摘要:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网站后台</title> &nbs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站后台</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="dist/css/bootstrap.css">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript" src="dist/js/bootstrap.js"></script>
<style type="text/css">
.header{margin:0px;}
.green{color:#4FC047;}
.total{width: 100%;}
.left{background: #F8F8F8}
.left a{width: 100%;padding: 15px 0;}
.collin{width: 100%;}
.no-radius{border-radius: 0;}
iframe{width: 100%;}
</style>
</head>
<body>
<div class="total">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<nav class="navbar navbar-default header">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">网站首页</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" class="green">XXXX网站后台</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >用户中心 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">更改密码</a></li>
<li><a href="#">更改邮箱</a></li>
<li><a href="#">在线咨询</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入搜索内容">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">admin <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">登出</a></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row">
<div class="col-md-2 left">
<a href="#webModel" class="btn btn-primary no-radius" data-toggle="collapse">网站管理</a>
<div class="collapse" id="webModel">
<div class="btn-group-vertical collin">
<a href="javascript:;" data-src="webInfo.html" class="btn btn-default no-radius">站点信息</a>
<a href="javascript:;" class="btn btn-default no-radius">管理员信息</a>
<a href="javascript:;" class="btn btn-default no-radius">用户管理</a>
</div>
</div>
<a href="#webModel1" class="btn btn-primary no-radius" data-toggle="collapse">文章管理</a>
<div class="collapse" id="webModel1">
<div class="btn-group-vertical collin">
<a href="javascript:;" class="btn btn-default no-radius">文章列表</a>
<a href="javascript:;" class="btn btn-default no-radius">栏目管理</a>
</div>
</div>
</div>
<div class="col-md-10 left">
<iframe src="content.html" frameborder="0" class="iframes"></iframe>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
var viewHeight = $(document).height();
$(".left").height(viewHeight-52);
$(".iframes").height(viewHeight-55);
$(".collin a").click(function(){
var jumps = $(this).attr("data-src");
$(".iframes").attr("src",jumps);
})
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="dist/css/bootstrap.css">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript" src="dist/js/bootstrap.js"></script>
<style type="text/css">
.bg{background:#efefef;}
.total{width: 100%;}
</style>
</head>
<body>
<div class="total bg">
<div class="container">
<div class="row">
<div class="col-md-10">
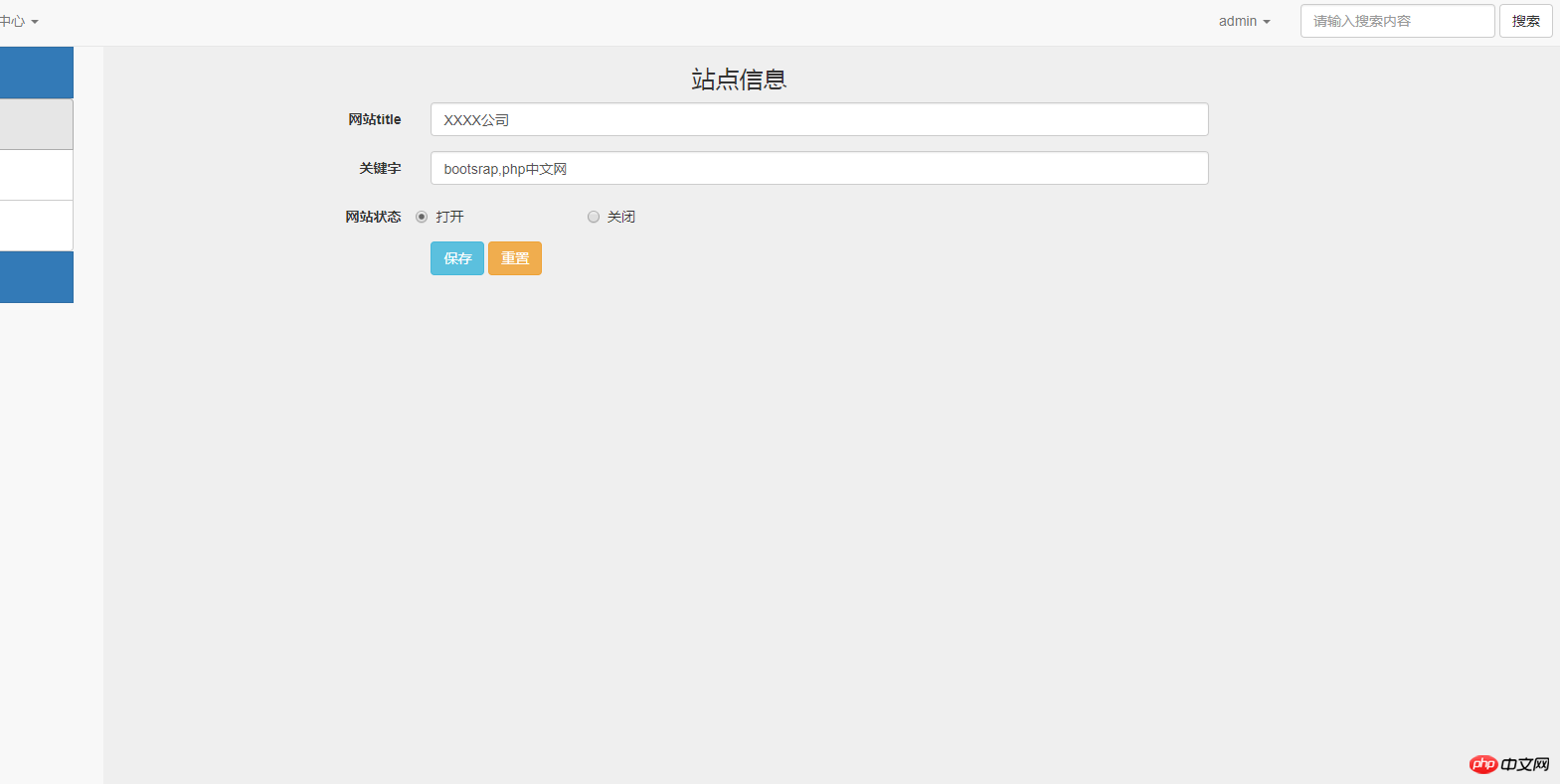
<h3 class="text-center">站点信息</h3>
<form class="form-horizontal">
<div class="form-group">
<label for="webtitle" class="col-sm-2 control-label">网站title</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="webtitle" placeholder="XXXX公司" value="XXXX公司">
</div>
</div>
<div class="form-group">
