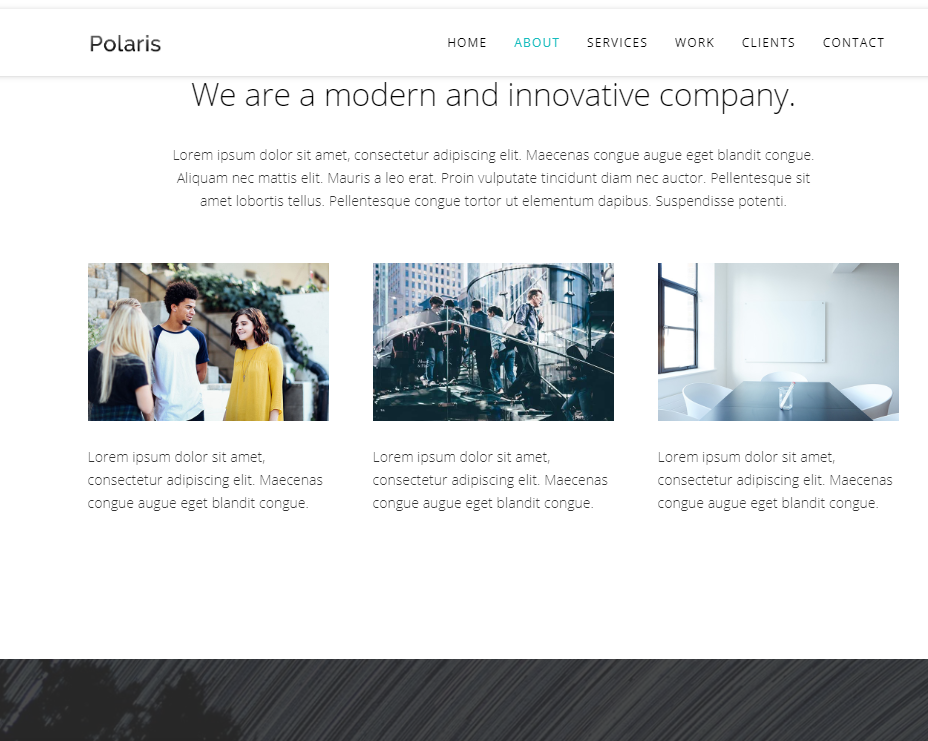
CSS3响应式bootstrap模板
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 bootstrap响应式怎么做
bootstrap响应式怎么做
07 Apr 2025
Bootstrap响应式设计遵循移动优先原则,使用流体布局和网格系统来创建可根据屏幕尺寸自动调整的网站。具体步骤包括:导入Bootstrap、创建流体容器、使用网格系统、响应式实用程序和媒体查询。遵循这些原则可以轻松创建响应式网站,适用于各种设备。
 具有默认响应式导航栏的 React/Tailwind 模板。
具有默认响应式导航栏的 React/Tailwind 模板。
16 Nov 2024
我只是对排除 App.test.js 和所有那些我不会在 React 项目中使用的默认文件感到恼火,而且除了 Tailwind UI 网站上的免费版本的导航栏之外,我从未找到过更好的导航栏,这是不是最好的导航栏
 CSS3怎么做出响应式布局
CSS3怎么做出响应式布局
24 Nov 2017
今天给大家带来一个用CSS3做出来的响应式布局的案列,需要的朋友可以拿去借鉴使用,响应式是CSS3的一个特色,我们熟练掌握后手机端和PC端都可以熟练的使用。
 yii主题和模板:创建美丽而响应式的接口
yii主题和模板:创建美丽而响应式的接口
07 Apr 2025
Yii框架的Theming和Templating通过主题目录和视图、布局文件实现网站风格和内容生成:1.Theming通过设置主题目录管理网站样式和布局,2.Templating通过视图和布局文件生成HTML内容,3.使用Widget系统嵌入复杂UI组件,4.优化性能和遵循最佳实践提升用户体验和开发效率。
 Bootstrap图片居中是响应式的吗
Bootstrap图片居中是响应式的吗
07 Apr 2025
Bootstrap图片居中的响应式性取决于具体情况。text-center只对行内元素有效,而mx-auto需依赖父元素宽度,可能导致图片居中失真。实现响应式图片居中的最佳方法是:使用容器元素设置宽度和mx-auto进行水平居中,或利用Bootstrap网格系统对布局进行精细控制。常见错误是直接在图片上使用text-center或mx-auto。为了性能优化,应使用适当图片尺寸并遵循最佳实践。理解原理而不是盲目使用类,将有助于避免陷阱和编写高效代码。
 Bootstrap的响应式设计如何查看
Bootstrap的响应式设计如何查看
07 Apr 2025
Bootstrap响应式设计通过CSS媒体查询自动调整页面在不同屏幕大小上的显示效果。它预先定义了一系列不同屏幕大小下的断点,根据屏幕宽度动态应用不同的样式,实现页面自适应。
 Prisma:无法解析模式引擎响应
Prisma:无法解析模式引擎响应
24 Dec 2024
问题 最近在将我们的应用程序部署到生产环境时遇到此错误: 错误:无法解析架构引擎响应:SyntaxError:JSON 中位置 0 处出现意外标记 E 没有更多解释为什么会发生这种情况,只是这样
 Bootstrap列表如何实现响应式布局?
Bootstrap列表如何实现响应式布局?
07 Apr 2025
理解Bootstrap的网格系统,灵活运用列类控制列表项在不同屏幕尺寸下的布局。使用col-md-4、col-sm-6等类来设置列表项在特定屏幕尺寸下的列数,实现响应式效果。针对列表项内容较多或布局复杂的情况,使用CSS样式或媒体查询进行更精细的控制,确保页面显示清晰。充分利用Bootstrap的响应式工具类,如d-none d-md-block,控制元素在不同屏幕尺寸下的显示与隐藏,提升布局灵活性。
 LBank交易所app还能用吗
LBank交易所app还能用吗
07 Dec 2024
是,LBank交易所App仍可使用。国内用户可通过LBank官方网站下载Apk文件,并按照以下步骤注册:苹果设备:从LBank官方网站下载Apk文件。安卓设备:从LBank官方网站下载Apk文件,允许安装来自未知来源的应用程序。打开LBankApp,选择手机注册,输入手机号码并获取验证码。输入验证码和密码,设置资金密码和安全邮箱。点击“注册”完成注册。


热工具

蓝色手机WAP旅游网站模板
蓝色手机WAP旅游网站模板基于jquery-1.7.1.min.js实现,适用于制作旅游网站手机WAP端,包括首页、和个人中心两个手机模板页面。

快捷网上订餐系统源码
快捷网上订餐系统

美容护肤用品手机网站 html5手机网站源码
美容护肤用品手机网站html5手机网站触屏网站模板

仿58上市公司 (PC站+手机站)源码
2014最新仿58同城上市源码 多城市分类信息源码带wap 安装文件:.访问 /install.php进行安装

简洁手机微信商城点餐页面模板
简洁手机微信商城点餐页面模板,全套模板,包括首页、新增收货地址、管理收货地址、商品详情、订单等多个手机模板页面。