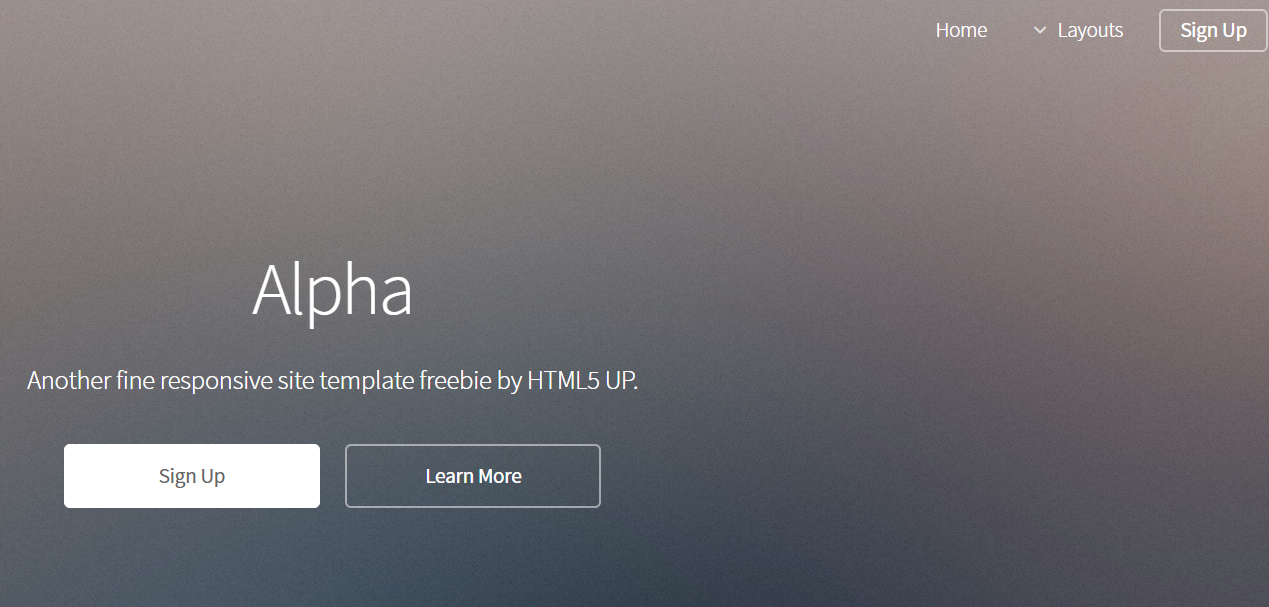
高端响应式设计demo
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 前端控制器设计模式在 PHP 应用程序中的作用是什么?
前端控制器设计模式在 PHP 应用程序中的作用是什么?
23 Oct 2024
前端控制器设计模式充当 PHP 应用程序中处理传入请求的集中入口点。它简化了路由、模板和安全检查,从而实现高效的更改并提高可维护性。通过重定向
 Bootstrap:响应式Web设计的关键
Bootstrap:响应式Web设计的关键
08 May 2025
Bootstrap是由Twitter开发的开源前端框架,提供了丰富的CSS和JavaScript组件,简化了响应式网站的构建。1)其网格系统基于12列布局,通过类名控制元素在不同屏幕尺寸下的显示。2)组件库包括按钮、导航栏等,易于定制和使用。3)工作原理依赖于CSS和JavaScript文件,需注意处理依赖关系和样式冲突。4)使用示例展示了基本和高级用法,强调了自定义功能的重要性。5)常见错误包括网格系统计算错误和样式覆盖,需使用开发者工具调试。6)性能优化建议只引入必要组件,使用预处理器定制样
 使用 useBreakpoints 简化 React 中的响应式设计
使用 useBreakpoints 简化 React 中的响应式设计
21 Jan 2025
构建现代化网页应用时,响应式设计在所有屏幕尺寸上都能流畅运行,这并非锦上添花,而是必不可少的功能。实现这一点的一个好方法是分别处理移动端和桌面端的视图。这就是useBreakpoints钩子发挥作用的地方!它是一个方便的工具,可帮助开发者在各种设备上创建用户友好的体验。 什么是useBreakpoints钩子? useBreakpoints钩子是一个自定义的React钩子,它利用Material-UI的useTheme和useMediaQuery钩子。它可以确定当前的屏幕尺寸,因此您可以根据用户
 NgSysV.响应式/自适应设计
NgSysV.响应式/自适应设计
27 Nov 2024
本系列文章已在 NgateSystems.com 上建立索引。您还会在那里找到超级有用的关键字搜索工具。 上次审核时间:24 年 11 月 一、简介 帖子 4.2 透露,如果您希望您的 web 应用程序出现在网络搜索中,您必须确保
 Bootstrap Deep Dive:响应式设计和高级布局技术
Bootstrap Deep Dive:响应式设计和高级布局技术
10 Apr 2025
Bootstrap通过网格系统和媒体查询实现响应式设计,使网站适应不同设备。1.使用预定义类(如col-sm-6)定义列宽。2.网格系统基于12列,需注意总和不超12。3.使用断点(如sm、md、lg)定义不同屏幕尺寸下的布局。
 什么是自适应和响应式设计?
什么是自适应和响应式设计?
18 Feb 2025
自适应设计与响应式设计:关键区别 自适应设计和响应式设计是两种不同的网页设计方法。自适应设计基于断点使用静态布局,加载后不会响应;而响应式设计是流动的,使用百分比作为度量单位,根据浏览器宽度进行调整。 项目选择哪种设计取决于具体需求。自适应设计能提供更量身定制的用户体验,因为它允许为不同设备专门设计,但需要更多工作。响应式设计更灵活,更容易实现,但可能无法提供同样量身定制的体验。 实施自适应设计可能提高网站加载速度,因为它只加载特定设备所需的资源。但是,它需要深入了解目标受众使用的不同设备,并可
 如何解决前端开发中的响应式设计问题?使用Composer可以引入Bootstrap5框架!
如何解决前端开发中的响应式设计问题?使用Composer可以引入Bootstrap5框架!
17 Apr 2025
在前端开发中,响应式设计是一个常见但有时让人头疼的问题。尤其是在处理不同设备和屏幕尺寸时,确保网站在所有设备上都能良好显示,常常需要耗费大量时间和精力。最近我在一个项目中遇到了类似的问题,用户反馈网站的布局在手机和平板上显示不佳,这让我不得不寻找一个快速、有效的解决方案。最终,我选择了使用Bootstrap5框架,并通过Composer轻松将其引入项目中,彻底解决了我的困扰。


热工具

大气黑色常用后台管理网站模板下载
大气黑色常用后台管理网站模板下载,框架已搭好,自定义填充模板类型。

HTML5简约大气网上预约挂号医院网站模板
HTML5制作的简约大气网上预约挂号医院网站模板,包含医院网站常见医院网站所需的全部功能页面,页面简洁清新。

智能家居家用电器商城首页网页模板
智能家居家用电器商城首页网页模板下载。

大气通用购物商城后台管理系统网站模板全套
大气通用购物商城后台管理系统网站模板全套下载。

宽屏大气响应式网络科技公司企业官网HTML5
宽屏大气响应式网络科技公司企业官网HTML5网站模板全套下载。