摘要:jQuery选择器的测试案例和总结一、基本选择器语法:$('#id名')根据id匹配元素$('.class名')根据class匹配元素$('element')根据标签名匹配元素$('*')匹配所有元素$('#id名,.class名,element')匹配到页面中多个元素测试案例:<!DOCTYPE ht
jQuery选择器的测试案例和总结
一、基本选择器语法:
$('#id名')根据id匹配元素
$('.class名')根据class匹配元素
$('element')根据标签名匹配元素
$('*')匹配所有元素
$('#id名,.class名,element')匹配到页面中多个元素
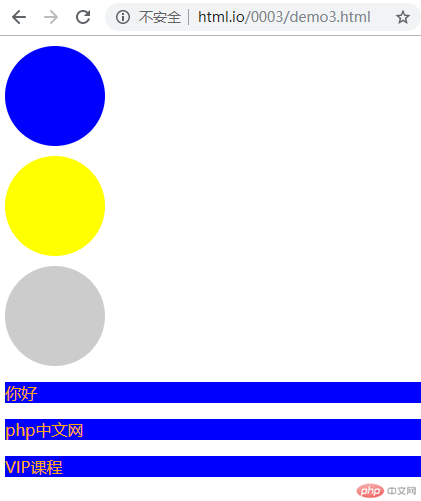
测试案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器案例测试</title>
<style>
div {
width: 100px;
height: 100px;
background-color: #CCCCCC;
margin-top: 10px;
border-radius: 50%;
}
</style>
<script src="static/js/jquery-3.4.1.js"></script>
</head>
<body>
<div id="box"></div>
<div class="box1"></div>
<div></div>
<p id="text">你好</p>
<p class="text1">php中文网</p>
<p>VIP课程</p>
<script>
$(document).ready(function () {
// $('#id名')根据id匹配元素
$('#box').css('background','red')
// $('.class名')根据class匹配元素
$('.box1').css('background','yellow')
// $('element')根据标签名匹配元素
$('div').css('border-radius','50%')
//$('*')匹配所有元素
$('*').css('color','orange')
// $('#id名,.class名,element')匹配到页面中多个元素
$('#box,.text1,p').css('background','blue')
})
</script>
</body>
</html>运行截图:

二、层级选择器(想相当于父类和子类的元素关系)
给定的父级元素下匹配所有的子元素:$('父级元素 > 子级元素')
给定的祖先元素下匹配所有的后代元素:$('祖先元素 后代元素')
匹配紧跟在prev元素后面的next元素(同级元素):$('prev + next')
匹配prev元素后面所有的siblings元素:$('prev ~ siblings')
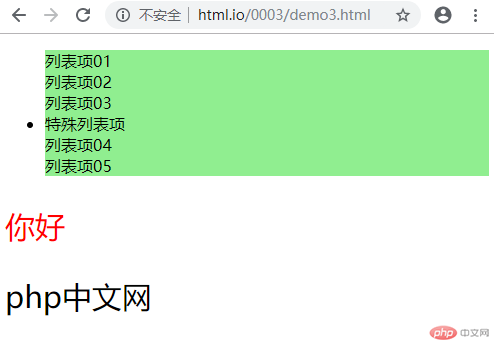
测试案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器案例测试</title>
<style>
</style>
<script src="static/js/jquery-3.4.1.js"></script>
</head>
<body>
<ul>
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
<div>
<li>特殊列表项</li>
</div>
<li>列表项04</li>
<li>列表项05</li>
</ul>
<p>你好</p>
<p>php中文网</p>
<script>
$(document).ready(function () {
// 给定的父级元素下匹配所有的子元素:$('父级元素 > 子级元素')
$('ul > li').css('list-style','none')
// 给定的祖先元素下匹配所有的后代元素:$('祖先元素 后代元素')
$('ul li').css('background','lightgreen')
// 匹配紧跟在prev元素后面的next元素(同级元素):$('prev + next')
$('ul + p').css('color','red')
// 匹配prev元素后面所有的siblings元素:$('prev ~ siblings')
$('ul ~ p').css('font-size','30px')
})
</script>
</body>
</html>运行截图:

