css font size: comparison between em and px, pt, percentage
One of the most confusing aspects of CSS styling is the font-size property for text expansion in your application. In CSS, you can use four different unit measurements to display text size in a web browser. Which of these four units is best suited for the Web? This question has caused widespread debate. Finding a definite answer is difficult because the question itself is so difficult to answer.
Contact these units
1. “Ems” (em): “em” is a scalable unit used for web document media display. One em is equal to the current font size. For example, if the document's font size is 12 pt, 1 em is equal to 12 pt. Ems are scalable in nature, so 2 em is equivalent to 24 pt, .5 em is equivalent to 6 pt, etc. EMS is becoming increasingly popular for web documents due to its scalability and adaptability to mobile devices.
2. Pixel (px): Pixel is a fixed-size unit used for screen media (that is, read on a computer screen). One pixel is equal to one point on your computer screen (the smallest division of your screen resolution). Many web designers use pixel units in web documents to produce pixel-perfect renderings of websites rendered by browsers. One problem with the Pixel unit is that it does not scale for visually impaired readers to accommodate mobile devices.
3. Point (pt): Point is usually used in print media (any media printed on paper, etc.). One point is equal to 1/72 of an inch. Points are more like pixels, they are fixed size units and cannot be scaled.
4. Percent (%): The percentage unit is more like the "em" unit, except for some fundamental differences. First, the current font size is equal to 100% (e.g. 12 pt = 100%). When using percentage units, your text remains fully scalable and accessible on mobile devices.
So, what is the difference?
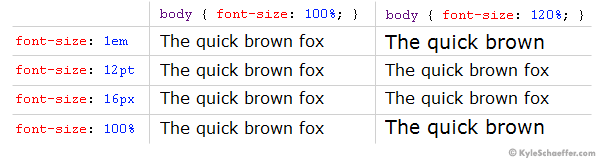
It is easy to understand the difference between font size units when you observe them dynamically. Generally speaking, 1 em = 12 pt = 16 px = 100%. When using these font-sizes, increase the base font size (using a CSS selector) from 100% to 120% and let's see what happens.

As you can see, as the base font size increases the em and percentage units get larger, but the px and pt do not change. It's easy to set an absolute size for your text, but it's even easier for your visitors to use scalable text that can be displayed on any device or machine. For this reason, em and percentage units are preferred for web document text.
Comparison of Em and percent
We define point and pixel units that are not necessarily the most suitable for web documents, leaving behind em and percentage units. In theory, em and percentage units are the same, but in application, they actually have some subtle differences that need to be considered.
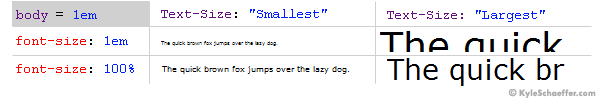
In the example above, we use percentage units as our base font size (marker on the body). If you change your font size from percentage to ems (i.e. body{font-size:1 em;}), you probably won't notice a difference. Let's see what happens when "1 em" is our body font size, and when the client changes the browser's "text size" setting (this is available in some browsers, such as Internet Explorer).

When the client's browser text size is set to "medium", there is no difference between ems and percentages. However, when the settings are changed, the difference is considerable. "Smallest" setting, ems is much smaller than the percentage, and when set to "Largest", on the contrary, ems is displayed larger than the percentage. Some may say that the em unit is expanding when it is actually expanded. In actual applications, the em text scale changes too much, and the smallest text becomes not very clear on some client machines.
Conclusion
In theory, em units are the new and upcoming font size standard on the web, but in practice, percentage units seem to give users a more consistent and accessible display. When client settings change, percentage text expands in reasonable proportions, allowing designers to maintain readability, accessibility, and visual design.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






