html5使用html2canvas实现浏览器截图
这篇文章主要介绍了html5使用html2canvas实现浏览器截图的示例,非常具有实用价值,需要的朋友可以参考下
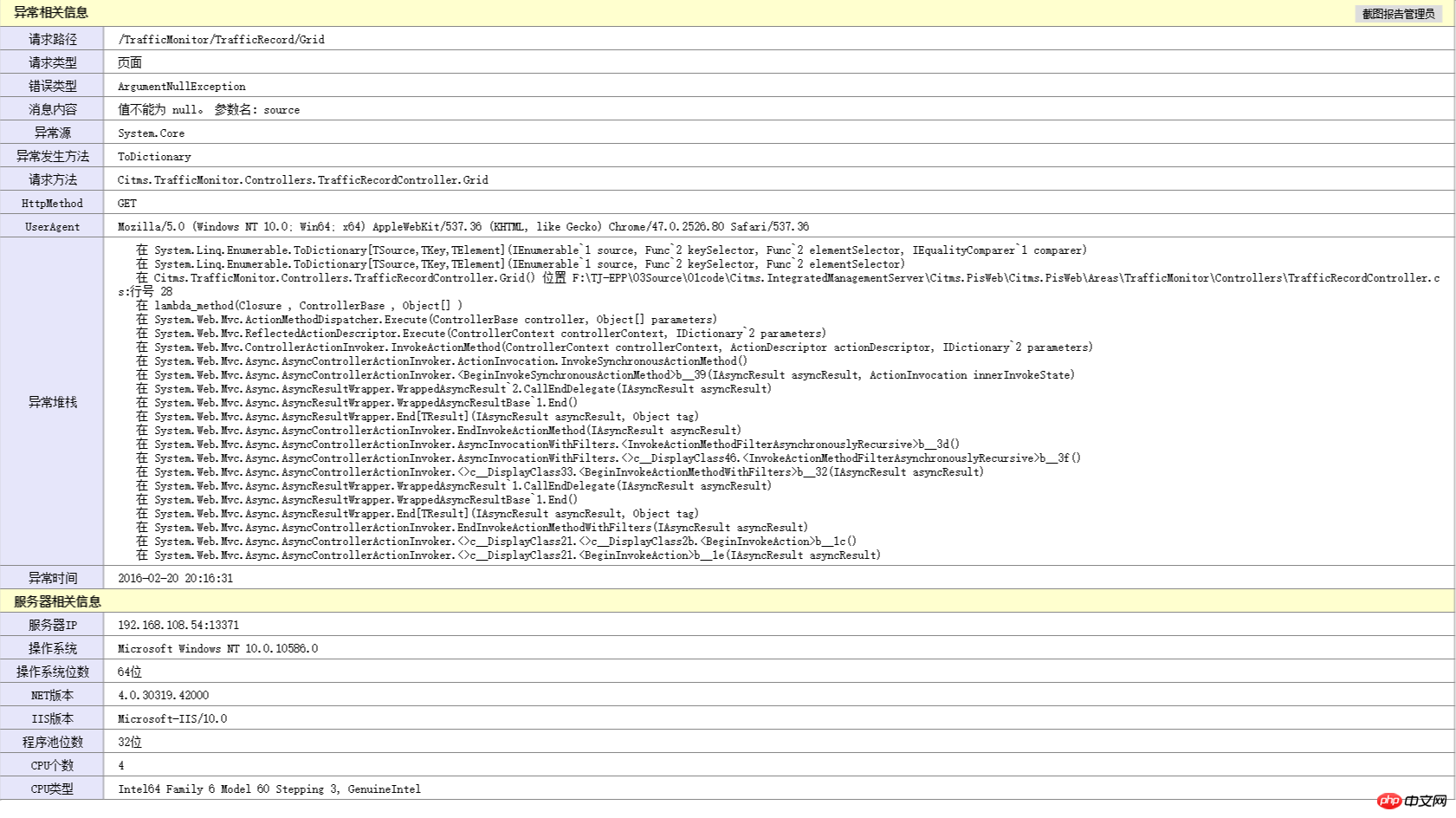
最近做项目为了解决全局异常信息记录,研究了一下浏览器全屏截图功能,方便用户发现异常时能够快速截图发给管理员。最终记录的异常信息如下,上面的【截图报告管理员】就是使用html2canvas前端插件实现的。

html2canvas介绍
以前我们只能通过其他的截图工具来截取图像。现代浏览器的功能已经越来越强,随着H5的逐渐普及,浏览器本身就可以截图啦。html2canvas就是这样一款前端插件,它的原理是将Dom节点在Canvas里边画出来。虽然很方便,但有以下限制:
不支持iframe
不支持跨域图片
不能在浏览器插件中使用
部分浏览器上不支持SVG图片
不支持Flash
不支持古代浏览器和IE,如果你想确认是否支持某个浏览器,可以用它访问 http://deerface.sinaapp.com/ 试试 :)
由于我的使用场景很简单,记录一下异常信息,并且异常页面也是由自己定义的,那么html2canvas 就足够使用了。
使用实例
引用jquery,html2canvas即可,使用代码也很简单。我这里使用的是 html2canvas 0.5.0 版本
html2canvas($("#tbl_exception"), {
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});第一个参数是要截图的Dom对象,第二个参数时渲染完成后回调的canvas对象。
| Name | Type | Default | Description |
|---|---|---|---|
| allowTaint | boolean | false | Whether to allow cross-origin images to taint the canvas |
| background | string | #fff | Canvas background color, if none is specified in DOM. Set undefined for transparent |
| height | number | null | Define the heigt of the canvas in pixels. If null, renders with full height of the window. |
| letterRendering | boolean | false | Whether to render each letter seperately. Necessary ifletter-spacing is used. |
| logging | boolean | false | Whether to log events in the console. |
| proxy | string | undefined | Url to the proxy which is to be used for loading cross-origin images. If left empty, cross-origin images won't be loaded. |
| taintTest | boolean | true | Whether to test each image if it taints the canvas before drawing them |
| timeout | number | 0 | Timeout for loading images, in milliseconds. Setting it to 0 will result in no timeout. |
| width | number | null | Define the width of the canvas in pixels. If null, renders with full width of the window. |
