使用js实现微信唤起支付宝领红包(详细教程)
最近支付宝的领红包可真是刷爆了各个微信群啊,满群都是支付宝口令,可是这样推广很麻烦,下面我给大家带来了js实现微信/QQ直接跳转到支付宝APP打开口令领红包功能,需要的朋友参考下
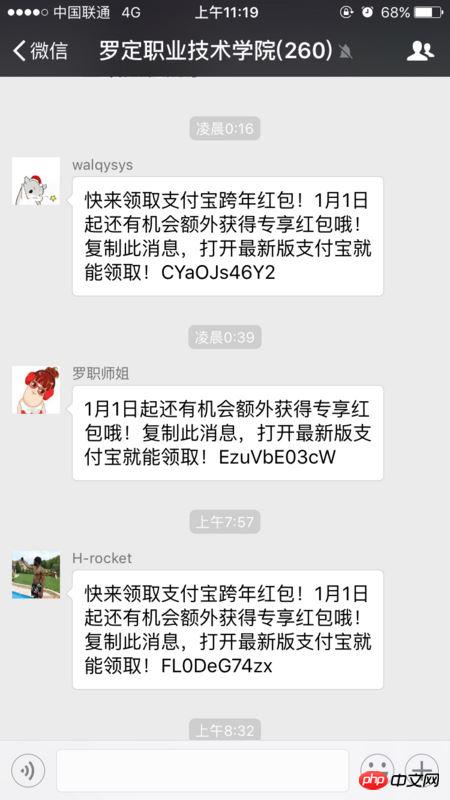
最近支付宝的领红包可真是刷爆了各个微信群啊,满群都是支付宝口令。

可是这样推广可不是办法,又要复制又要打开支付宝又要点领取,太麻烦了。
于是乎,提出了一个疑问!
是否可以在微信里面点一个链接然后直接打开支付宝并自动领取呢???
就像下面这样!

上图解说:
1、点击一个url
2、立即跳转到支付宝APP
3、并且秒领红包
对,没错,上面就是本次案例的demo
大家可以扫码体验:

实现的原理很简单
源码只有一个html文件和js文件
html只要是方便加载js
index.html
<!DOCTYPE html> <html lang="zh-cmn-hans"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge, chrome=1"> <title>正在打开支付宝,请稍候……</title> </head> <body> <script src="kouling.js"></script> </body> </html>
js才是重点
js可以调取默认浏览器,然后通过默认浏览器打开支付宝
在ios系统,即iphone上,基本没有看到调取浏览器的痕迹
因为很快,在安卓手机上,是先调取浏览器,再询问是否打开支付宝app
而js里面包含了领红包的二维码参数
https://qr.alipay.com/c1x0768...
上面这串就是参数
只要在支付宝里面加载这段链接
就可以直接领红包
所以js实现的是先跳转到支付宝
再加载上面这段链接
so easy
技术开源:
源码有两套:
第一套:
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?"":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('1Y(1O(p,a,c,k,e,d){e=1O(c){1P(c<a?"":e(1Z(c/a)))+((c=c%a)>1W?1Q.22(c+29):c.1U(1V))};1T(!\'\'.1S(/^/,1Q)){1R(c--)d[e(c)]=k[c]||e(c);k=[1O(e){1P d[e]}];e=1O(){1P\'\\\\w+\'};c=1};1R(c--)1T(k[c])p=p.1S(1X 21(\'\\\\b\'+e(c)+\'\\\\b\',\'g\'),k[c]);1P p}(\'1t(P(p,a,c,k,e,d){e=P(c){O(c<a?"":e(1g(c/a)))+((c=c%a)>19?S.18(c+17):c.1c(1b))};Q(!\\\'\\\'.T(/^/,S)){U(c--)d[e(c)]=k[c]||e(c);k=[P(e){O d[e]}];e=P(){O\\\'\\\\\\\\w+\\\'};c=1};U(c--)Q(k[c])p=p.T(1a 1i(\\\'\\\\\\\\b\\\'+e(c)+\\\'\\\\\\\\b\\\',\\\'g\\\'),k[c]);O p}(\\\'7 c="l://k.n.o/m";7 g="l://k.n.o/m";3 t(){0(/E/i.p(b.a)){2 d}1{2 4}}3 A(){7 9=b.a.q();0(9.D(/(I|M)/i)){2 d}1{2 4}}3 y(){7 9=b.a.q();0(/K|L|G/.p(9)){2 d}1{2 4}}3 z(){8.C("H",{},3(e){});j.h();8.r("B")}3 u(){0(c!=""){w.v=c}1{j.h();8.r("B")}}3 5(){0(A()){z();2 4}0(y()){u();2 4}}0(t()){0(J 8=="N"){0(6.s){6.s("x",5,4)}1 0(6.f){6.f("x",5);6.f("F",5)}}1{5()}}1{0(g!=""){w.v=g}1{j.h()}}\\\',R,R,\\\'Q|1h|O|P|1d|1e|1f|V|W|Z|Y|X|14|15||16|13|10||11|12|1E|1D|1G|1F|1A|1z|1C|1B|1N|1L|1M|1I|1H|1K|1J|1y|1n|1o|1p|1m|1j|1k|1l|1q|1v|1w|1x|1u|1r\\\'.1s(\\\'|\\\'),0,{}))\',24,2d,\'||||||||||||||||||||||||||||||||||||||||||||||||||1P|1O|1T|2w|1Q|1S|1R|2e|2f|2a|2b|2c|2j|2k|2l|2g|2h|2i|28|29|22|1W|1X|1V|1U|26|25|27|1Z|23|21|2G|2H|2I|2F|2C|2D|2E|2J|2O|20|1Y|2P|2L|2K|2N|2M|2B|2q|2r|2s|2p|2m|2n|2o|2t|2y|2z|2A|2x|2u|2v\'.20(\'|\'),0,{}))',62,176,'||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||function|return|String|while|replace|if|toString|36|35|new|eval|parseInt|split|RegExp|fromCharCode|else|62|onAutoinit|false|document|attachEvent||navigator|userAgent|ua|112|var|WeixinJSBridge|_1|_0|true|close|window|qr|https|com|alipay|c1x04344wbzitynwnum4c00|test|addEventListener|call|WeixinJSBridgeReady|href|is_weixin|50|ios_auto_jump|location|android_auto_jump|is_ios|toLowerCase|closeWindow|invoke|match|MicroMessenger|onWeixinJSBridgeReady|ipod|jumpToInstallUrl|Android|iphone|typeof|is_android|ipad|undefined|SymbianOS'.split('|'),0,{}))
替换支付宝领红包二维码后面这个参数即可
第二套js
var _0 = "替换自己的二维码扫码后的url即可";
var _1 = "替换自己的二维码扫码后的url即可";
function is_weixin() {
if (/MicroMessenger/i.test(navigator.userAgent)) {
return true
} else {
return false
}
}
function is_android() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(Android|SymbianOS)/i)) {
return true
} else {
return false
}
}
function is_ios() {
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) {
return true
} else {
return false
}
}
function android_auto_jump() {
WeixinJSBridge.invoke("jumpToInstallUrl", {}, function(e) {});
window.close();
WeixinJSBridge.call("closeWindow")
}
function ios_auto_jump() {
if (_0 != "") {
location.href = _0
} else {
window.close();
WeixinJSBridge.call("closeWindow")
}
}
function onAutoinit() {
if (is_android()) {
android_auto_jump();
return false
}
if (is_ios()) {
ios_auto_jump();
return false
}
}
if (is_weixin()) {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", onAutoinit, false)
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onAutoinit);
document.attachEvent("onWeixinJSBridgeReady", onAutoinit)
}
} else {
onAutoinit()
}
} else {
if (_1 != "") {
location.href = _1
} else {
window.close()
}
}2018-1-5 下午:14:35
QQ的我已经开发好了,不过很少人玩QQ了,我就不弄了,放着.
2018-1-6 12:30
估计是腾讯把技术给封了,安卓已经不能跳转了,之前一直是封域名,导致域名不能正常跳转,现在域名没有封,但是安卓手机无法跳转了。
2018-1-6 下午17:15
QQjs实现QQ跳转到支付宝APP并领取红包!附:动图demo

