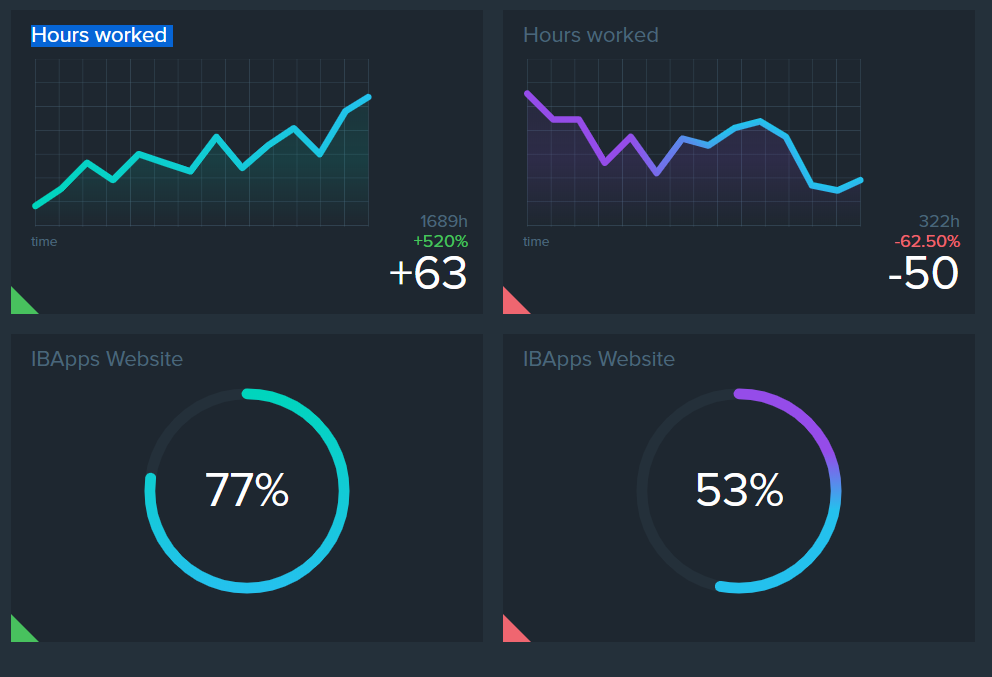
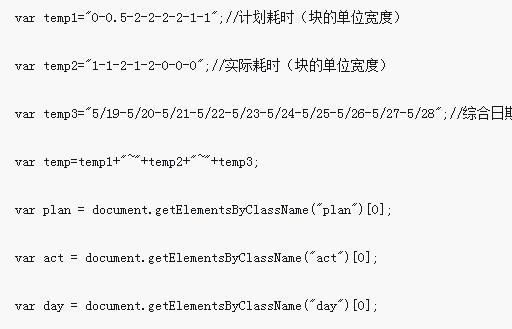
html实现动态折线图
使用html5来实现动画折线图效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 Flask 视图中流式传输的实时数据动态更新 HTML 模板?
如何使用 Flask 视图中流式传输的实时数据动态更新 HTML 模板?
29 Nov 2024
将数据流式传输到动态更新的 HTML 模板中问题:从 Flask 视图实时生成和流式传输数据,我们想要显示它...
 Echarts如何像Plotly Express一样方便地实现折线图数据分组?
Echarts如何像Plotly Express一样方便地实现折线图数据分组?
03 Mar 2025
本文比较了echarts,并表达了用于创建分组的线图的情节表达。 尽管Plotly Express提供直观的分组,但ECHART需要手动数据预处理。 本文详细详细介绍了有效构建Echarts数据的方法,
 使用 Svelte 构建动态图像网格:实现翻转卡过渡
使用 Svelte 构建动态图像网格:实现翻转卡过渡
25 Nov 2024
创建引人入胜的用户界面通常需要在功能和视觉吸引力之间取得微妙的平衡。在本文中,我们将探讨如何使用 Svelte 构建动态图像网格组件,该组件不仅可以有效管理状态,还可以提供
 看看图片走马灯动态效果利用CSS怎么实现?
看看图片走马灯动态效果利用CSS怎么实现?
30 Dec 2021
图片走马灯动态效果利用CSS怎么实现?下面本篇文章就来给大家介绍一下使用 css3 animation transform实现图片走马灯效果的方法,希望对大家有所帮助!
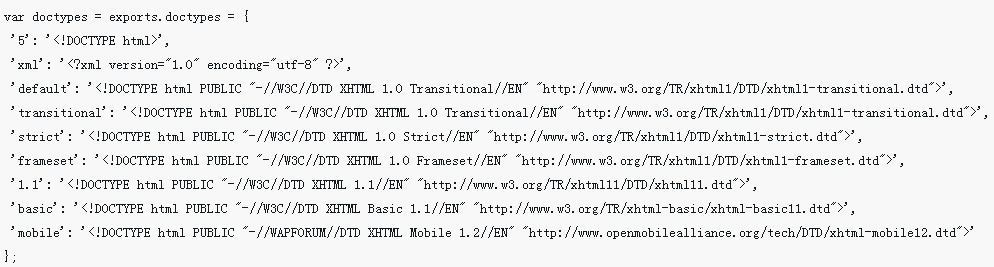
 node前端模板引擎Jade标签使用详解
node前端模板引擎Jade标签使用详解
22 May 2018
这次给大家带来node前端模板引擎Jade标签使用详解,node前端模板引擎Jade标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。


热工具

大气黑色常用后台管理网站模板下载
大气黑色常用后台管理网站模板下载,框架已搭好,自定义填充模板类型。

HTML5简约大气网上预约挂号医院网站模板
HTML5制作的简约大气网上预约挂号医院网站模板,包含医院网站常见医院网站所需的全部功能页面,页面简洁清新。

智能家居家用电器商城首页网页模板
智能家居家用电器商城首页网页模板下载。

大气通用购物商城后台管理系统网站模板全套
大气通用购物商城后台管理系统网站模板全套下载。

宽屏大气响应式网络科技公司企业官网HTML5
宽屏大气响应式网络科技公司企业官网HTML5网站模板全套下载。

热门文章
如何修复KB5055523无法在Windows 11中安装?
10 Apr 2025
故障排查
如何修复KB5055518无法在Windows 10中安装?
10 Apr 2025
故障排查
<🎜>:种植花园 - 完整的突变指南
18 Apr 2025
手游攻略
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
16 Apr 2025
手游攻略
如何修复KB5055612无法在Windows 10中安装?
15 Apr 2025
故障排查