摘要:html代码<div class="slide"> <div class="content"> <ul class="menu"> <l
html代码
<div class="slide">
<div class="content">
<ul class="menu">
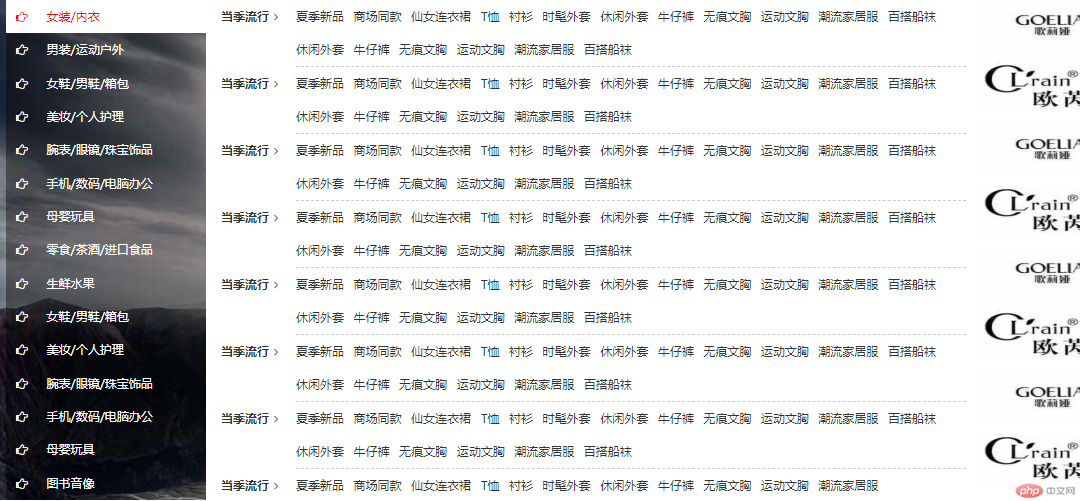
<li><a href="#"><i class="fa fa-hand-o-right"></i> 女装/内衣</a>
<div class="menu_content">
<div class="menu_left">
<div class="menu_left_item">
<p><b>当季流行</b><span class="fa fa-angle-right"></span></p>
<p class="hr">
<a href="">夏季新品</a>
<a href="">商场同款</a>
<a href="">仙女连衣裙</a>
<a href="">T恤</a>
<a href="">衬衫</a>
<a href="">时髦外套</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
</p>
</div>
<div class="menu_left_item">
<p><b>当季流行</b><span class="fa fa-angle-right"></span></p>
<p class="hr">
<a href="">夏季新品</a>
<a href="">商场同款</a>
<a href="">仙女连衣裙</a>
<a href="">T恤</a>
<a href="">衬衫</a>
<a href="">时髦外套</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
</p>
</div>
<div class="menu_left_item">
<p><b>当季流行</b><span class="fa fa-angle-right"></span></p>
<p class="hr">
<a href="">夏季新品</a>
<a href="">商场同款</a>
<a href="">仙女连衣裙</a>
<a href="">T恤</a>
<a href="">衬衫</a>
<a href="">时髦外套</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
</p>
</div>
<div class="menu_left_item">
<p><b>当季流行</b><span class="fa fa-angle-right"></span></p>
<p class="hr">
<a href="">夏季新品</a>
<a href="">商场同款</a>
<a href="">仙女连衣裙</a>
<a href="">T恤</a>
<a href="">衬衫</a>
<a href="">时髦外套</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
</p>
</div>
<div class="menu_left_item">
<p><b>当季流行</b><span class="fa fa-angle-right"></span></p>
<p class="hr">
<a href="">夏季新品</a>
<a href="">商场同款</a>
<a href="">仙女连衣裙</a>
<a href="">T恤</a>
<a href="">衬衫</a>
<a href="">时髦外套</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
</p>
</div>
<div class="menu_left_item">
<p><b>当季流行</b><span class="fa fa-angle-right"></span></p>
<p class="hr">
<a href="">夏季新品</a>
<a href="">商场同款</a>
<a href="">仙女连衣裙</a>
<a href="">T恤</a>
<a href="">衬衫</a>
<a href="">时髦外套</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
</p>
</div>
<div class="menu_left_item">
<p><b>当季流行</b><span class="fa fa-angle-right"></span></p>
<p class="hr">
<a href="">夏季新品</a>
<a href="">商场同款</a>
<a href="">仙女连衣裙</a>
<a href="">T恤</a>
<a href="">衬衫</a>
<a href="">时髦外套</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
<a href="">百搭船袜</a>
</p>
</div>
<div class="menu_left_item">
<p><b>当季流行</b><span class="fa fa-angle-right"></span></p>
<p class="hr" style="border:none;">
<a href="">夏季新品</a>
<a href="">商场同款</a>
<a href="">仙女连衣裙</a>
<a href="">T恤</a>
<a href="">衬衫</a>
<a href="">时髦外套</a>
<a href="">休闲外套</a>
<a href="">牛仔裤</a>
<a href="">无痕文胸</a>
<a href="">运动文胸</a>
<a href="">潮流家居服</a>
</p>
</div>
</div>
<div class="menu_right">
<a href=""><img src="static/images/3.jpg" alt=""></a>
<a href=""><img src="static/images/4.jpg" alt=""></a>
<a href=""><img src="static/images/5.jpg" alt=""></a>
