H5的圖片整張或局部放大特效
<頭>
<元字元集=“UTF-8”>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<元名稱=「視窗」內容=「使用者可擴展=否,寬度=裝置寬度,初始比例= 1」>
#
#
<樣式類型=“text/css”>
.controls-btns 按鈕{
顏色:#333;
}
.mt50{頁邊距:50px;}
</風格>
</頭>
<內文>
<主要>
<img src="img/alley/500x300.jpg" />
# <img src="img/alley/1000x600.jpg" />
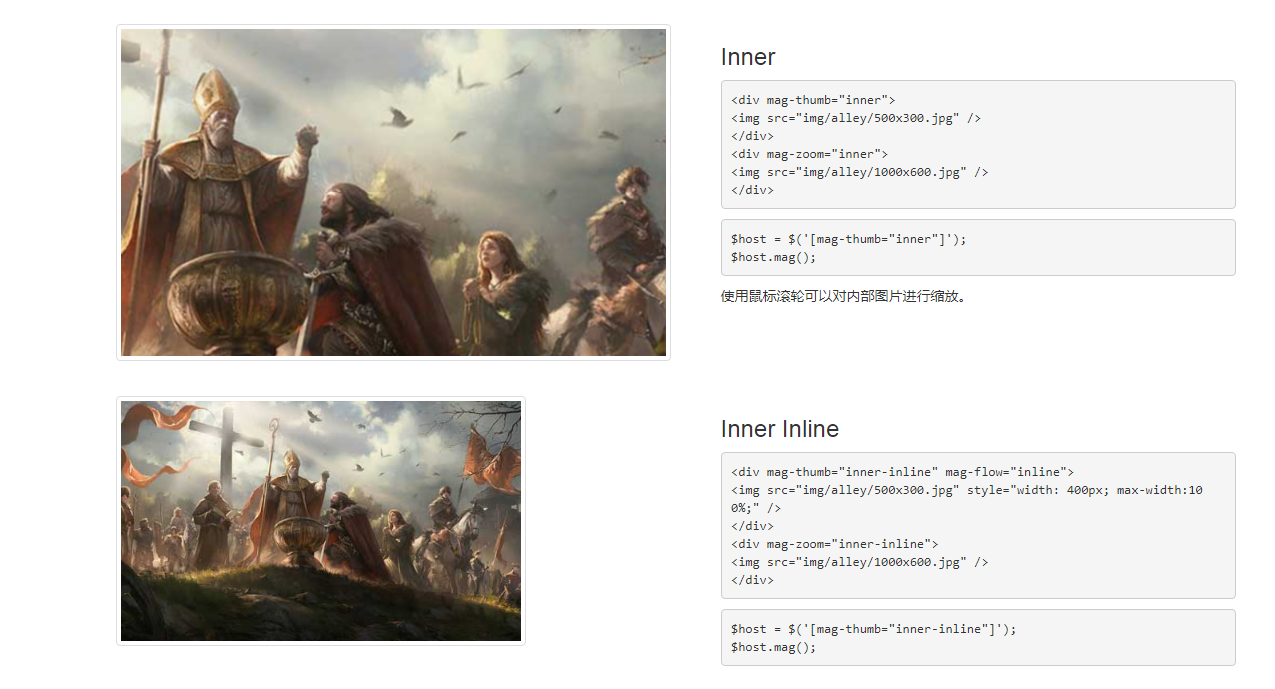
內部
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb='inner']');
$host.mag();</code></pre>
<p>使用滑鼠滾輪可以對內部圖片進行縮放。</p>
<img src="img/alley/500x300.jpg" style="width: 400px; max-width: 100%; height: auto" />
<img src="img/alley/1000x600.jpg" />
內聯
<img src=“img/alley/500x300.jpg”樣式=“寬度:400px;最大寬度:100%;” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb='inner-inline']');
$host.mag();</code></pre>
<img src="img/rieti/500x334.jpg" />
#
外部
<img src=“img/alley/500x300.jpg” />
$host = $('[mag-thumb='outer']');
$主機.mag({
模式:'外部',
比率:1 / 1.6
});
</代號></pre>
<p>使用滑鼠滾輪可以對外部圖片進行縮放。</p>
<img src="img/rieti/500x334.jpg" />
<img src="img/rieti/full.jpg" />
外阻力
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
;
</code></pre>
$host = $('[mag-thumb='outer-drag']');
$主機.mag({
模式:'外部',
位置:'拖曳',
切換:假
});</code></pre>
<p>使用滑鼠滾輪可以對外部圖片進行縮放。</p>
<img src="img/rieti/500x334.jpg" />
# <img src="img/rieti/full.jpg" />
拖曳
<img src=“img/alley/500x300.jpg” />
<img src=“img/alley/1000x600.jpg” />
</code></pre>
$host = $('[mag-thumb=「拖曳」]');
$主機.mag({
位置:'拖曳',
切換:假
});</code></pre>
<p>使用滑鼠滾輪可以縮放。</p>
<img src="img/rieti/500x334.jpg" />
<img src="img/rieti/full.jpg" />
<按鈕類別=“mag-eg-ctrl-zoom-in”mag-ctrl-zoom-by=“0.5”> </按鈕>
<按鈕類別=“mag-eg-ctrl-move-right”mag-ctrl-move-by-x=“0.5”>></button>
<h3><a href="#controls">控制</a></h3>
</code></pre>
$host = $('[mag-thumb="controls"]');
$主機.mag(
切換:假,
位置:假
);
$controls = $('[mag-ctrl="controls"]');
$controls.magCtrl({
雜誌:$host
});</code></pre>
</main>
<腳本 src="js/jquery.min.js"></腳本>
<腳本 src="js/jquery.bridget.js"></腳本>
<腳本 src="js/jquery.mousewheel.min.js"></script>
<腳本 src="js/jquery.event.drag.js"></script>
<腳本 src="js/screenfull.js"></腳本>
<腳本 src="js/hammer.min.js"></腳本>
<腳本 src="js/PreventGhostClick.js"></腳本>
<腳本 src="src/js/mag-analytics.js"></script>
<腳本 src="src/js/mag.js"></script>
<腳本 src="src/js/mag-jquery.js"></script>
<腳本 src="src/js/mag-control.js"></script>
<腳本 src="js/index.js"></腳本>
</body>
這是一張H5的圖片整張或局部放大特效,需要的朋友可以直接下載使用,更多特效代碼盡在PHP中文網。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
28 Dec 2024
HTML5 中物件的儲存本機和會話儲存查詢:HTML5 的 localStorage 和 sessionStorage 能夠有效儲存原始資料...
 HTML5:現代網絡的基礎(H5)
HTML5:現代網絡的基礎(H5)
21 Apr 2025
HTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。


熱工具

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。

熱門文章
<🎜>:種植花園 - 完整的突變指南
18 Apr 2025
手游攻略
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
16 Apr 2025
手游攻略
北端:融合系統,解釋
16 Apr 2025
手游攻略
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
18 Apr 2025
手游攻略
克萊爾·默默德(Clair Obscur):Expedition 33 UE-Sandfall遊戲崩潰? 3種方法!
25 Apr 2025
故障排查