| useCORS | boolean | false | Whether to attempt to load cross-origin images as CORS served, before reverting back to proxy |
问题分析
介绍完使用之后,说说自己使用中遇到的问题,截图只能截取当前屏幕内的内容。在查看插件源码,进行调试之后找到了解决方案。下面贴出源码和修改后的代码
源码:
return renderDocument(node.ownerDocument, options, node.ownerDocument.defaultView.innerWidth, node.ownerDocument.defaultView.innerHeight, index).then(function(canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});修改代码:
//2016-02-18修改源码,解决BUG 对于部分不能截屏不能全屏添加自定义宽高的参数以支持
var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;
var height = options.height != null ? options.height : node.ownerDocument.defaultView.innerHeight;
return renderDocument(node.ownerDocument, options, width, height, index).then(function (canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});主要是让用户调用时能够自定义需要截取Dom对象的宽和高,现在调用方式如下
$("#btn_screen").on("click", function () {
html2canvas($("#tbl_exception"), {
height: $("#tbl_exception").outerHeight() + 20,
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
});以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是html5使用html2canvas实现浏览器截图的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 修复:Windows 11、10 中缺少截图工具通知
May 16, 2023 pm 06:34 PM
修复:Windows 11、10 中缺少截图工具通知
May 16, 2023 pm 06:34 PM
Snip&Sketch是一款出色的Windows屏幕截图工具。微软添加了大量新的很酷的功能和快捷方式,使这个工具对用户来说几乎是不可或缺的。但是,您可能在截屏后注意到了一个问题,通知面板中没有出现预览通知!有很多原因可能是问题的根源。因此,无需浪费更多时间,只需遵循这些解决方案即可找到快速解决方案。修复1–检查通知设置您可能已阻止Snip&Sketch通知设置。1.您必须打开设置。因此,同时按下Windows键+I键。2.现在,从左侧窗格转到“系统”。3.在右侧,点击所有选项
 如何在联想ThinkPad X13笔记本上进行屏幕截图:快捷键指南
Jan 01, 2024 pm 09:11 PM
如何在联想ThinkPad X13笔记本上进行屏幕截图:快捷键指南
Jan 01, 2024 pm 09:11 PM
截图是电脑上一项非常常用的功能,它可以方便地捕捉并分享屏幕上的内容。在电脑上,有许多方法可以进行截图。现在,我们来介绍一下联想ThinkPadX13笔记本常用的截图方法。联想ThinkPadX13屏幕截图方法介绍关于电脑上的截图方法,有多种选择可供使用。在这里,我们将重点介绍ThinkPadX13的快捷键截图和主流软件截图的方法。ThinkPadX13提供了简便的快捷键截图功能。您只需按下Fn键和PrtSc键,即可将当前屏幕的内容截图保存到剪贴板中。之后,您可以打开任何图片编辑软件,如Paint
 iPhone屏幕截图不起作用:如何修复
