在微信小程序中有关吸底按钮适配iPhone X(详细教程)
这篇文章主要介绍了微信小程序中吸底按钮适配iPhone X方案,非常不错,具有参考借鉴价值,需要的朋友可以参考下
随着第二三批iPhone X的陆续到货,身边的土豪们纷纷用了起来,因为iPhone X的齐刘海导致的适配问题很多,所以这群土豪更沉浸在各种找bug中,不出所料,豌豆公主小程序在一些地方也出现了一丢丢体验不好的地方,主要是商品详情页和购物车的吸底按钮栏,会与 Home Indicator 横条重叠,这样在点击下方按钮时很容易误触发手势操作,如下图:

截图来自网络,侵删
是bug就得修,是体验问题就得优化,于是立马搞了一台iPhone X开始研究。
网页端的适配还好,有 viewport meta 标签以及下面的方案进行处理。具体可参看这里
{
position: fixed;
bottom: 0;
width: 100%;
height: constant(safe-area-inset-bottom);
background-color: #fff;
}但比较尴尬了,从四个角被裁掉的表现上可以推测小程序里的 viewport-fit 默认为 cover (根据表现猜测),但是没有接口去更改,所以网页端通过 viewport-fix=cover 结合 constant(safe-area-inset-bottom); 的适配方案不适合小程序。目前也没有看到小程序有对iPhone X等异形屏有特殊的接口或字段。小程序本身的底部tab栏对iPhone X的适配也只是简单的加了一个白色底栏,提高了原有tab栏的位置,为什么这么说呢?因为这一点可以从我们购物车页面看出,购物车页吸底操作并非通过 position:fixed;bottom:0; 实现的,而是根据 windowHeight-自身高度 计算 top 值,从而模拟的吸底,在小程序新版本适配iPhone X后,导致购物车底部按钮被盖住了一半,由此得出上面的结论。
言归正传,既然没有特殊的方案获取该值,我们只能通过 wx.getSystemInfo 接口取获取设备信息,该接口使用方法如下:
wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
})其中 model 便是设备的型号等信息,如果 model 中包含 iPhone X ,便可认为该设备为iPhone X,我们在入口文件 app.js 中去进行检测,然在全局增加一个 isIpx 字段,将结果赋予 isIpx 。
在子页面中可以读取该值,举个商品详情页的栗子:
<!-- goods.wxml -->
<view class="button-group {{isIpx?'fix-iphonex-button':''}}">这是一个吸底按钮区域</view>
// goods.js
let app = getApp();
Page({
data: {
isIpx: app.globalData.isIpx?true:false
}
})
/* app.wxss */
.fix-iphonex-button {
bottom:68rpx!important;
}
.fix-iphonex-button::after {
content: ' ';
position: fixed;
bottom: 0!important;
height: 68rpx!important;
width: 100%;
background: #fff;
}于是,一个简单的适配iPhone X底部圆角的方案就完成了。
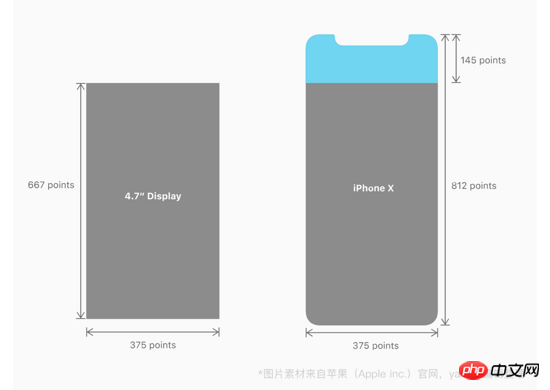
至于为什么采用 68rpx ,因为iPhone X和iPhone 6的屏幕宽度都是375px,小程序中 750rpx = 375px = 750物理像素 ,结合下面两图能解释原因:

