高端響應式設計demo
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 前端控制器設計模式在 PHP 應用程式中的作用是什麼?
前端控制器設計模式在 PHP 應用程式中的作用是什麼?
23 Oct 2024
前端控制器設計模式可作為 PHP 應用程式中處理傳入請求的集中入口點。它簡化了路由、模板和安全性檢查,從而實現高效的變更並提高可維護性。透過重定向
 Bootstrap:響應式Web設計的關鍵
Bootstrap:響應式Web設計的關鍵
08 May 2025
Bootstrap是由Twitter開發的開源前端框架,提供了豐富的CSS和JavaScript組件,簡化了響應式網站的構建。 1)其網格系統基於12列佈局,通過類名控制元素在不同屏幕尺寸下的顯示。 2)組件庫包括按鈕、導航欄等,易於定制和使用。 3)工作原理依賴於CSS和JavaScript文件,需注意處理依賴關係和样式衝突。 4)使用示例展示了基本和高級用法,強調了自定義功能的重要性。 5)常見錯誤包括網格系統計算錯誤和样式覆蓋,需使用開發者工具調試。 6)性能優化建議只引入必要組件,使用預處理器定製樣
 使用 useBreakpoints 簡化 React 中的響應式設計
使用 useBreakpoints 簡化 React 中的響應式設計
21 Jan 2025
在建立現代化網頁應用程式時,響應式設計在所有螢幕尺寸上都能流暢運行,這並非錦上添花,而是必不可少的功能。實現這一點的一個好方法是分別處理行動端和桌面端的視圖。這就是useBreakpoints鉤子發揮作用的地方!它是一個方便的工具,可幫助開發者在各種設備上創建用戶友好的體驗。 什麼是useBreakpoints鉤子? useBreakpoints鉤子是一個自訂的React鉤子,它利用Material-UI的useTheme和useMediaQuery鉤子。它可以確定當前的螢幕尺寸,因此您可以根據用戶
 NgSysV.響應式/自適應設計
NgSysV.響應式/自適應設計
27 Nov 2024
本系列文章已在 NgateSystems.com 上建立索引。您還會在那裡找到超級有用的關鍵字搜尋工具。 上次審核時間:24 年 11 月 一、簡介 貼文 4.2 透露,如果您希望您的 web 應用程式出現在網路搜尋中,您必須確保
 如何解決前端開發中的響應式設計問題?使用Composer可以引入Bootstrap5框架!
如何解決前端開發中的響應式設計問題?使用Composer可以引入Bootstrap5框架!
17 Apr 2025
在前端開發中,響應式設計是一個常見但有時讓人頭疼的問題。尤其是在處理不同設備和屏幕尺寸時,確保網站在所有設備上都能良好顯示,常常需要耗費大量時間和精力。最近我在一個項目中遇到了類似的問題,用戶反饋網站的佈局在手機和平板上顯示不佳,這讓我不得不尋找一個快速、有效的解決方案。最終,我選擇了使用Bootstrap5框架,並通過Composer輕鬆將其引入項目中,徹底解決了我的困擾。
 Bootstrap Deep Dive:響應式設計和高級佈局技術
Bootstrap Deep Dive:響應式設計和高級佈局技術
10 Apr 2025
Bootstrap通過網格系統和媒體查詢實現響應式設計,使網站適應不同設備。 1.使用預定義類(如col-sm-6)定義列寬。 2.網格系統基於12列,需注意總和不超12。3.使用斷點(如sm、md、lg)定義不同屏幕尺寸下的佈局。
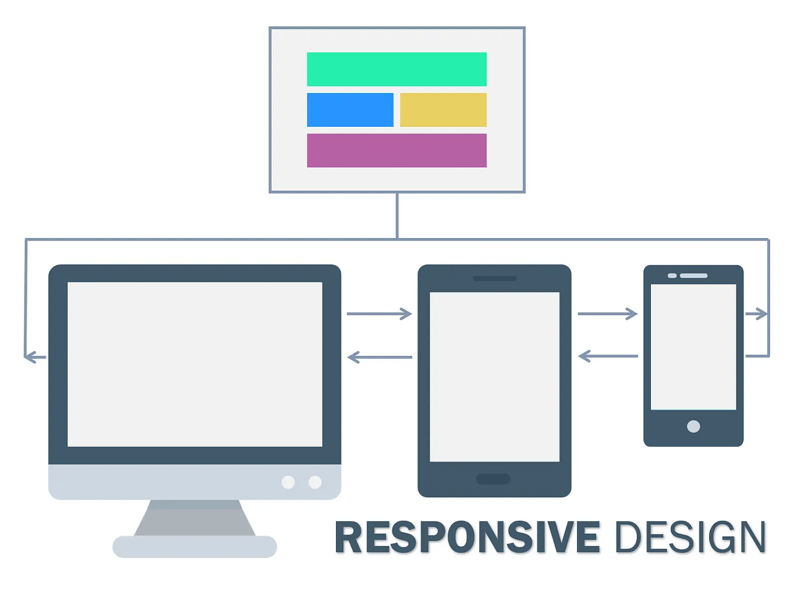
 什麼是自適應和響應式設計?
什麼是自適應和響應式設計?
18 Feb 2025
自適應設計與響應式設計:關鍵區別 自適應設計和響應式設計是兩種不同的網頁設計方法。自適應設計基於斷點使用靜態佈局,加載後不會響應;而響應式設計是流動的,使用百分比作為度量單位,根據瀏覽器寬度進行調整。 項目選擇哪種設計取決於具體需求。自適應設計能提供更量身定制的用戶體驗,因為它允許為不同設備專門設計,但需要更多工作。響應式設計更靈活,更容易實現,但可能無法提供同樣量身定制的體驗。 實施自適應設計可能提高網站加載速度,因為它只加載特定設備所需的資源。但是,它需要深入了解目標受眾使用的不同設備,並可


熱工具

大氣黑色常用後台管理網站模板下載
大氣黑色常用後台管理網站模板下載,框架已搭好,自訂填充模板類型。

HTML5簡約大氣網路預約掛號醫院網站模板
HTML5製作的簡約大氣網路預約掛號醫院網站模板,包含醫院網站常見醫院網站所需的全部功能頁面,頁面簡潔清新。

智慧家庭家用電器商城首頁網頁模板
智慧家庭家用電器商城首頁網頁範本下載。

大氣通用購物商城後台管理系統網站模板全套
大氣通用購物商城後台管理系統網站範本全套下載。

寬屏大氣響應式網路科技公司企業官網HTML5
寬螢幕大氣響應式網路科技公司企業官網HTML5網站範本全套下載。