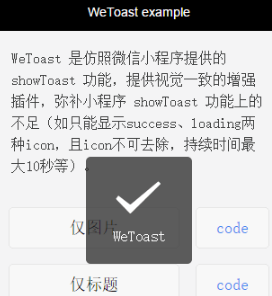
仿照微信小程式提供的showToast功能
WeTaost插件原始碼位於src目錄下,包含3個檔案。
wetoast.js: 腳本程式碼
wetoast.wxml: 模板結構
wetoast.wxss: 樣式
使用時只需加入以上3份文件即可,使用方法可參考本項目示範。
推薦方案
Step1、在專案的app.js中引入wetoast.js,並註冊到小程式上,小程式所有Page頁面均可使用,無需再次引入
let {WeToast} = require('src/wetoast.js') // 回傳建構函數,變數名稱可自訂
App({
WeToast // 後面可透過app.WeToast存取
})
Step2、在專案的app.wxss中引入wetoast.wxss
@import "src/wetoast.wxss";
Step3、引入WeToast模板結構,
方式一,在單獨頁面使用
<!-- 檔案 index.wxml 中 -->
<import src="../../src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
方式二,建立公用包含文件,將所有公用範本放在一起
<!-- 檔案 footer.wxml 中 -->
<import src="src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
<!-- 其他xxoo範本 -->
<template is="wexxoo" data="{{...wexxoo}}"/>
然後透過include引入
<!-- Page檔 index.wxml 底部 -->
<include src="footer.wxml"/>
wetoast.js: 腳本程式碼
wetoast.wxml: 模板結構
wetoast.wxss: 樣式
使用時只需加入以上3份文件即可,使用方法可參考本項目示範。
推薦方案
Step1、在專案的app.js中引入wetoast.js,並註冊到小程式上,小程式所有Page頁面均可使用,無需再次引入
let {WeToast} = require('src/wetoast.js') // 回傳建構函數,變數名稱可自訂
App({
WeToast // 後面可透過app.WeToast存取
})
Step2、在專案的app.wxss中引入wetoast.wxss
@import "src/wetoast.wxss";
Step3、引入WeToast模板結構,
方式一,在單獨頁面使用
<!-- 檔案 index.wxml 中 -->
<import src="../../src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
方式二,建立公用包含文件,將所有公用範本放在一起
<!-- 檔案 footer.wxml 中 -->
<import src="src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
<!-- 其他xxoo範本 -->
<template is="wexxoo" data="{{...wexxoo}}"/>
然後透過include引入
<!-- Page檔 index.wxml 底部 -->
<include src="footer.wxml"/>
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
23 Oct 2024
來源映射(.map 檔案)彌合了縮小程式碼和原始程式碼之間的差距,使開發人員能夠調試神秘的縮小程式碼。它們提供從縮小程式碼到原始程式碼的映射,允許在生產環境中進行有效的故障排除
 如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?
如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?
17 Jan 2025
從 .NET EXE 產生 C# 原始程式碼當 C# 應用程式的原始程式碼遺失時,從 EXE 檔案產生程式碼可能至關重要...
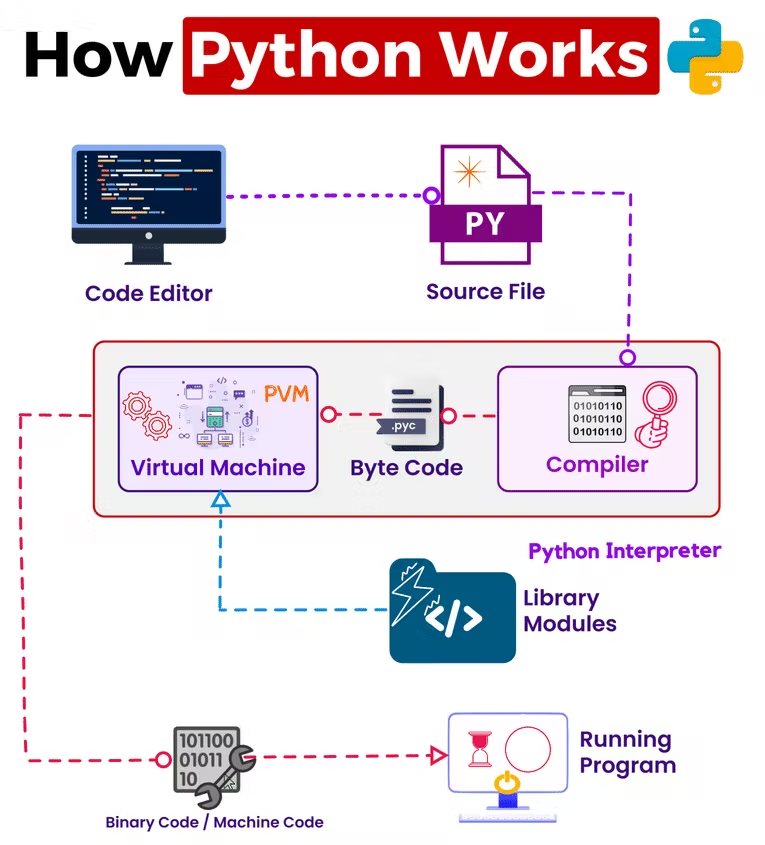
 Python 的內部運作原理
Python 的內部運作原理
04 Nov 2024
這是完整的程式碼檔案:程式碼 1. 原始碼 當您編寫 Python 腳本時,它是人類可讀的文字。該原始碼是一切的起點。 您的 Python 原始碼以 .py 檔案編寫,是人類可讀的。這段程式碼
 如何存取 C 原始程式碼中的 CMake 變數?
如何存取 C 原始程式碼中的 CMake 變數?
02 Nov 2024
在 C 原始程式碼中存取 CMake 變數問題:如何在 C 原始程式碼中存取和使用 CMake 變量,例如 LIBINTERFACE_VERSION...


熱工具

微信小程式demo:仿商城
微信小程式demo:仿商城,上手簡單,對商城的一些基本的功能有很好的涉及

外帶:實現類似錨點功能
正是大家需要的類似錨點功能,另外也實現了一些外帶app的典型點菜功能,推薦學習研究;

微信小程式demo:樂助
微信小程式demo:樂助:類似基於地理位置的到位;助人應用,與張小龍的小程式精神有點相似。

微信小程式遊戲類demo挑選不同色塊
微信小程式遊戲類demo挑選不同色塊

微信小程式demo:輪播圖變換
輪播圖樣式變換,簡單的一個用小程式實現的輪播圖,寫法容易

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
03 Apr 2025
故障排查
如何修復KB5055523無法在Windows 11中安裝?
10 Apr 2025
故障排查
如何修復KB5055518無法在Windows 10中安裝?
10 Apr 2025
故障排查
R.E.P.O.的每個敵人和怪物的力量水平
07 Apr 2025
手游攻略
藍王子:如何到達地下室
11 Apr 2025
手游攻略