Custom analysis process of data in WeChat applet
The content of this article is about the custom analysis process of data in WeChat applet. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the background of the mini program, WeChat has provided powerful data analysis functions, including real-time statistics, access analysis, source analysis and user portrait functions. It can be said that it is completely sufficient for general data analysis, but sometimes it is not suitable for You need to do some more precise data analysis, such as specific sharing of a certain page, clicks on a certain button on the page, etc. In this case, you need to use the custom analysis function.
What is custom analysis?
Quote from the official document:
Custom analysis supports flexible multi-dimensional and near-real-time user behavior analysis, and can conduct refined tracking of user behavior within the mini program through customized reporting. Meet personalized analysis needs beyond standard statistics such as page visits.
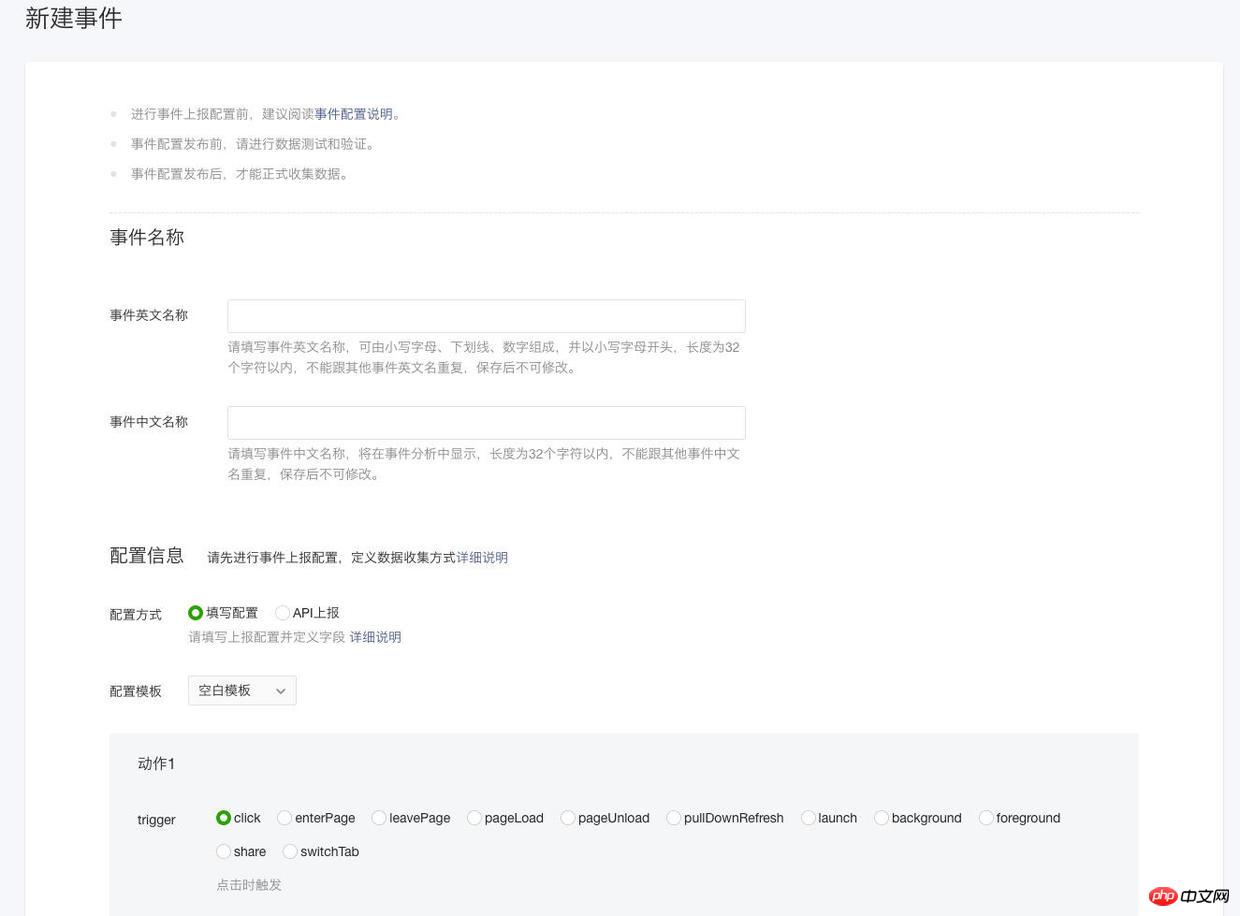
Create a custom event

- ##Fill in the English name of the event and the Chinese name of the event according to the instructions. Here Both names are unique and cannot be set to those that have already been set. When setting, try to be concise and understand the name
- Configuration methods include: filling in the configuration and reporting to the API. .
