css3淘宝阿里旺旺悬浮在线客服代码
<title>纯CSS抽屉式旺旺客服悬浮窗代码</title>
<link rel="stylesheet" type="text/css" href="css/iconfont.css">
<link rel="stylesheet" type="text/css" href="css/waiter.css">
</head>
<body style="background-color:#efefef;height:2000px;">
<script src="/demos/googlegg.js"></script>
<!-- 代码 开始 -->
<div class="wuyou-waiter">
<ul class="waiter-ul">
<li class="wuyou-shop">
<a class="iconfont icon-taobao" href="#" target="_blank"></a>
<div class="waiter-title">淘宝官店</div>
</li>
<li class="wuyou-contact">
<a class="iconfont icon-aliww" href="http://www.taobao.com/webww/ww.php?ver=3&touid=笨头笨脑1234
&siteid=cntaobao&status=1&charset=utf-8" target="_blank"></a>
<div class="waiter-title">联系客服</div>
</li>
<li class="wuyou-top">
<a class="iconfont icon-Upward" href="#"></a>
<div class="waiter-title">回到顶部</div>
</li>
</ul>
</div>
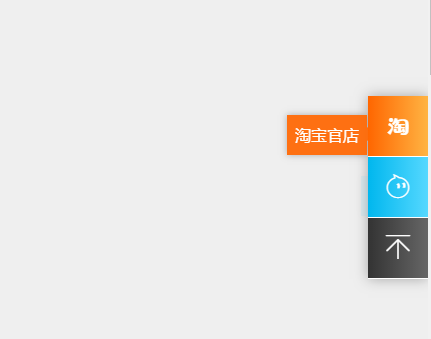
一款简单漂亮的css3淘宝阿里旺旺悬浮在线客服代码,css3网站右侧悬浮客服插件,含返回顶部按钮。鼠标悬停图标抽屉式滑动显示文字。改改可以换成QQ在线客服插件。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS3 `transition: all` 是否比针对特定属性的效率低?
CSS3 `transition: all` 是否比针对特定属性的效率低?
07 Dec 2024
CSS3 过渡:“transition: all”比针对特定属性的效率低吗?使用 CSS3 过渡时,...
 为什么我的 CSS3 动画在 Safari 中不起作用?
为什么我的 CSS3 动画在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 动画失效您遇到了 CSS3 动画在 Safari 中无效的问题。尽管该动画在支持 CSS3...
 深入了解Bootstrap中的进度条组件
深入了解Bootstrap中的进度条组件
23 Feb 2021
在网页中,进度条的效果并不少见,如:平分系统、加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本、Firefox的老版本
 纯HTML5 CSS3制作图片旋转
纯HTML5 CSS3制作图片旋转
05 Jun 2018
这篇文章主要介绍了纯HTML5 CSS3制作图片旋转,HTML5结合CSS3 实现的一些动画特效,实现起来比较容易,感兴趣的小伙伴们可以参考一下


热工具

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效