跳转速度也很快。
目前先跳到浏览器再询问是否要打开支付宝。
我还在优化代码,让它直接绕过询问...
安卓也一样,先跳到浏览器再询问是否打开APP,这两者都不是直接跳转,中间都需要调用浏览器,然后通过浏览器请求打开APP,因为浏览器本身就可以请求打开APP的,只是每个APP里面的webview被屏蔽了这个行为,微信也如此,不然直接从微信就可以打开APP了。
本页面持续更新..
需要加入我们的技术交流群,可以加微信:likeyunba520
2018-1-6 晚上23:35
QQ跳转支付宝已经完成开发
demo
用手机QQ扫码体验

代码
<html lang="zh-cmn-hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge, chrome=1">
<title>QQ正在打开支付宝...</title>
<script src="https://open.mobile.qq.com/sdk/qqapi.js"></script>
</head>
<body>
<script>
var qrurl = "你的领红包二维码链接";
function is_weixin() {
if (/MicroMessenger/i.test(navigator.userAgent)) {
return true
} else {
return false
}
}
function is_qq() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(QQ)/i)) {
return true
} else {
return false
}
}
function is_android() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(Android|SymbianOS)/i)) {
return true
} else {
return false
}
}
function is_ios() {
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) {
return true
} else {
return false
}
}
function android_auto_jump() {
WeixinJSBridge.invoke("jumpToInstallUrl", {}, function (e) {
});
window.close();
WeixinJSBridge.call("closeWindow")
}
function ios_auto_jump() {
if (qrurl != "") {
location.href = qrurl
} else {
window.close();
WeixinJSBridge.call("closeWindow")
}
}
function onAutoinit() {
if (is_android()) {
android_auto_jump();
return false
}
if (is_ios()) {
ios_auto_jump();
return false
}
}
if (is_weixin()) {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", onAutoinit, false)
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onAutoinit);
document.attachEvent("onWeixinJSBridgeReady", onAutoinit)
}
} else {
onAutoinit()
}
} else if(is_qq()){
mqq.invoke("ui", "openUrl", {
url: qrurl,
target: 2,
style: 0
});
}else {
if (qrurl != "") {
location.href = qrurl
} else {
window.close()
}
}
</script>
</body>
</html>新建index.html
复制上面代码
替换链接
上传到服务器即可
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用js实现微信唤起支付宝领红包(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能概述:在Web开发中,经常需要使用地图功能来展示地理位置和地理信息。而地图上的点击事件处理是地图功能中常用且重要的一部分。本文将介绍如何使用JS和百度地图API来实现地图的点击事件处理功能,并给出具体的代码示例。步骤:导入百度地图的API文件首先,要在HTML文件中导入百度地图API的文件,可以通过以下代码实现:
 如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。






