 Article Tags
Article Tags
-
全部
-
網路3.0
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
後端開發
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
web前端
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
資料庫
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
運維
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
開發工具
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
php框架
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
常見問題
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
其他
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
科技
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
CMS教程
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
Java
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
系統教程
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
電腦教學
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
硬體教學
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
手機教學
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
軟體教學
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
手遊教學
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-

vscode怎麼加入Maude條目 vscode新增Maude條目方法
1.首先,在vscode中開啟插件管理器窗口,搜尋Maude插件2.接著,新建副檔名為maude的文件,查看程式碼語言3.隨後,開啟資料夾終端,執行maude程式4.最後,在設定欄目中搜尋fileassociations,開啟settings.json為maude條目關聯副檔名檔即可
May 09, 2024 am 10:58 AM
VSCode怎麼禁止自動更新 VSCode禁止自動更新的方法
第一步:開啟電腦,找到【vscode】,如下圖:第二步:開啟vscode,進入首頁,如下圖:第三步:找到頂端【檔案】,點選出現彈跳窗,找到【首選項】-- 【設定】,如下圖:第四步:進入搜尋介面,出現搜尋框,如下圖:第五步:輸入【Updatemode】,選擇【none】,就可以了,如下圖:
May 09, 2024 am 10:43 AM
Vscode怎麼打開動畫 Vscode打開動畫的方法介紹
1.首先,點選開啟更多選單中的settings選項2.然後,找到Features板塊下的terminal欄3.最後,在欄位右側,用滑鼠點選勾選enableanimation按鈕以後,儲存設定即可
May 09, 2024 am 10:28 AM
vscode怎麼安裝 vscode安裝步驟一覽
首先,下載vscode軟體包,解壓,執行【exe.檔案】,雙擊打開,進入安裝嚮導,閱讀協議,點擊我同意,點擊下一步然後,選擇安裝位置,預設c盤,點擊下一步接著,選擇開始選單資料夾,點擊下一步選擇附加任務,點擊下一步準備安裝,點擊安裝正在安裝,耐心等待最後,安裝完成,點擊完成,退出安裝精靈即可
May 09, 2024 am 10:22 AM
vscode怎麼打開自然語言搜尋 vscode開啟自然語言搜尋方法
1.首先,打開vscode軟體介面後,點擊左下角的設定選單2.然後,找到settings欄3.接著,在彈出的新視窗頁面左側點擊settingseditor選項4.最後,找到enablenaturallanguagesearch按鈕點擊勾選即可
May 09, 2024 am 10:19 AM
Vscode怎麼設定三行佈局 Vscode設定三行佈局的方法介紹
1.首先,開啟一個需要處理的原始碼檔案2.然後,再查看選單中點選編輯器佈局選項3.最後,選擇三行按鈕,儲存設定即可
May 09, 2024 am 10:01 AM
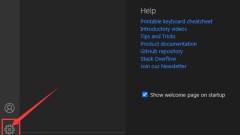
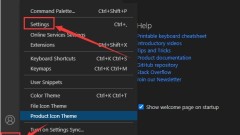
vscode怎麼設定檔案圖示主題_vscode設定檔圖示主題方法
1.開啟介面後,點選左下角的擴充按鈕2.在擴充商店中搜尋找到vscode-icons外掛程式進行安裝3.隨後點選左上角檔案選單中的首選項按鈕,找到檔案圖示主題選項4.找到剛安裝的插件進行設定即可
May 09, 2024 am 10:00 AM
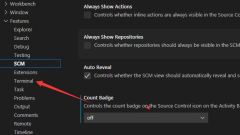
vscode怎麼關閉啟動鈴聲 vscode關閉啟動鈴聲的方法
1.首先,開啟vscode介面後,點選左下角設定選單中的settings選項2.然後,找到Features欄位中的Terminal按鈕3.接著,在頁面右側勾選EnableBell選項即可
May 09, 2024 am 09:46 AM
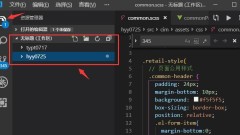
vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
1.首先,打開vscode軟體,點擊資源管理器圖標,找到工作區視窗2.然後,點擊左上角的檔案選單,找到將資料夾新增至工作區選項3.最後,在本機磁碟中找到資料夾位置,點擊新增按鈕即可
May 09, 2024 am 09:43 AM
vscode怎麼查看word文件 vscode檢視word文件的方法
首先,在電腦上開啟vscode軟體,點選左邊的【Extension】(擴充)圖標,如圖中①所示然後,在擴充介面的搜尋框中輸入【officeviewer】,如圖中②所示接著,從搜尋結果中選擇【officeviewer】安裝,如圖中③所示最後,開啟文件,如docx,pdf等,如下圖
May 09, 2024 am 09:37 AM
vscode怎麼關閉警報提示 vscode關閉警報提示的具體步驟
第一步,點選左下角設定圖示中的settings按鈕第二步,在開啟的新視窗左側,找到Terminal選項第三步,在右側的欄位板塊中,找到showexitalert選項,滑鼠點選取消勾選即可
May 09, 2024 am 09:31 AM
PHP 與 Flutter 的比較:行動裝置開發的最佳選擇
PHP和Flutter是行動端開發的流行技術。 Flutter勝在跨平台能力、效能和使用者介面,適合需要高效能、跨平台和自訂UI的應用程式。 PHP則適用於效能較低、不跨平台的伺服器端應用程式。
May 06, 2024 pm 10:45 PM
主行程發生javascript錯誤怎麼解決
解決主進程中 JavaScript 錯誤的步驟:啟用 Node.js 偵錯。檢查控制台錯誤。使用調試器連接。審查引發錯誤的程式碼行。修復程式碼部分,例如語法錯誤或非同步程式碼處理不當。重新運行應用程式以檢查錯誤是否已解決。
May 06, 2024 pm 09:33 PM
PHP 程式碼重構最佳實踐
答:PHP程式碼重構遵循提高解耦性、可讀性、可維護性、減少複雜性的原則。實作:使用命名空間組織程式碼。用依賴注入容器解耦組件。重構冗餘程式碼。分解大型類。使用現代程式碼風格。
May 06, 2024 pm 05:09 PM
熱門工具標籤

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

vc9-vc14(32+64位元)運行庫合集(連結在下方)
phpStudy安裝所需運行函式庫集合下載

VC9 32位
VC9 32位元 phpstudy整合安裝環境運行庫

php程式設計師工具箱完整版
程式設計師工具箱 v1.0 php整合環境

VC11 32位
VC11 32位元 phpstudy整合安裝環境運行庫

SublimeText3漢化版
中文版,非常好用






