微信小程式-日曆
小程式日曆
思路分析
要實作一個行事曆,就需要先知道幾個值:
當月有多少天
當月第一天星期幾
根據常識我們得知,每月最多31天,最少28天,日曆一排7個格子,則會有5排,但若是該月第一天為星期六,則會產生六排格子才對。
小程式沒有DOM操作概念,故不能動態的往當月第一天的插入多少個空格子,只能透過在前面加入空格子的循環來控制,具體參考 wxml 檔案。
日曆範本引入
日曆模板面板支援 手勢左右滑動;
提供跳轉至今天方法jumpToToday;
設定日期待待辦事項標記 setTodoLabels;
刪除指定日期待待辦事項標記 deleteTodoLabels;
清空所有日期待待辦事項標記 clearTodoLabels;
提供 template 模板引入
引入wxml及wxss
// example.wxml
<import src="../../template/calendar/index.wxml"/>
<view class="calendar-wrap">
<template is="calendar" data="{{...calendar}}" />
</view>
/* example.wxss */ @import '../../template/calendar/index.wxss';
日曆組件初始化
import initCalendar, { getSelectedDay, jumpToToday, setTodoLabels, deleteTodoLabels, clearTodoLabels } from '../../template/calendar/index'; const conf = { onShow: function() { initCalendar({ //)是否開啟多選, // disablePastDay: true, // 是否禁選過去日期/** * 選擇日期後執行的事件 * @param { object } currentSelect 目前點擊的日期 * @param { array } allSelectedDays 選擇的所有日期(當mulit為true時,才有allSelectedDays參數) */ afterTapDay: (currentSelect, allSelectedDays) => { console.log('==================== ==========='); console.log('目前點選的日期', currentSelect); console.log('目前點選的日期是否有事件標記: ', currentSelect.hasTodo || false );
allSelectedDays && console.log('所有選擇的日期', allSelectedDays); console.log('getSelectedDay方法', getSelectedDay());
}, /** * 日期點選事件(此事件會完全接手點選事件) * @param { object } currentSelect 目前點選的日期 * @param { object } event 日期點選事件物件 */ // onTapDay(currentSelect, event) { // console.log(currentSelect); // console.log(event); // }, /** * 日曆初次渲染完成後觸發事件,如設定事件標記 */ afterCalendarRender() { setTodoLabels({
pos: 'bottom',
dotColor: '#40',
days: [{
year: 2018,
month: 5,
day: 12,
}, {
year: 2018,
month: 5,
day: 15,
}],
});
},
});
}, deleteTodo() { // 指定需要刪除待辦識別碼的日期 deleteTodoLabels([{
year: 2018,
month: 5,
day: 12,
}, {
year: 2018,
month: 5,
day: 15,
}]); // clearTodoLabels(); }, /** * 跳到今天 */ jump() { jumpToToday();
},
}; Page(conf);
思路分析
要實作一個行事曆,就需要先知道幾個值:
當月有多少天
當月第一天星期幾
根據常識我們得知,每月最多31天,最少28天,日曆一排7個格子,則會有5排,但若是該月第一天為星期六,則會產生六排格子才對。
小程式沒有DOM操作概念,故不能動態的往當月第一天的插入多少個空格子,只能透過在前面加入空格子的循環來控制,具體參考 wxml 檔案。
日曆範本引入
日曆模板面板支援 手勢左右滑動;
提供跳轉至今天方法jumpToToday;
設定日期待待辦事項標記 setTodoLabels;
刪除指定日期待待辦事項標記 deleteTodoLabels;
清空所有日期待待辦事項標記 clearTodoLabels;
提供 template 模板引入
引入wxml及wxss
// example.wxml
<import src="../../template/calendar/index.wxml"/>
<view class="calendar-wrap">
<template is="calendar" data="{{...calendar}}" />
</view>
/* example.wxss */ @import '../../template/calendar/index.wxss';
日曆組件初始化