- Configuration template: The official has provided some custom event templates, which can be used directly, including: entering the page, leaving the page, and sharing within the mini program, but the analysis granularity of these events They are all relatively rough. For the entire application, you can modify it by yourself to fill in the configuration only for a certain page
- . The following statistical triggers are supported, including:
enterPage triggers when entering the page, including opening a new page, going back, and switching to the foreground, all belong to the entering page
leavePage triggers when leaving the page, including leaving, switching to the background, all belong to the leaving page
pageLoad Triggered when opening a new page, that is, entering the page for the first time
pageUnload Triggered when recycling the page
pullDownRefresh Triggered when pull-down refresh
launch Triggered when loading the applet
background Triggered when switching to the background
foreground Triggered when switching to the foreground
share Upper right corner menu sharing
switchTab Triggered when the switchTab interface is called to switch pages

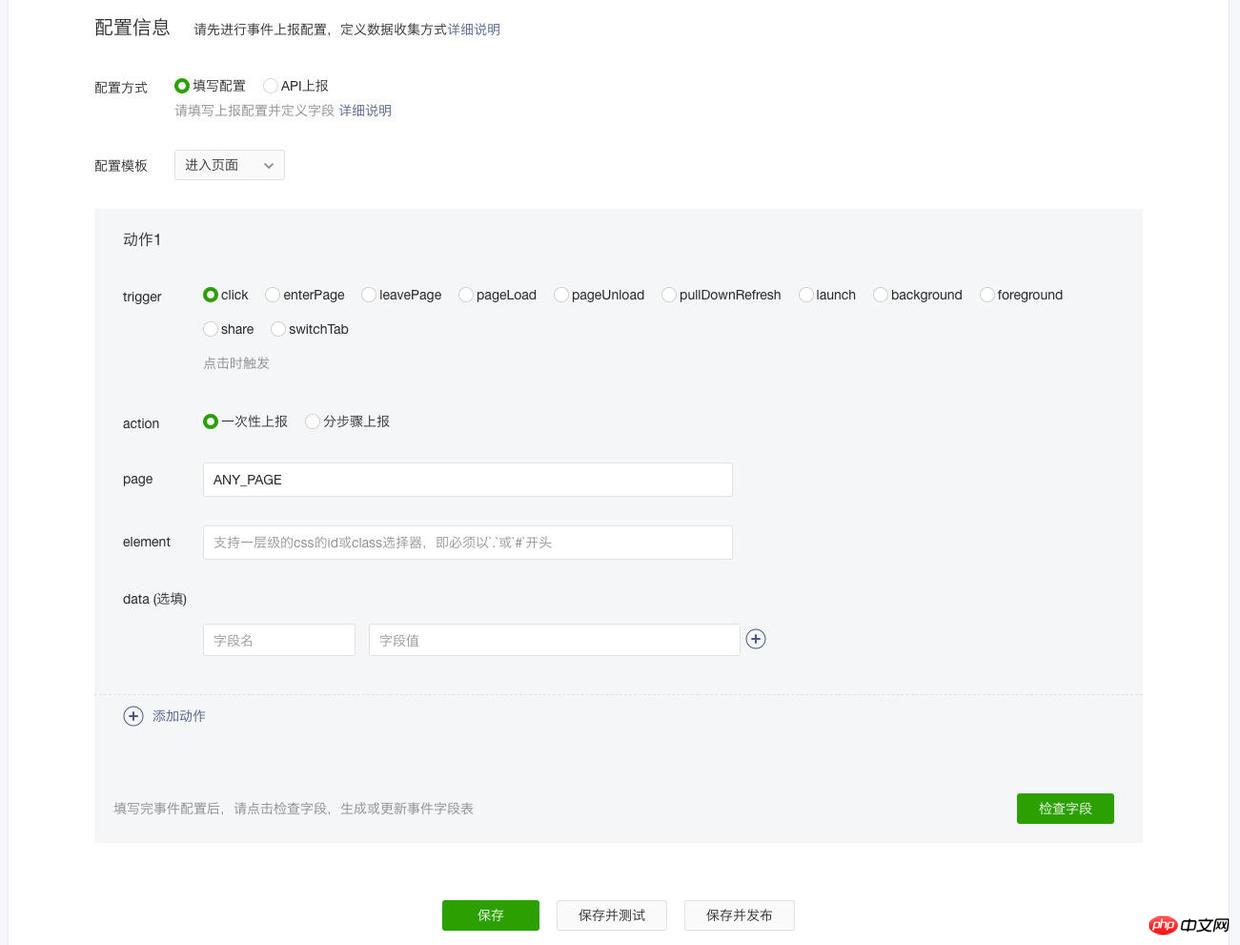
- action refers to the action when sending, and is reported once, which means that in each click, data is collected and a piece of data is reported; I haven't understood the step-by-step reporting yet.