截图来自网络,侵删

截图来自网络,侵删
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在微信小程序中有关吸底按钮适配iPhone X(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 iOS 18 RC 中发现 iPhone 部件激活锁——可能是苹果对以用户保护为幌子销售维修权的最新打击
Sep 14, 2024 am 06:29 AM
iOS 18 RC 中发现 iPhone 部件激活锁——可能是苹果对以用户保护为幌子销售维修权的最新打击
Sep 14, 2024 am 06:29 AM
今年早些时候,苹果宣布将把激活锁功能扩展到 iPhone 组件。这有效地将各个 iPhone 组件(例如电池、显示屏、FaceID 组件和相机硬件)链接到 iCloud 帐户,
 iPhone parts Activation Lock may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 13, 2024 pm 06:17 PM
iPhone parts Activation Lock may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 13, 2024 pm 06:17 PM
Earlier this year, Apple announced that it would be expanding its Activation Lock feature to iPhone components. This effectively links individual iPhone components, like the battery, display, FaceID assembly, and camera hardware to an iCloud account,
 Multiple iPhone 16 Pro users report touchscreen freezing issues, possibly linked to palm rejection sensitivity
Sep 23, 2024 pm 06:18 PM
Multiple iPhone 16 Pro users report touchscreen freezing issues, possibly linked to palm rejection sensitivity
Sep 23, 2024 pm 06:18 PM
If you've already gotten your hands on a device from the Apple's iPhone 16 lineup — more specifically, the 16 Pro/Pro Max — chances are you've recently faced some kind of issue with the touchscreen. The silver lining is that you're not alone—reports
 Gate.io交易平台官方App下载安装地址
Feb 13, 2025 pm 07:33 PM
Gate.io交易平台官方App下载安装地址
Feb 13, 2025 pm 07:33 PM
本文详细介绍了在 Gate.io 官网注册并下载最新 App 的步骤。首先介绍了注册流程,包括填写注册信息、验证邮箱/手机号码,以及完成注册。其次讲解了下载 iOS 设备和 Android 设备上 Gate.io App 的方法。最后强调了安全提示,如验证官网真实性、启用两步验证以及警惕钓鱼风险,以确保用户账户和资产安全。
 在使用PHP调用支付宝EasySDK时,如何解决'Undefined array key 'sign'”报错问题?
Mar 31, 2025 pm 11:51 PM
在使用PHP调用支付宝EasySDK时,如何解决'Undefined array key 'sign'”报错问题?
Mar 31, 2025 pm 11:51 PM
问题介绍在使用PHP调用支付宝EasySDK时,按照官方提供的代码填入参数后,运行过程中遇到报错信息“Undefined...
 多方认证:iPhone 17标准版将支持高刷!史上头一回!
Apr 13, 2025 pm 11:15 PM
多方认证:iPhone 17标准版将支持高刷!史上头一回!
Apr 13, 2025 pm 11:15 PM
苹果iPhone17或将迎来重大升级,以应对国内华为、小米等强劲竞争对手的冲击。据数码博主@数码闲聊站爆料,iPhone17标准版有望首次搭载高刷新率屏幕,显着提升用户体验。此举标志着苹果历经五年,终于将高刷新率技术下放至标准版机型。目前,iPhone16作为6000元价位段唯一一款配备60Hz屏幕的旗舰手机,显得有些落后。虽然iPhone17标准版将拥有高刷新率屏幕,但与Pro版相比仍存在差异,例如边框设计仍未达到Pro版的超窄边框效果。更值得关注的是,iPhone17Pro系列将采用全新、更
 安币app官方下载v2.96.2最新版安装 安币官方安卓版
Mar 04, 2025 pm 01:06 PM
安币app官方下载v2.96.2最新版安装 安币官方安卓版
Mar 04, 2025 pm 01:06 PM
币安App官方安装步骤:安卓需访官网找下载链接,选安卓版下载安装;iOS在App Store搜“Binance”下载。均要从官方渠道,留意协议。
 如何在没有网络的情况下在手机上查看XML
Apr 02, 2025 pm 10:30 PM
如何在没有网络的情况下在手机上查看XML
Apr 02, 2025 pm 10:30 PM
有两种查看 XML 文件的方法:安卓手机:使用文件管理器或第三方应用(XML Viewer、DroidEdit)。iPhone:通过 iCloud Drive 传输文件,然后使用“文件”应用程序或第三方应用(XML Buddy、Textastic)。