import initCalendar, { getSelectedDay, jumpToToday, setTodoLabels, deleteTodoLabels, clearTodoLabels } from '../../template/calendar/index'; const conf = { onShow: function() { initCalendar({ //)是否開啟多選, // disablePastDay: true, // 是否禁選過去日期/** * 選擇日期後執行的事件 * @param { object } currentSelect 目前點擊的日期 * @param { array } allSelectedDays 選擇的所有日期(當mulit為true時,才有allSelectedDays參數) */ afterTapDay: (currentSelect, allSelectedDays) => { console.log('==================== ==========='); console.log('目前點選的日期', currentSelect); console.log('目前點選的日期是否有事件標記: ', currentSelect.hasTodo || false );
allSelectedDays && console.log('所有選擇的日期', allSelectedDays); console.log('getSelectedDay方法', getSelectedDay());
}, /** * 日期點選事件(此事件會完全接手點選事件) * @param { object } currentSelect 目前點選的日期 * @param { object } event 日期點選事件物件 */ // onTapDay(currentSelect, event) { // console.log(currentSelect); // console.log(event); // }, /** * 日曆初次渲染完成後觸發事件,如設定事件標記 */ afterCalendarRender() { setTodoLabels({
pos: 'bottom',
dotColor: '#40',
days: [{
year: 2018,
month: 5,
day: 12,
}, {
year: 2018,
month: 5,
day: 15,
}],
});
},
});
}, deleteTodo() { // 指定需要刪除待辦識別碼的日期 deleteTodoLabels([{
year: 2018,
month: 5,
day: 12,
}, {
year: 2018,
month: 5,
day: 15,
}]); // clearTodoLabels(); }, /** * 跳到今天 */ jump() { jumpToToday();
},
}; Page(conf);
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
23 Oct 2024
來源映射(.map 檔案)彌合了縮小程式碼和原始程式碼之間的差距,使開發人員能夠調試神秘的縮小程式碼。它們提供從縮小程式碼到原始程式碼的映射,允許在生產環境中進行有效的故障排除
 如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?
如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?
17 Jan 2025
從 .NET EXE 產生 C# 原始程式碼當 C# 應用程式的原始程式碼遺失時,從 EXE 檔案產生程式碼可能至關重要...
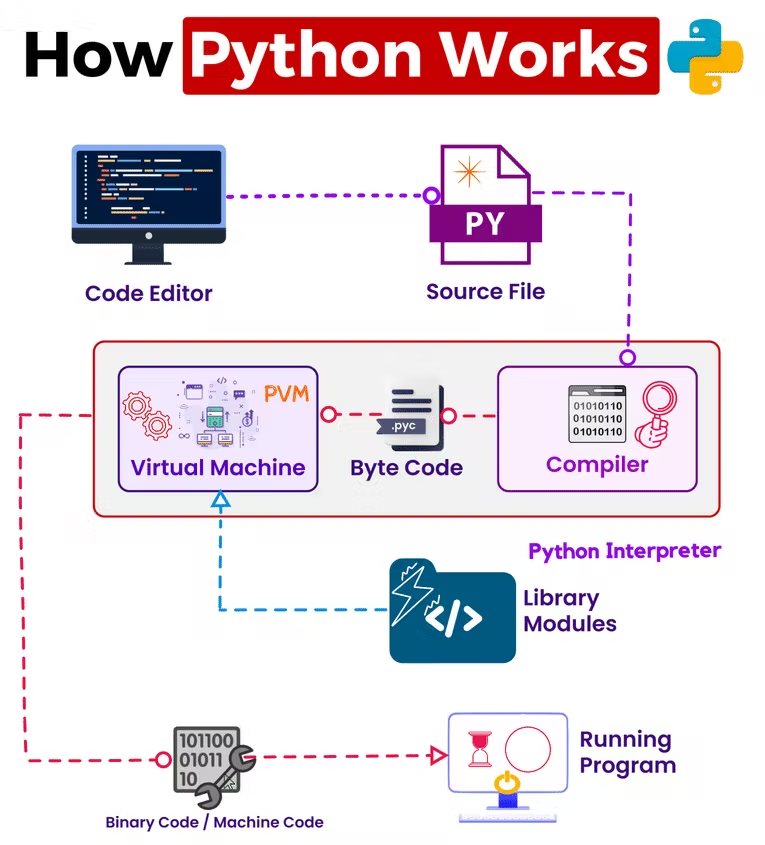
 Python 的內部運作原理
Python 的內部運作原理
04 Nov 2024
這是完整的程式碼檔案:程式碼 1. 原始碼 當您編寫 Python 腳本時,它是人類可讀的文字。該原始碼是一切的起點。 您的 Python 原始碼以 .py 檔案編寫,是人類可讀的。這段程式碼
 如何存取 C 原始程式碼中的 CMake 變數?
如何存取 C 原始程式碼中的 CMake 變數?
02 Nov 2024
在 C 原始程式碼中存取 CMake 變數問題:如何在 C 原始程式碼中存取和使用 CMake 變量,例如 LIBINTERFACE_VERSION...


熱工具

微信小程式demo:仿商城
微信小程式demo:仿商城,上手簡單,對商城的一些基本的功能有很好的涉及

外帶:實現類似錨點功能
正是大家需要的類似錨點功能,另外也實現了一些外帶app的典型點菜功能,推薦學習研究;

微信小程式demo:樂助
微信小程式demo:樂助:類似基於地理位置的到位;助人應用,與張小龍的小程式精神有點相似。

微信小程式遊戲類demo挑選不同色塊
微信小程式遊戲類demo挑選不同色塊

微信小程式demo:輪播圖變換
輪播圖樣式變換,簡單的一個用小程式實現的輪播圖,寫法容易

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
10 Apr 2025
故障排查
如何修復KB5055518無法在Windows 10中安裝?
10 Apr 2025
故障排查
R.E.P.O.的每個敵人和怪物的力量水平
07 Apr 2025
手游攻略
<🎜>:死鐵路 - 如何馴服狼
07 Apr 2025
手游攻略
藍王子:如何到達地下室
11 Apr 2025
手游攻略