<a href=""><img src="static/images/6.jpg" alt=""></a>
<a href=""><img src="static/images/3.jpg" alt=""></a>
<a href=""><img src="static/images/4.jpg" alt=""></a>
<a href=""><img src="static/images/5.jpg" alt=""></a>
<a href=""><img src="static/images/6.jpg" alt=""></a>
<a href=""><img src="static/images/3.jpg" alt=""></a>
<a href=""><img src="static/images/4.jpg" alt=""></a>
<a href=""><img src="static/images/5.jpg" alt=""></a>
<a href=""><img src="static/images/6.jpg" alt=""></a>
<a href=""><img src="static/images/3.jpg" alt=""></a>
<a href=""><img src="static/images/4.jpg" alt=""></a>
<a href=""><img src="static/images/5.jpg" alt=""></a>
<a href=""><img src="static/images/6.jpg" alt=""></a>
</div>
</div>
</li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 男装/运动户外</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 女鞋/男鞋/箱包</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 美妆/个人护理</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 腕表/眼镜/珠宝饰品</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 手机/数码/电脑办公</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 母婴玩具</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 零食/茶酒/进口食品</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 生鲜水果</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 女鞋/男鞋/箱包</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 美妆/个人护理</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 腕表/眼镜/珠宝饰品</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 手机/数码/电脑办公</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 母婴玩具</a></li>
<li><a href="#"><i class="fa fa-hand-o-right"></i> 图书音像</a></li>
</ul>
</div>
</div>
css代码
.slide{width: 100%;height:500px;background: url("../images/ad.jpg");background-size:cover;margin-top:20px;}
.menu{width: 200px;height:500px;background: rgba(0,0,0,0.4);position: relative;}
.menu li{height:33.33px;line-height: 33px;}
.menu li:hover{background: #fff;}
.menu li a{color:#fff;}
.menu li:hover a{color:red;}
.menu li a i{margin:0 15px 0 10px;}
.menu_content{width: 1100px;height:500px;background: #fff;position:absolute;left:200px;top:0;display: none;}
.menu li:hover .menu_content{display:block;}
.menu_left{width:760px;}
.menu_right{width:340px;}
.menu_left,.menu_right{float:left;}
.menu_content .menu_left p a{color:#333;margin-right:6px;}
.menu_content .menu_left p a:hover{color:red;}
/*.menu_left_item{height:60px;line-height:30px;}*/
.menu_left_item p{float:left;margin-left:15px;}
.menu_left_item p span{margin-left:5px;}
.menu_left_item p:first-child{width: 60px;}
.menu_left_item p:last-child{width: 670px;border-bottom:1px dashed #ccc;}
.menu_left_item p a{word-break: keep-all;}
.menu_right img{width:150px;height:50px;}
.menu_right a{margin-left:10px;}

批改老师:韦小宝批改时间:2018-12-09 09:13:42
老师总结:恩!写的还行吧!代码的排版有点乱!还没高亮!这两点下次注意了!总得来说还是很不错的!继续加油吧!


