摘要:<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" &nb
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>后台管理系统</title>
<link rel="stylesheet" type="text/css" href="/static/plugins/layui/css/layui.css">
<script type="text/javascript" src="/static/plugins/layui/layui.js"></script>
<style>
body{margin: 0px;}
.header{width: 100%;height: 50px;line-height: 50px;background: #01AAED;color:#ffffff;}
.title{margin-left: 20px;font-size: 20px;}
.userinfo{float: right;margin-right: 10px;}
.userinfo a{text-decoration: none;color: #ffffff;}
.menu{width:200px;background: #333744;position: absolute;}
.main{position: absolute;left: 200px;right: 0px;}
.layui-collapse{border: none;}
.layui-colla-item{border-top: none;}
.layui-colla-title{background: #42485b;color: #ffffff;}
.layui-colla-content{border-top: none;padding: 0px;}
</style>
</head>
<body onresize="resize()">
<div>
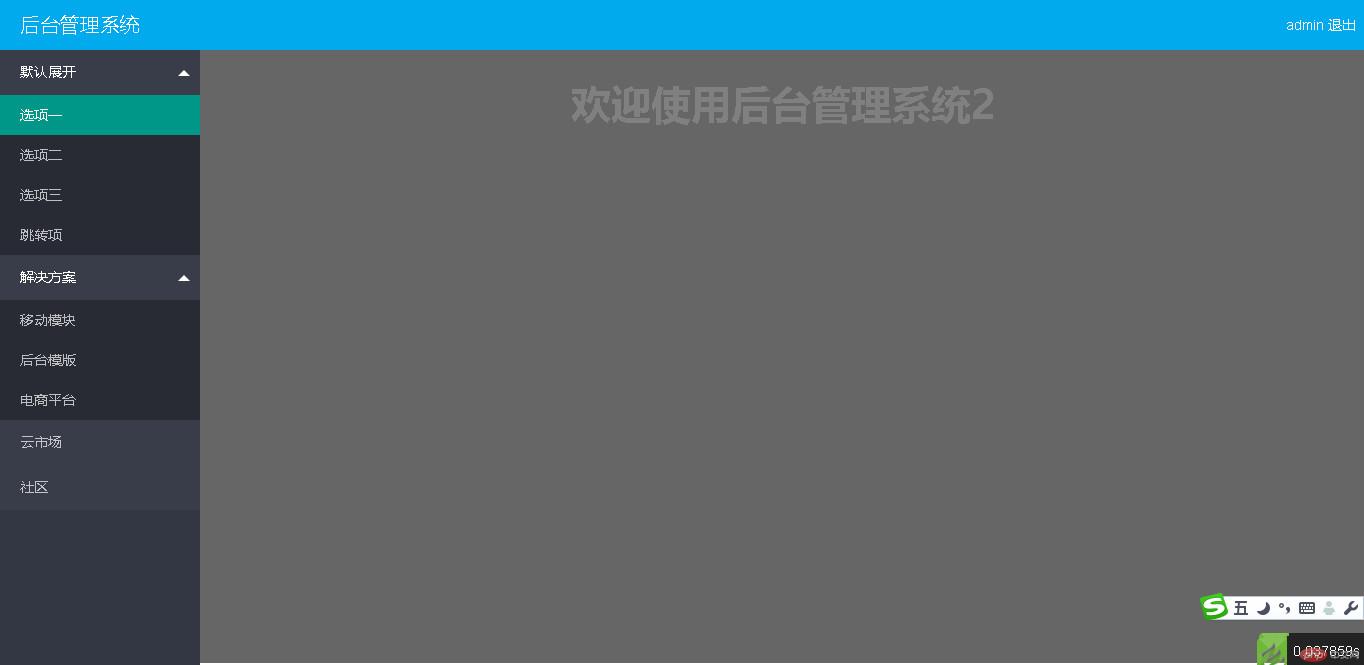
<span>后台管理系统</span>
<span>admin <a href="javascript:;" onclick="logout()">退出</a></span>
</div>
<div id="menu">
<ul class="layui-nav layui-nav-tree layui-inline" lay-filter="demo" style="margin-right: 10px;">
<li>
<a href="javascript:;">默认展开</a>
<dl>
<dd><a href="javascript:;" onclick="menufire(this)" src="/index.php/Admin/Home/Wel">选项一</a></dd>
<dd><a href="javascript:;" onclick="menufire(this)" src="/index.php/Admin/Home/Wel">选项二</a></dd>
<dd><a href="javascript:;" onclick="menufire(this)" src="/index.php/Admin/Home/Wel">选项三</a></dd>
<dd><a href="javascript:;" onclick="menufire(this)" src="/index.php/Admin/Home/Wel">跳转项</a></dd>
</dl>
</li>
<li>
<a href="javascript:;">解决方案</a>
<dl>
<dd><a href="javascript:;" onclick="menufire(this)" src="/index.php/Admin/Home/Wel">移动模块</a></dd>
<dd><a href="javascript:;" onclick="menufire(this)" src="/index.php/Admin/Home/Wel">后台模版</a></dd>
<dd><a href="javascript:;" onclick="menufire(this)" src="/index.php/Admin/Home/Wel">电商平台</a></dd>
</dl>
</li>
<li><a href="javascript:;" onclick="menufire(this)" src="/index.php/Admin/Home/Wel">云市场</a></li>
<li><a href="javascript:;" onclick="menufire(this)" src="/index.php/Admin/Home/Wel">社区</a></li>
</ul>
</div>
<div id="main">
<iframe src="/index.php/admin/home/welcome" onload="resetMainHeight(this)" style="width: 100%;height: 100%" frameborder="0" scrolling="0"></iframe>
</div>
</body>
</html>
<script type="text/javascript">
layui.use(['element','layer'], function(){
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
$=layui.jquery;
layer=layui.layer;
resetMenuHeight();
});
function resize() {
resetMenuHeight();
resetMainHeight($('iframe'));
}
function resetMenuHeight() {
var height=document.documentElement.clientHeight-50;
$('#menu').height(height);
}
function resetMainHeight(obj) {
var height=parent.document.documentElement.clientHeight-53;
$(obj).parent('div').height(height);
}
function menufire(obj) {
var src=$(obj).attr('src');
$('iframe').attr('src',src);
}
function logout() {
layer.confirm('确定要退出吗?',{
icon:3,
btn:['确定','取消']
},function () {
$.get('/index.php/admin/account/logout',function (res) {
if(res.code>0){
layer.msg(res.msg,{'icon':2});
}else{
layer.msg(res.msg,{'icon':1});
setTimeout(function () {
window.location.href='/index.php/admin/account/login';
},1000);
}
},'json');
})
}
</script>
批改老师:天蓬老师批改时间:2019-07-30 09:28:55
老师总结:写得不错, 输入法图像暴露了你的年龄 , 加油