- page refers to the page to trigger the event. The content filled in here must be the same as the page path configured in app.json
- data It is optional and is used to pass some data when the event is triggered. Among them, the field value is the data name in the data of the current page


data: The event data and its source, represented by "field name field value", where the field value is a variable on the page. Let’s talk about the field value in detail. He has the following rules: The variable name filled in is obtained from the data field of the page instance by default. If you want to collect it and render it by the list variable A certain item of data in the list can be represented by list[].*. The array subscript will be determined based on the number of the NodeList obtained from the currently filled element (can only be class). If the list is two-dimensional, list[](file:///Users/wanghui/Blog/source/_posts/WeChat-miniprogram-data-analysis-custom-analysis.md#) can be used. * indicates that element here needs to fill in two classes (separated by spaces) to represent the parent list and the child list respectively. If you want to get the subscript of the array, you can use list[].$INDEX to represent itIf you want to get the value of the data-series attribute in wxml, you can use $DATASET. to represent it
If you want to get the data of the app instance, you can use $APP.* to express it. Only basic types of data are supported, such as number, string, and boolean.
In addition, you can also fill in some provided system attributes, starting with "$". Currently, the following attributes are supported:
$PAGE_TIME The time from when the user enters this page to the current time (the time when the action is triggered Click)
$APP_TIME The current time when the user enters the mini program (the time point when the action is triggered)
$CURRENT_PAGE The page where the current user is located
$LAST_PAGE Previous page
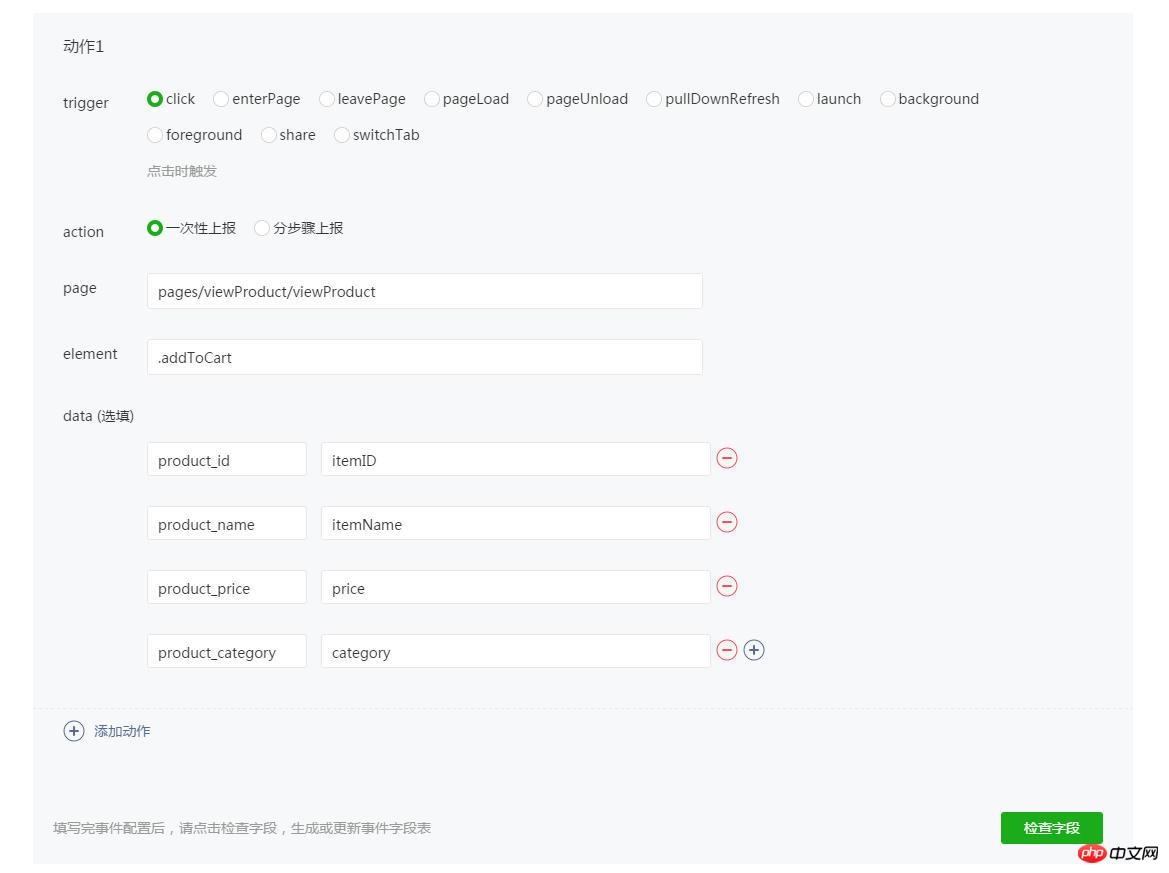
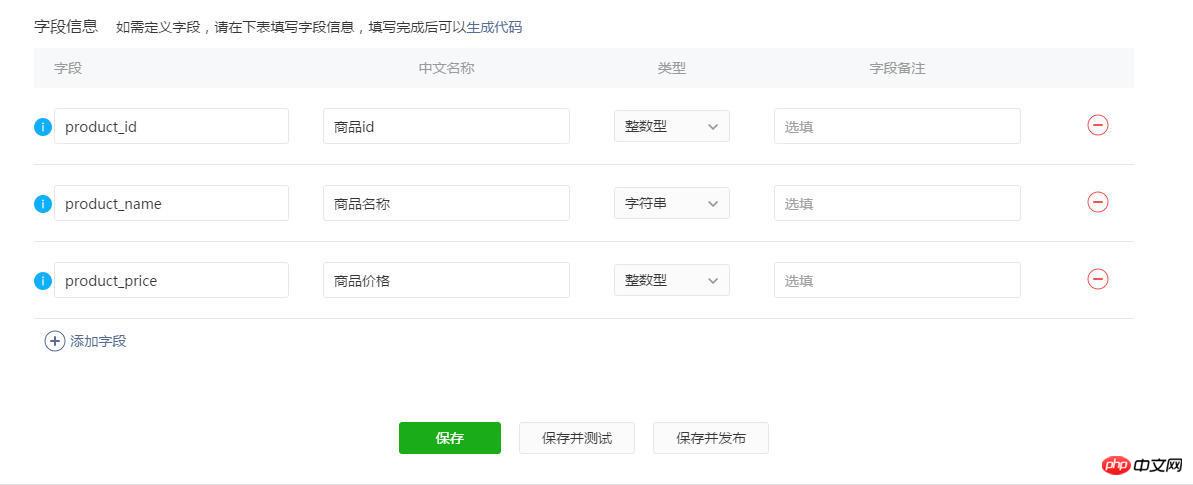
Note: data can be empty. When it is empty, the event report only collects data from the system default fieldsIn this example, data has four items:
product_id: itemID
product_name : itemName
product_price: price
product_category: category
That is: the product_id field of the
event, collect the itemID in the data of the page instance on the viewProduct page Field; the product_name field of the
event collects the itemName field in the data of the page instance on the viewProduct page; the product_price field of the
event collects the price field in the data of the page instance on the viewProduct page;
The product_category field of the event collects the category field in the data of the page instance on the viewProduct page;
The above content means: when the user clicks the .addToCart button on the viewProduct page, a record is reported to add_to_cart Event, product_id, product_name, product_price, product_category fields of the event, The values are itemID, itemName, price, and category on the page.