<label for="keywords" class="col-sm-2 control-label">关键字</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="keywords" placeholder="XXXX公司" value="bootsrap,php中文网">
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">网站状态</label>
<label class="radio-inline col-sm-2">
<input type="radio" name="webstatus" id="webstatus1" value="1" checked> 打开
</label>
<label class="radio-inline col-sm-2">
<input type="radio" name="webstatus" id="webstatus0" value="0"> 关闭
</label>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-info">保存</button>
<button type="submit" class="btn btn-warning">重置</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
var viewHeight = $(window).height();
$(".total").height(viewHeight-52);
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="dist/css/bootstrap.css">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript" src="dist/js/bootstrap.js"></script>
<style type="text/css">
.bg{background:#efefef;}
.total{width: 100%;}
</style>
</head>
<body>
<div class="total bg">
<div class="container">
<div class="row">
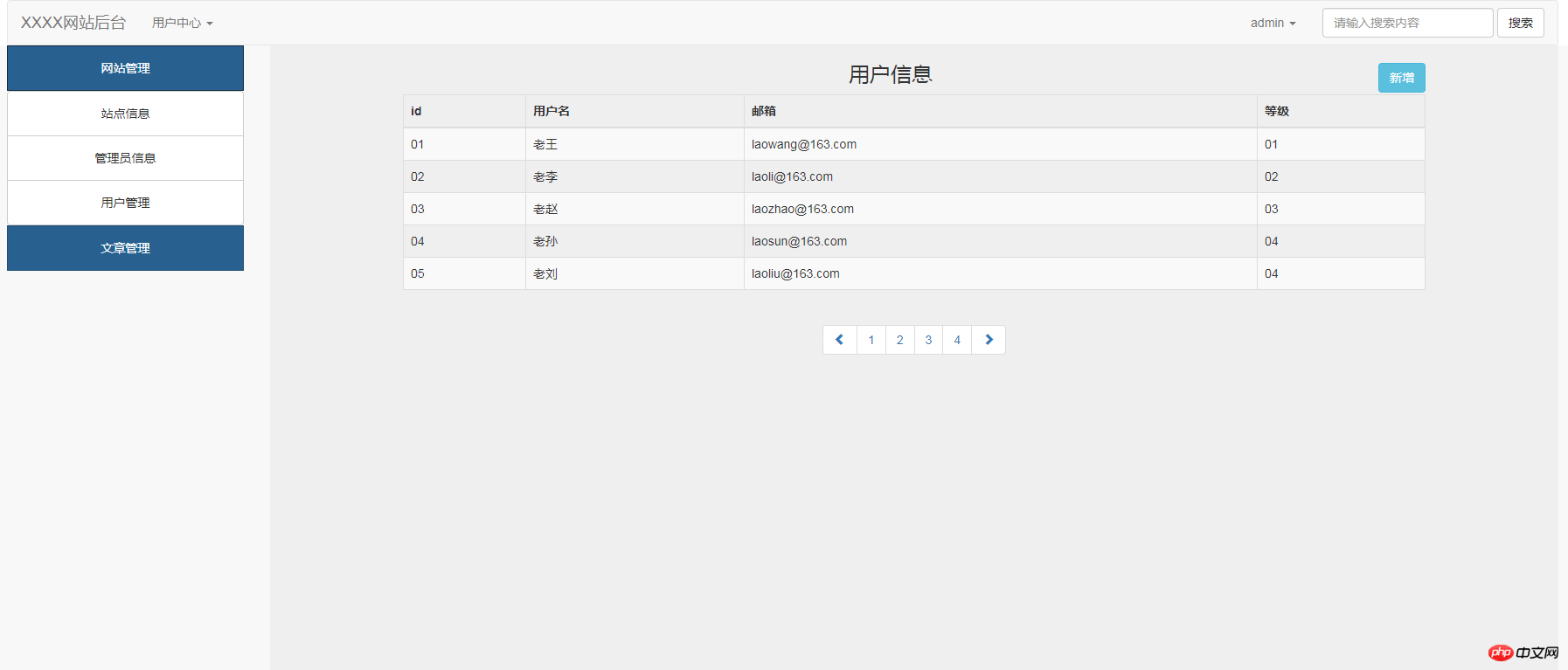
<h3 class="text-center">用户信息<a href="" class="btn btn-info pull-right" data-toggle="modal" data-target="#login">新增</a></h3>
<table class="table table-bordered table-hover table-striped">
<thead>
<th>id</th>
<th>用户名</th>
<th>邮箱</th>
<th>等级</th>
</thead>
<tbody>
<tr>
<td>01</td>
<td>老王</td>
<td>laowang@163.com</td>
<td>01</td>
</tr>
<tr>
<td>02</td>
<td>老李</td>
<td>laoli@163.com</td>
<td>02</td>
</tr>
<tr>
<td>03</td>