May 03, 2024 pm 09:16 PM
iPhone屏幕截图不起作用:如何修复
May 03, 2024 pm 09:16 PM
屏幕截图功能在您的iPhone上不起作用吗?截屏非常简单,因为您只需同时按住“提高音量”按钮和“电源”按钮即可抓取手机屏幕。但是,还有其他方法可以在设备上捕获帧。修复1–使用辅助触摸使用辅助触摸功能截取屏幕截图。步骤1–转到您的手机设置。步骤2–接下来,点击以打开“辅助功能”设置。步骤3–打开“触摸”设置。步骤4–接下来,打开“辅助触摸”设置。步骤5–打开手机上的“辅助触摸”。步骤6–打开“自定义顶级菜单”以访问它。步骤7–现在,您只需将这些功能中的任何一个链接到屏幕捕获即可。因此,点击那里的首
 mac截图怎么发送微信
Feb 06, 2024 am 09:55 AM
mac截图怎么发送微信
Feb 06, 2024 am 09:55 AM
mac截图该怎么发送微信,首先在桌面找到launchpad打开进去后找到微信,然后点击微信进行登录最后再弹出来的偏好设置中进入快捷键设置窗口就可以了。mac截图怎么发送微信1、在桌面找到launchpad。2、然后找到微信。3、点击登录微信。4、登录上去后在电脑页面的左上角找到微信选项并打开。5、然后在弹出来的菜单中偏好设置选项进入快捷设置窗口,最后在快捷键设置页面中找到截图功能并设置好按键就可以了。
 红米13c怎么截图?
Mar 04, 2024 pm 09:13 PM
红米13c怎么截图?
Mar 04, 2024 pm 09:13 PM
最近很多消费者都考虑更换手机,Redmi13C是一款性价比很高的选择。这款手机性能配置很出色,为了方便日常使用,下面我来简要介绍一下如何在红米13C上进行截屏操作,让我们一起来了解一下吧!红米13c怎么截图1.快捷键截屏:同时按下红米手机的电源键和音量减键,即可实现截屏操作。2.手势截屏:进入红米手机的设置,找到“更多设置”,在其中找到并点击“手势及按键快捷方式”,然后开启“三指下拉”操作,设置成截屏。这样在需要截屏的时候,只需要用三个手指在屏幕上向下滑动,即可实现截屏。3.通知栏截屏:从手机屏
 win10电脑截图时出现黑屏怎么办_win10电脑截图时出现黑屏的处理方法
Mar 27, 2024 pm 01:01 PM
win10电脑截图时出现黑屏怎么办_win10电脑截图时出现黑屏的处理方法
Mar 27, 2024 pm 01:01 PM
1、按下win键+r键,输入regedit,点击确定。2、在打开的注册表编辑器窗口,依次展开:HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlGraphicsDriversDCI,选中右边的Timeout双击。3、然后把【数值数据】中的7改为0,确定退出即可。
 Win8如何利用快捷键进行截图?
Mar 28, 2024 am 08:33 AM
Win8如何利用快捷键进行截图?
Mar 28, 2024 am 08:33 AM
Win8如何利用快捷键进行截图?在日常使用电脑的过程中,我们经常需要对屏幕上的内容进行截图。对于Windows8系统的用户来说,通过快捷键进行截图是一个方便且高效的操作方式。在这篇文章中,我们将介绍Windows8系统中几种常用的快捷键进行截图的方法,帮助大家更快速地进行屏幕截图操作。第一种方法是使用“Win键+PrintScreen键”组合键来进行全
 一键截图教程:荣耀Magic5Pro的截屏方法
Dec 28, 2023 pm 10:09 PM
一键截图教程:荣耀Magic5Pro的截屏方法
Dec 28, 2023 pm 10:09 PM
荣耀Magic5Pro配备了MagicOS7.1操作系统,操作非常流畅。那么,如何在Magic5Pro上进行截屏呢?本文将为大家提供详细的一键截图教程荣耀Magic5Pro截屏教程荣耀Magic5Pro支持标准截屏、局部截屏和长截屏。下面是具体的截屏方法:在手机屏幕的顶部边缘向下滑动,就可以打开控制中心。在控制中心中找到截屏图标,点击它就可以快速进行截屏。另外,也可以同时按下【音量-】和【开机键】来进行截屏操作如果您需要进行局部截屏或长截图,您需要点击截屏图标右下角的倒三角。一旦点击,会显示【局