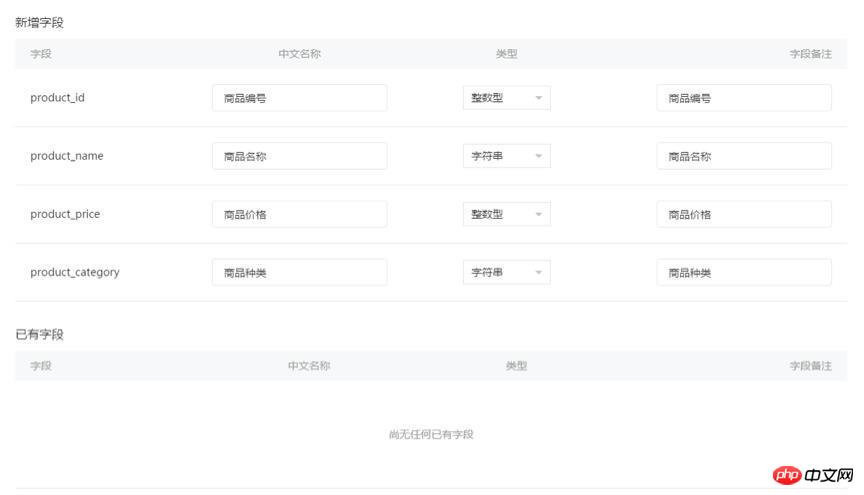
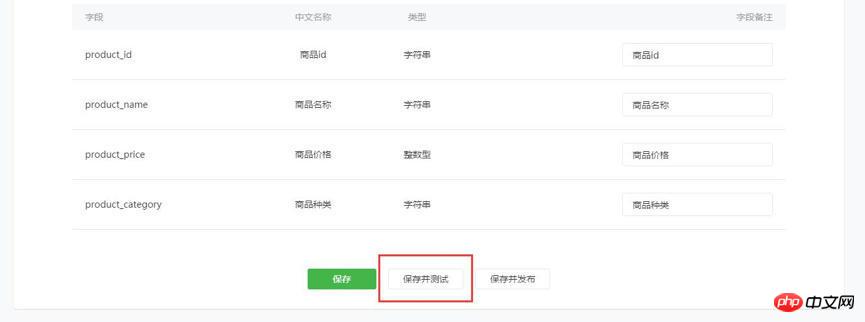
After filling in the configuration, click to check the fields.

At this time, you will be prompted for the specific fields included in the add_to_cart event, and continue to add the name, data type and remark information of the fields.
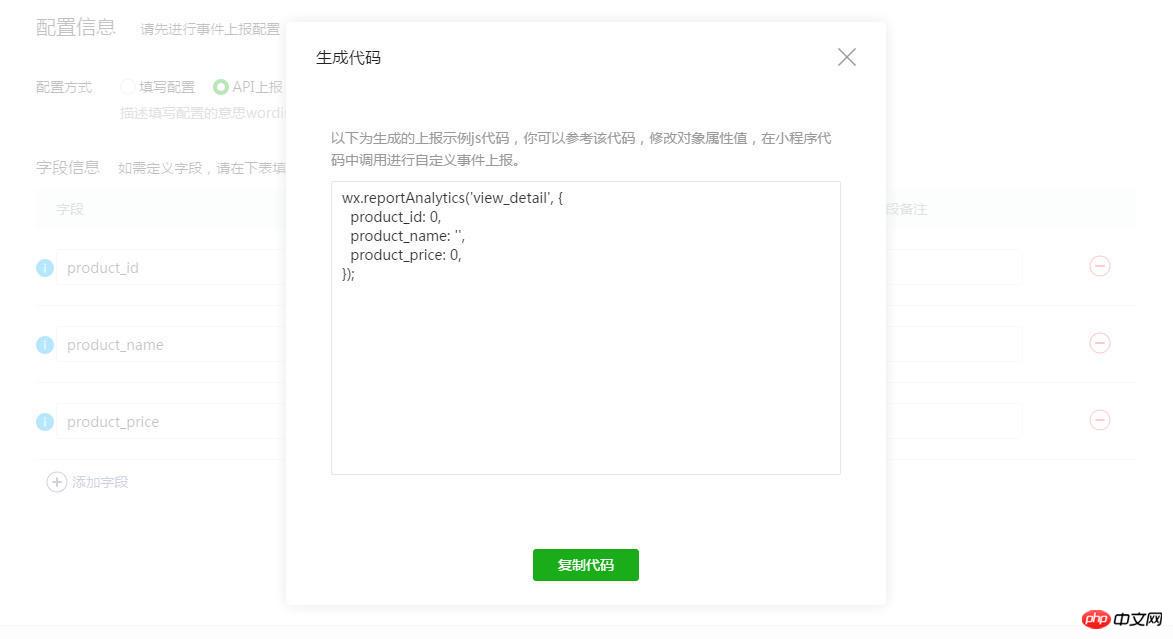
About API reporting
API reporting is more flexible than filling in configuration, but it also involves some code changes