三、顺序选择器
1、顺序
$(':first')第一个元素
$(':last')最后一个元素
2、比较(x的顺序是从0开始)
$(':gt(x)')表示大于值x的元素
$(':lt(x)')表示小于值x的元素
$(':eq(x)')表示等于值x的元素
3、奇偶数(从0开始)
$(':odd')奇数顺序
$(':even')偶数顺序
4、非
$(':not(selector)')匹配不是selector的所有元素
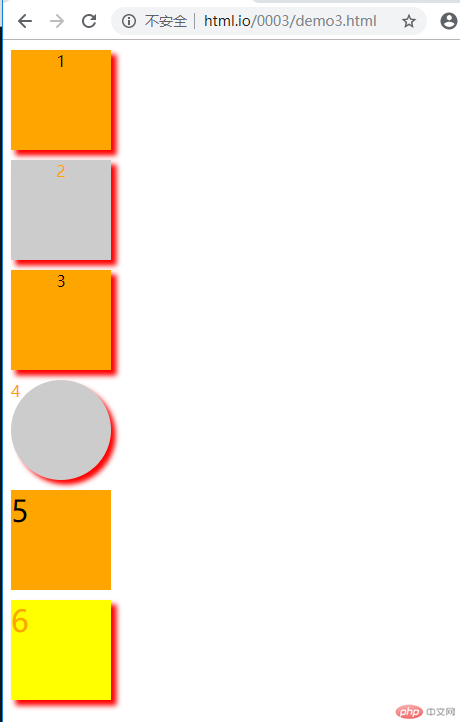
测试案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器案例测试</title>
<style>
div {
height: 100px;
width: 100px;
background-color: #CCCCCC;
margin-top: 10px;
}
</style>
<script src="static/js/jquery-3.4.1.js"></script>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div class="box">5</div>
<div>6</div>
<script>
$(document).ready(function () {
//顺序选择器
//1、顺序
//$(':first')第一个元素
$('div:first').css('background','red')
//$(':last')最后一个元素
$('div:last').css('background','yellow')
//2、比较(x的顺序是从0开始)
//$(':gt(x)')表示大于值x的元素
$('div:gt(3)').css('font-size','30px')
//$(':lt(x)')表示小于值x的元素
$('div:lt(3)').css('text-align','center')
//$(':eq(x)')表示等于值x的元素
$('div:eq(3)').css('border-radius','50%')
//3、奇偶数(从0开始)
// $(':odd')奇数顺序
$('div:odd').css('color','orange')
// $(':even')偶数顺序
$('div:even').css('background','orange')
//4、非
// $(':not(selector)')匹配不是selector的所有元素
$('div:not(.box)').css('box-shadow','5px 5px 5px red')
})
</script>
</body>
</html>运行截图:

四、内容选择器
1、$(':contains(text)')匹配包含给定文本(text)的元素
2、$(':has(selector)')匹配包含特定选择器元素的元素
3、$(':empty')匹配不含有内容的元素(即不包含子元素或者文本的空元素)
4、$(':parent')匹配含有子元素或者文本的元素
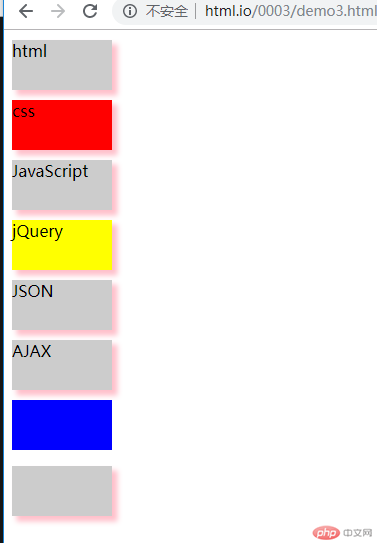
测试案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器案例测试</title>
<style>
div {
height: 50px;
width: 100px;
background-color: #CCCCCC;
margin-top: 10px;
}
</style>
<script src="static/js/jquery-3.4.1.js"></script>
</head>
<body>
<div>html</div>
<div>css</div>
<div>JavaScript</div>
<div><span>jQuery</span></div>
<div class="box">JSON</div>
<div>AJAX</div>
<div></div>
<div><p></p></div>
<script>
$(document).ready(function () {
// 内容选择器
//1、$(':contains(text)')匹配包含给定文本(text)的元素
$('div:contains(css)').css('background','red')
//2、$(':has(selector)')匹配包含特定选择器元素的元素
$('div:has(span)').css('background','yellow')
//3、$(':empty')匹配不含有内容的元素(即不包含子元素或者文本的空元素)
$('div:empty').css('background','blue')
//4、$(':parent')匹配含有子元素或者文本的元素
$('div:parent').css('box-shadow','5px 5px 5px pink')
})
</script>
</body>
</html>运行截图

