 Article Tags
Article Tags
-
全部
-
網路3.0
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
後端開發
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
web前端
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
資料庫
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
運維
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
開發工具
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
php框架
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
常見問題
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
其他
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
科技
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
CMS教程
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
Java
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
系統教程
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
電腦教學
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
硬體教學
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
手機教學
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
軟體教學
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
手遊教學
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-

如何使用 Xdebug 加速 PHP 開發
透過使用XdebugPHP擴展,您可以透過以下步驟加速PHP開發:安裝並配置Xdebug擴展。在整合開發環境(IDE)中設定Xdebug選項。使用-dxdebug.remote_autostart=1啟用Xdebug自啟動來偵錯腳本。使用-dxdebug.profiler_enable=1啟用Xdebug分析器來分析效能。
Jun 02, 2024 am 10:16 AM
PHP 跨平台偵錯:在不同環境中尋找問題
跨平台PHP偵錯涉及使用工具(如Xdebug和VisualStudioCode)和技巧(如print_r()和var_dump())來識別和解決在不同環境中產生的錯誤和問題。透過消除平台差異並確保程式碼相容性,可以實現跨平台調試。
May 31, 2024 pm 08:03 PM
四款值得推薦的AI輔助程式工具(支援C#語言)
前言在這個AI快速發展的階段,湧現了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 AI輔助程式設計工具圖片GitHubCopilotGitHubCopilot是一款AI編碼助手,可以幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 GitHubCopilot會在你編碼時提供建議:有時是目前行的補全,有時是全新的程式碼區塊。可以
May 30, 2024 am 10:03 AM
Vscode怎麼設定向上拆分視窗 Vscode設定向上拆分視窗方法
1.首先,開啟介面後,點選工作區進入編輯視窗2.接著,開啟一個編輯過的程式碼檔案3.然後,點選頁面上方的檢視選單4.最後,在編輯器版面配置欄目中點選向上分割選項,並儲存設定即可
May 09, 2024 pm 04:16 PM
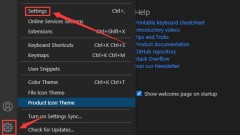
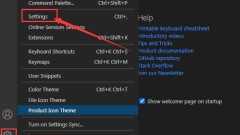
vscode怎麼打開保護套 vscode開保護套的方法
1.首先,打開vscode頁面左下角設定圖示中的settings選項2.然後,找到Search欄3.最後,滑鼠點選勾選右側的SmartCase按鈕即可
May 09, 2024 pm 03:55 PM
vscode怎麼設定未知屬性 vscode設定未知屬性方法
1.首先,打開左下角的設定圖標,點擊settings選項2.隨後,在跳轉的視窗中找到css欄位3.最後,將unknownproperties選單中的下拉選項改為error按鈕即可
May 09, 2024 pm 02:43 PM
Vscode怎麼設定垂直滾動敏感度數值 設定垂直滾動敏感度數值方法
1.首先,打開Vscode介面後,點擊Git選單中的設定選項2.隨後,在文字編輯器一欄中點擊高級按鈕3.最後,滑鼠下拉頁面,找到滾動敏感性板塊中的垂直滾動敏感度選項,修改參數即可
May 09, 2024 pm 02:40 PM
vscode怎麼關閉專案資料夾_vscode關閉專案資料夾方法
1.開啟介面後,滑鼠點選選擇一個需要刪除的項目內容2.在左上角的檔案選單中找到關閉資料夾選項3.最後在文件中找到該檔案的特定位置,滑鼠右鍵刪除即可
May 09, 2024 pm 02:13 PM
vscode怎麼設定搜尋條件 vscode搜尋條件設定教程
1.開啟介面後,點選左側的尋找圖示2.在對話方塊中輸入自己需要尋找的關鍵字內容3.按下回車鍵後即可顯示所有的符合項目4.從中選擇一個需要尋找的目錄5.點選滑鼠右鍵,選擇FindinFolder按鈕6.即可將查找範圍限定在該目錄下,再次回車查詢後,我們可以看到查找的項目得到了大幅度的縮減
May 09, 2024 pm 01:28 PM
如何忽略VS Code修剪空白 VS Code忽略修剪空白操作技巧
1.打開介面後在左下角找到設定圖示選項2.彈出下拉選單後點選Settings按鈕3.跳轉介面後,在左側找到Diffeditor選項4.在該頁面中勾選IgnoreTrimWhitespace選項即可儲存設定
May 09, 2024 pm 01:00 PM
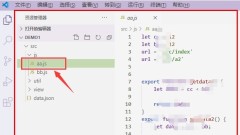
Vscode怎麼新建視窗 Vscode新視窗的步驟
1.首先,開啟介面後,先在資源管理器中建立一個編輯項目2.隨後,點選左上角的檔案選單3.最後,在開啟的下拉頁面中點選新建視窗按鈕即可
May 09, 2024 pm 12:50 PM
vscode怎麼取消自訂圖示符功能 取消自訂圖示符功能步驟
1.第一步,在vscode中,點選左下角設定選單中的settings選項2.第二步,在左側欄位中找到Terminal板塊3.第三步,在右側面板中滑鼠點選勾選CustomGlyphs按鈕,儲存設定即可
May 09, 2024 pm 12:46 PM
vscode怎麼設定格式範本 vscode設定格式範本教學
1.首先,打開vscode介面後,點擊settings選項2.隨後,在跳轉的面板中找到Git欄目3.最後,在該欄目右側滑鼠點選勾選templating按鈕即可vscode設定格式範本教學課程小編就分享到這裡了,有需要的朋友趕快來學習。
May 09, 2024 am 11:22 AM
VSCode類型參數怎麼顯示 VSCode顯示類型參數的技巧
首先,打開一個VisualStudioCode的介面中點擊左下角中的設定圖示點擊了設定圖示選項之後,彈出了下拉選單選取為settings選項進入到了settings介面中,點選左側中的breadcrumbs選項進入了breadcrumbs的介面中,勾選上顯示類型參數選項勾選上顯示類型參數選項之後,會自動對目前設定做儲存
May 09, 2024 am 11:16 AM
熱門工具標籤

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

vc9-vc14(32+64位元)運行庫合集(連結在下方)
phpStudy安裝所需運行函式庫集合下載

VC9 32位
VC9 32位元 phpstudy整合安裝環境運行庫

php程式設計師工具箱完整版
程式設計師工具箱 v1.0 php整合環境

VC11 32位
VC11 32位元 phpstudy整合安裝環境運行庫

SublimeText3漢化版
中文版,非常好用