and requires the release of a new version, while filling in configuration requires almost no code changes , so there is no need to release a new version. When we select API reporting, we can set the following parameters that need to be reported:



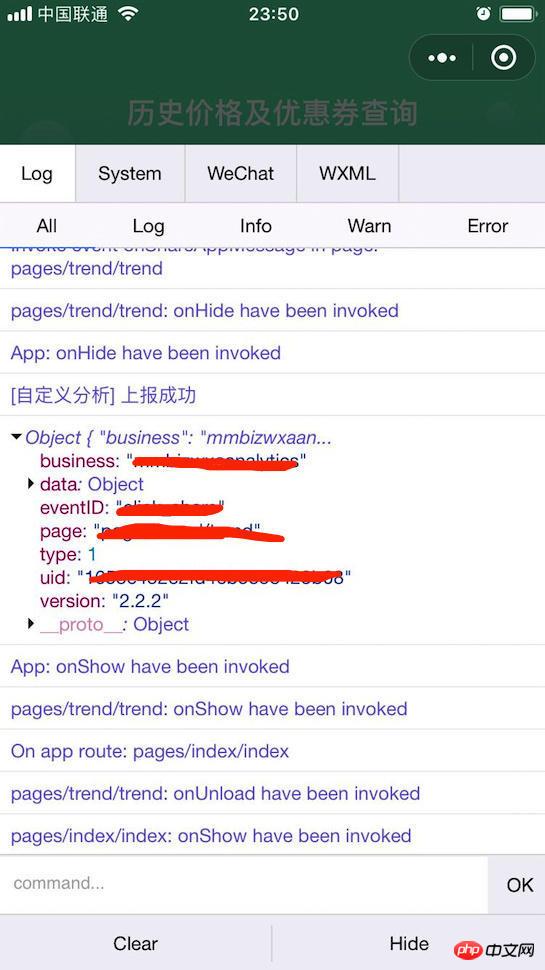
Continue , we can insert the generated code into the mini program code. The following is the API report I submitted in the success() callback function after successful forwarding.
...