<td>老赵</td>
<td>laozhao@163.com</td>
<td>03</td>
</tr>
<tr>
<td>04</td>
<td>老孙</td>
<td>laosun@163.com</td>
<td>04</td>
</tr>
<tr>
<td>05</td>
<td>老刘</td>
<td>laoliu@163.com</td>
<td>04</td>
</tr>
</tbody>
</table>
<div class="text-center">
<ul class="pagination">
<li><a href="javascript:;"><span class="glyphicon glyphicon-chevron-left"></span></a></li>
<li><a href="javascript:;">1</a></li>
<li><a href="javascript:;">2</a></li>
<li><a href="javascript:;">3</a></li>
<li><a href="javascript:;">4</a></li>
<li><a href="javascript:;"><span class="glyphicon glyphicon-chevron-right"></span></a></li>
</ul>
</div>
</div>
</div>
</div>
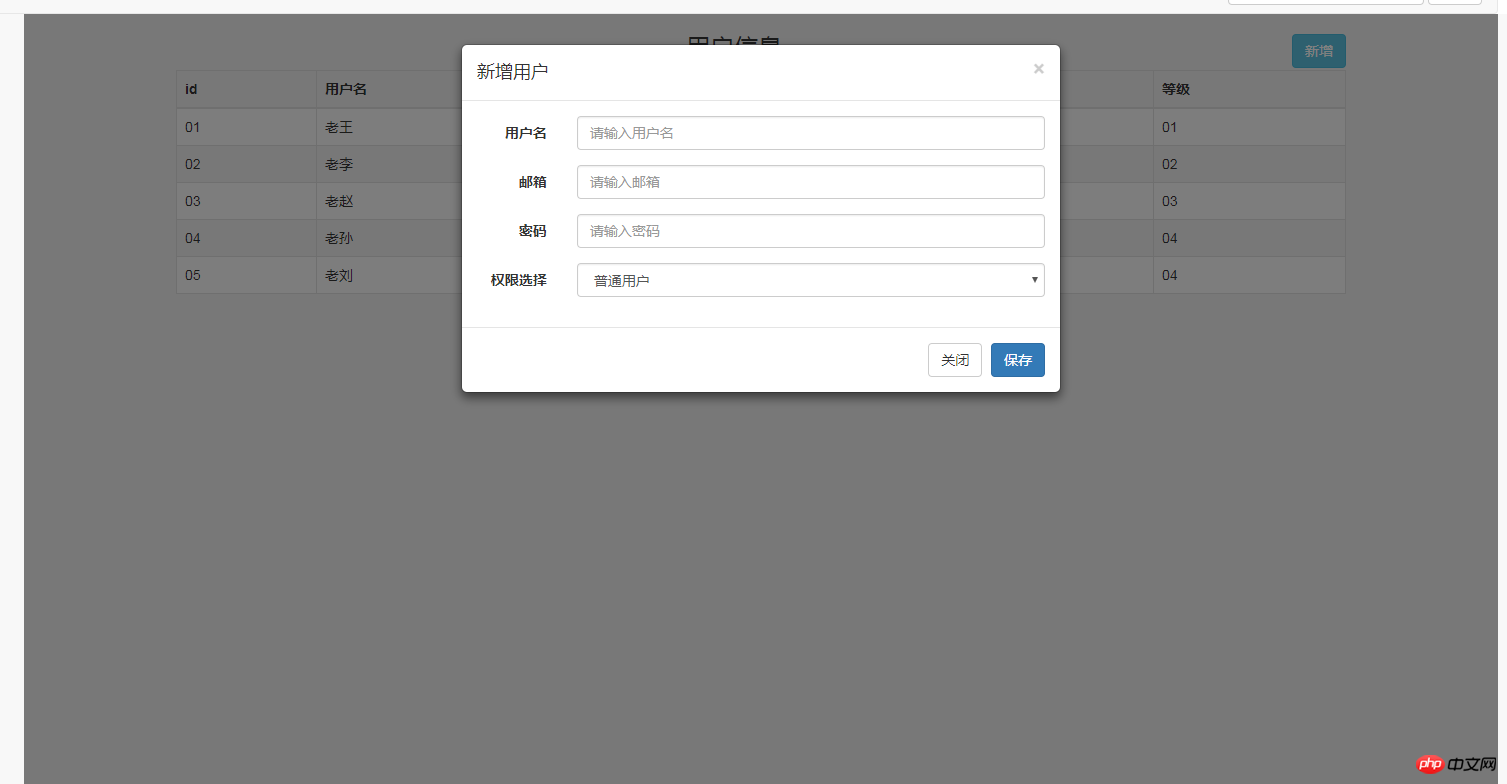
<div class="modal fade" id="login" >
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">新增用户</h4>
</div>
<div class="modal-body">
<form action="" class="form-horizontal">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label for="email" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" placeholder="请输入邮箱">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="password" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">权限选择</label>
<div class="col-sm-10">
<select class="form-control">
<option>普通用户</option>
<option>VIP用户</option>
<option>VVIP用户</option>
<option>管理员</option>
<option>总管理员</option>
</select>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
var viewHeight = $(window).height();
$(".total").height(viewHeight-52);
})
</script>
</body>
</html>


批改老师:灭绝师太批改时间:2018-11-12 10:37:50
老师总结:啊哈……在丑也是自己做的,很棒!细化一下就好看了……


