摘要:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>杨大大的后台</title><link rel="stylesheet" type="text/css" href="../css/inde
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>杨大大的后台</title>
<link rel="stylesheet" type="text/css" href="../css/index.css">
<link rel="stylesheet" type="text/css" href="../css/font-awesome-4.7.0/css/font-awesome.min.css">
</head>
<body>
<div>
<div>
<a href="">杨大大的后台</a>
<a href="">展示菜单栏</a>
<a href="">+新增 <i class="fa fa-angle-down"></i></a>
</div>
<div>
<a href=""><i class="fa fa-vcard"></i> admin
<ul>
<li>切换用户</li>
<li>退出当用户</li>
<li>个人中心</li>
</ul>
</a>
<a href="">后台首页</a>
</div>
<div></div>
<div></div>
</div>
</body>
</html>
<!-- <li><a href="">+新增 <i class="fa fa-angle-down"></i></a></li> -->
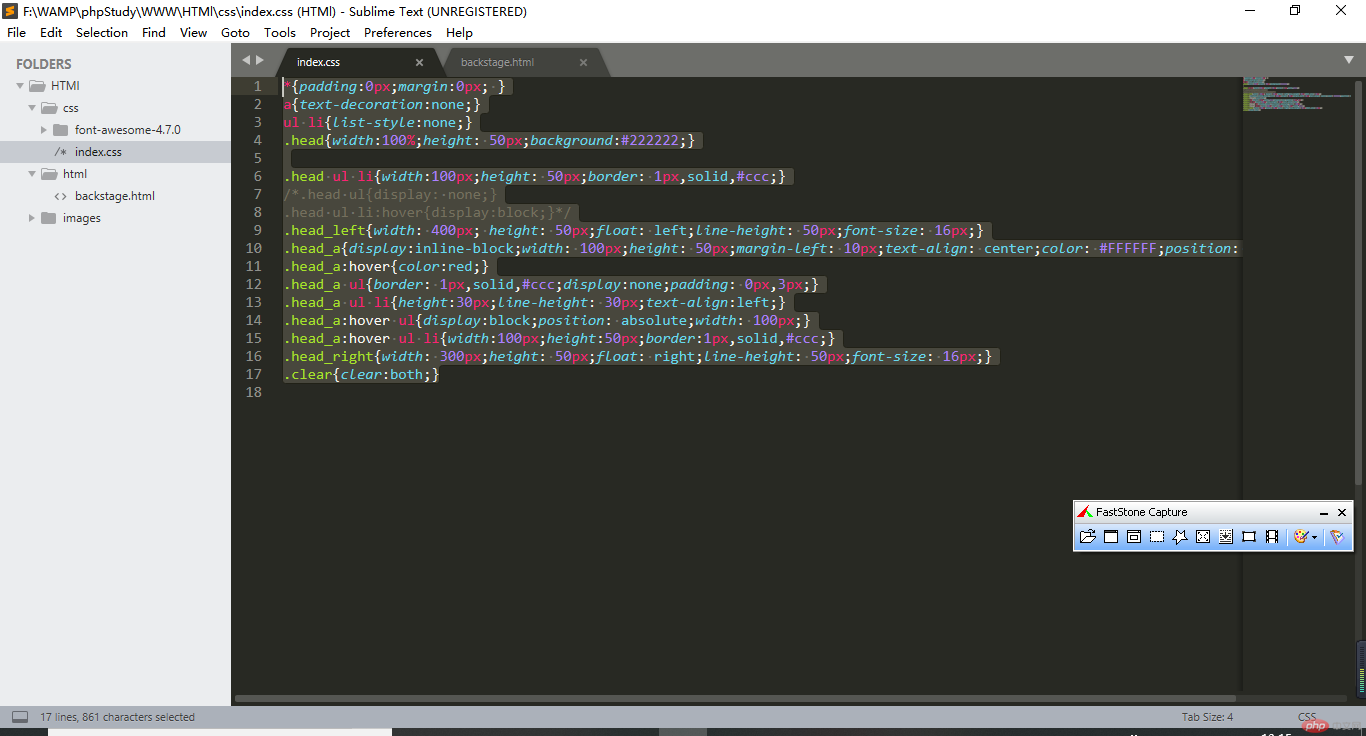
以下是css代码

![1544505220622951.png K2}}2$]L1]2~8]J$R)[7B~S.png](http://img.php.cn//upload/image/904/689/285/1544505220622951.png)
批改老师:灭绝师太批改时间:2018-12-11 13:20:25
老师总结:完成的不错,布局条理清晰,下拉菜单在优化一下