// 转发成功
success: function (res) {
wx.reportAnalytics('click_share', {
page_path: current_page_path,
from: from,
});
},
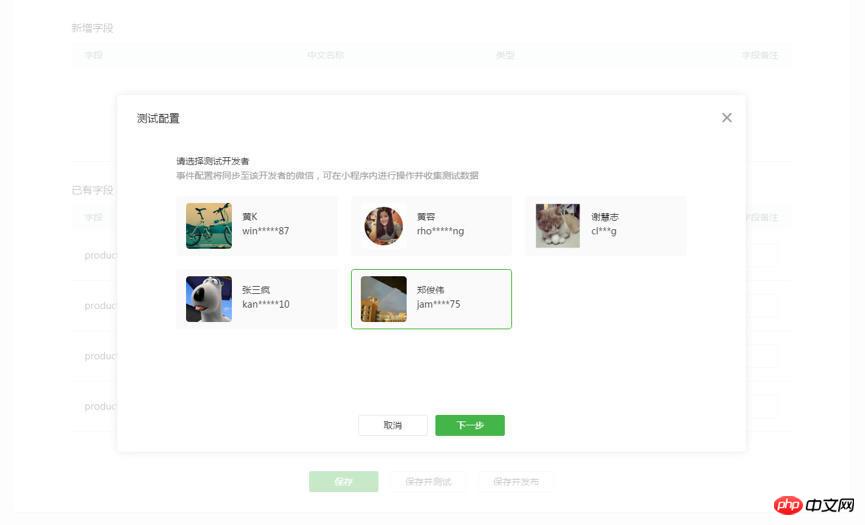
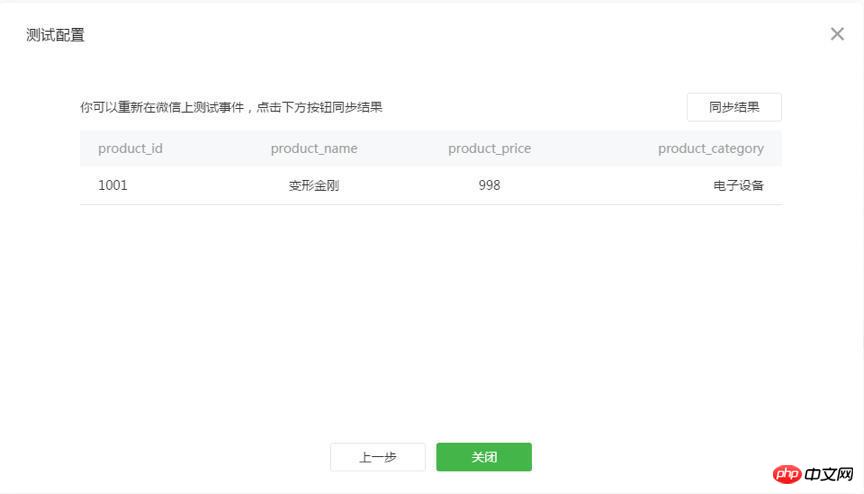
...Whether you are filling in the configuration or reporting to the API, you need to save and test after filling in the configuration.





WeChat Mini Program - Custom Creation
Usage analysis of custom events in JavaScript_javascript skills
Detailed explanation of the custom toast implementation method of WeChat applet
The above is the detailed content of Custom analysis process of data in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python each have their own advantages, and choose according to project requirements. 1.PHP is suitable for web development, especially for rapid development and maintenance of websites. 2. Python is suitable for data science, machine learning and artificial intelligence, with concise syntax and suitable for beginners.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP is a scripting language widely used on the server side, especially suitable for web development. 1.PHP can embed HTML, process HTTP requests and responses, and supports a variety of databases. 2.PHP is used to generate dynamic web content, process form data, access databases, etc., with strong community support and open source resources. 3. PHP is an interpreted language, and the execution process includes lexical analysis, grammatical analysis, compilation and execution. 4.PHP can be combined with MySQL for advanced applications such as user registration systems. 5. When debugging PHP, you can use functions such as error_reporting() and var_dump(). 6. Optimize PHP code to use caching mechanisms, optimize database queries and use built-in functions. 7
 PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP is widely used in e-commerce, content management systems and API development. 1) E-commerce: used for shopping cart function and payment processing. 2) Content management system: used for dynamic content generation and user management. 3) API development: used for RESTful API development and API security. Through performance optimization and best practices, the efficiency and maintainability of PHP applications are improved.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 PHP vs. Python: Understanding the Differences
Apr 11, 2025 am 12:15 AM
PHP vs. Python: Understanding the Differences
Apr 11, 2025 am 12:15 AM
PHP and Python each have their own advantages, and the choice should be based on project requirements. 1.PHP is suitable for web development, with simple syntax and high execution efficiency. 2. Python is suitable for data science and machine learning, with concise syntax and rich libraries.
 PHP vs. Other Languages: A Comparison
Apr 13, 2025 am 12:19 AM
PHP vs. Other Languages: A Comparison
Apr 13, 2025 am 12:19 AM
PHP is suitable for web development, especially in rapid development and processing dynamic content, but is not good at data science and enterprise-level applications. Compared with Python, PHP has more advantages in web development, but is not as good as Python in the field of data science; compared with Java, PHP performs worse in enterprise-level applications, but is more flexible in web development; compared with JavaScript, PHP is more concise in back-end development, but is not as good as JavaScript in front-end development.




