html5 source type有什么用处?html5 source标签的详细介绍
html5 source type有什么用处?html5 source标签的内容又有哪些?本篇文章主要讲述了html5 source type的具体属性和用法,还有详细的介绍了html5 source标签的定义和应用(附实例)。
HTML5
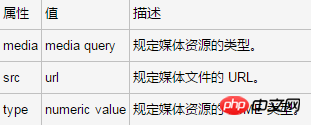
使用 type 属性:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
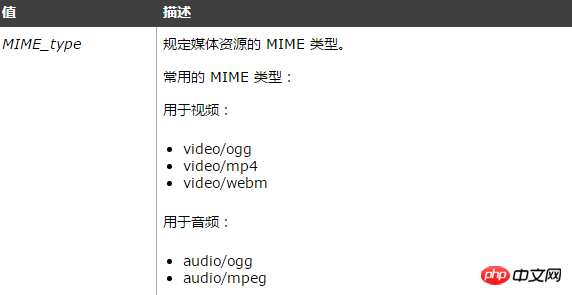
<source type="MIME_type">
HTML5

HTML5
type 属性规定媒体资源的 MIME 类型。
HTML 4.01 与 HTML 5 之间的差异:
浏览器支持:
Internet Explorer 9+、Firefox、Opera、Chrome 以及 Safari 支持 type 属性。
注释:Internet Explorer 8 以及更早的版本不支持
HTML5
拥有两份源文件的音频播放器。浏览器应该选择它所支持的文件(如果有的话):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
HTML5 source标签是一种媒介元素(比如

应用实例:
拥有两份源文件的音频播放器。浏览器应该选择它所支持的文件(如果有的话):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML 4.01 与 HTML 5 之间的差异:
总结
以上所述是小编给大家介绍的HTML5 source标签:媒介元素定义媒介资源,希望对大家有所帮助,如果大家有任何疑问请给我留言
【相关推荐】
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
以上是html5 source type有什么用处?html5 source标签的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 H5与HTML5相同吗?
Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?
Apr 08, 2025 am 12:16 AM
"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5代码:可访问性和语义HTML
Apr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTML
Apr 09, 2025 am 12:05 AM
H5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:网络标准和技术的发展
Apr 15, 2025 am 12:12 AM
H5:网络标准和技术的发展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显着的发展。 1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。 2)CSS3增加了动画和过渡功能,使页面效果更加丰富。 3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5代码:Web开发人员的最佳实践
Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践
Apr 16, 2025 am 12:14 AM
H5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。
 H5是HTML5的速记吗?探索细节
Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节
Apr 14, 2025 am 12:05 AM
H5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语
Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语
Apr 13, 2025 am 12:01 AM
H5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5:工具,框架和最佳实践
Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践
Apr 11, 2025 am 12:11 AM
H5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。






