10 Angular interview questions that range from happy to sad

Although there are only 10 questions, they cover all aspects of angular development, including basic knowledge points, problems encountered during the development process, and more open questions. To identify the interviewer's basic level and project experience, if you were interviewing a year ago, it would definitely be a transition from comedy to tragedy? (PS: The answer is for reference only~).
Related tutorial recommendations: "angular Tutorial"
1. ng-show/ng-hide and ng-if## The difference between #?
We all know that ng-show/ng-hide actually hides and displays through display. And ng-if actually controls the addition and deletion of dom nodes. Therefore, if we load DOM nodes based on different conditions, then the performance of ng-if is better than ng-show.
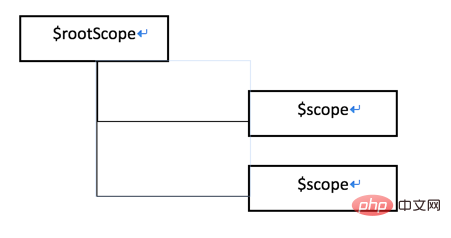
$rootScrope and and# The difference between ##$scope?
$rootScrope is the father of all $scope on the page.
 Let’s take a look at how to generate
Let’s take a look at how to generate
and $scope. step1: Angular parses
and creates $rootScope in memory. step2: Angular returns to continue parsing, finds the
expression, and parses it into a variable. step3: Then the div with
will be parsed and pointed to a controller function. At this time, the controller function becomes a $scope object instance. 3. How does the expression
work?
{{}}, it will set a $watch. And $interpolation will return a function with context parameters. When the function is finally executed, the expression $parse is transferred to that scope. 4. What is the digest cycle in Angular?
In each digest cycle, angular will always compare the value of the model on the scope. Generally, the digest cycle is automatically triggered. We can also use $apply to trigger manually. For deeper research, you can move to
The Digest Loop and apply$timeout, and stop a $watch()?
var customTimeout = $timeout(function () {
// your code
}, 1000);
$timeout.cancel(customTimeout);Stop a
$watch:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// .$watch() 会返回一个停止注册的函数
function that we store to a variable
var deregisterWatchFn = $rootScope.$watch(‘someGloballyAvailableProperty’, function (newVal) {
if (newVal) {
// we invoke that deregistration function, to disable the watch
deregisterWatchFn();
...
}
});</pre><div class="contentsignin">Copy after login</div></div>6. How can I set the restrict in Angular Directive? What is the difference between @,=,& in scope?
restrict can be set separately:
- A
Matching attributes
- E
Match tag
- C
Match class
##M - Match comment
Of course you can set multiple values such as AEC
In the scope, @,=,& represent respectively when doing value binding
- @
- Get a set string, it You can set it yourself or use {{yourModel}} for binding;
- Two-way binding, binding some properties on the scope;
- is used to execute some expressions on the parent scope. Commonly we set some functions that need to be executed
angular.module('docsIsolationExample', []) .controller('Controller', ['$scope', function($scope) { $scope.alertName = function() { alert('directive scope &'); } }]) .directive('myCustomer', function() { return { restrict: 'E', scope: { clickHandle: '&' }, template: '<button ng-click="testClick()">Click Me</button>', controller: function($scope) { $scope.testClick = function() { $scope.clickHandle(); } } }; });Copy after login<div ng-app="docsIsolationExample"> <div ng-controller="Controller"> <my-customer click-handle="alertName()"></my-customer> </div> </div>
Copy after loginCodepen Demo: https://codepen.io/Jack_Pu/pen/NrpRBK
- <
- Perform one-way binding.
7. List at least three ways to implement communication between different modules?
- events, specify the bound event
- Use $rootScope
- Directly use $parent
- ,
$$childHead
directive to specify attributes between, etc. - ##directive data. Binding
- Officially recommended, turn off debug,
$compileProvider
myApp.config(function ($compileProvider) {
$compileProvider.debugInfoEnabled(false);
});- Use a binding expression that is {{::yourModel}}
- Reduce the number of watchers
- Avoid using ng-repeat in infinite scroll loading. For solutions, please refer to this
使用性能测试的小工具去挖掘你的angular性能问题,我们可以使用简单的
console.time()也可以借助开发者工具以及Batarang
console.time("TimerName");
//your code
console.timeEnd("TimerName");9. 你认为在Angular中使用jQuery好么?
这是一个开放性的问题,尽管网上会有很多这样的争论,但是普遍还是认为这并不是一个特别好的尝试。其实当我们学习Angular的时候,我们应该做到从0去接受angular的思想,数据绑定,使用angular自带的一些api,合理的路由组织和,写相关指令和服务等等。angular自带了很多api可以完全替代掉jquery中常用的api,我们可以使用angular.element,$http,$timeout,ng-init等。
我们不妨再换个角度,如果业务需求,而对于一个新人(比较熟悉jQuery)的话,或许你引入jQuery可以让它在解决问题,比如使用插件上有更多的选择,当然这是通过影响代码组织来提高工作效率,随着对于angular理解的深入,在重构时会逐渐摒弃掉当初引入jquery时的一些代码。(?Po主就是这样的人,希望不要被嘲笑,业务却是赶着走)
所以我觉得两种框架说完全不能一起用肯定是错的,但是我们还是应该尽力去遵循angular的设计。
10. 如何进行angular的单元测试
我们可以使用karam+jasmine 进行单元测试,我们通过ngMock引入angular app然后自行添加我们的测试用例。
一段简单的测试代码:
describe('calculator', function () {
beforeEach(module('calculatorApp'));
var $controller;
beforeEach(inject(function(_$controller_){
$controller = _$controller_;
}));
describe('sum', function () {
it('1 + 1 should equal 2', function () {
var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});
关于测试,大家可以看下使用karma进行angular测试
除了Karam , Angular.js团队推出了一款e2e(end-to-end)的测试框架protractor
参考
相关推荐:编程教学
The above is the detailed content of 10 Angular interview questions that range from happy to sad. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 Five common Go language interview questions and answers
Jun 01, 2023 pm 08:10 PM
Five common Go language interview questions and answers
Jun 01, 2023 pm 08:10 PM
As a programming language that has become very popular in recent years, Go language has become a hot spot for interviews in many companies and enterprises. For beginners of the Go language, how to answer relevant questions during the interview process is a question worth exploring. Here are five common Go language interview questions and answers for beginners’ reference. Please introduce how the garbage collection mechanism of Go language works? The garbage collection mechanism of the Go language is based on the mark-sweep algorithm and the three-color marking algorithm. When the memory space in the Go program is not enough, the Go garbage collector
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!