五、属性选择器
1、$('元素名[属性名]')匹配包含给定属性的元素
2、$('元素名[属性名 = value]')匹配给定属性是某个特定值的元素
3、$('元素名[属性名 != value]')匹配所有不含有指定值的属性,或者说是不等于特定值的元素
4、$('元素名[属性名 ^= value]')匹配给定的属性是以某些值开始的元素
5、$('元素名[属性名 $= value]')匹配给定属性是以某些值结尾的元素
6、$('元素名[属性名 *= value]')匹配给定的属性包含某些值的元素
7、$('元素名[属性名][属性名=value][属性名!=value]')复合选择器,需要同时满足多个条件时使用
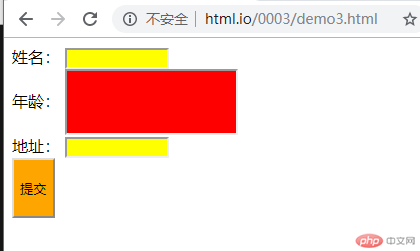
测试案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器案例测试</title>
<style>
</style>
<script src="static/js/jquery-3.4.1.js"></script>
</head>
<body>
<form action="">
<label for="name">姓名:</label>
<input type="text" name="" id="name"><br>
<label for="age">年龄:</label>
<input type="number" name="" id="age"><br>
<label for="address">地址:</label>
<input type="text" name="" id="address"><br>
<input type="button" value="提交"><br>
</form>
<script>
$(document).ready(function () {
//属性选择器
//1、$('元素名[属性名]')匹配包含给定属性的元素
$('input[value]').css('background','orange')
//2、$('元素名[属性名 = value]')匹配给定属性是某个特定值的元素
$('input[id = name]').css('background','pink')
//3、$('元素名[属性名 != value]')匹配所有不含有指定值的属性,或者说是不等于特定值的元素
$('input[type != text]').css('height','60px')
//4、$('元素名[属性名 ^= value]')匹配给定的属性是以某些值开始的元素
$('input[type ^= t]').css('width','100px')
//5、$('元素名[属性名 $= value]')匹配给定属性是以某些值结尾的元素
$('input[id $= s]').css('background','red')
//6、$('元素名[属性名 *= value]')匹配给定的属性包含某些值的元素
$('input[id *= a]').css('background','yellow')
//7、$('元素名[属性名][属性名=value][属性名!=value]')复合选择器,需要同时满足多个条件时使用
$('input[id][type != text]').css('background','red')
})
</script>
</body>
</html>运行截图:

六、 表单选择器
1、$(':enabled')所有激活的input元素(可以使用的input元素)
2、$(':disabled')所有禁用的input元素
3、$(':selected')所有被选取的元素,针对于select元素
4、$(':checked')所有被选中的input元素
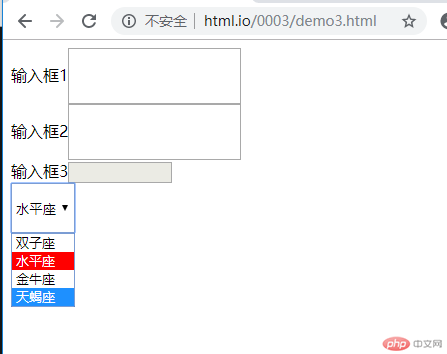
测试案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器案例测试</title>
<style>
</style>
<script src="static/js/jquery-3.4.1.js"></script>
</head>
<body>
<form action="">
输入框1<input type=""><br>
输入框2<input type=""><br>
输入框3<input type="" disabled><br>
<select name="" id="">
<option value="">双子座</option>
<option value="" selected>水平座</option>
<option value="">金牛座</option>
<option value="">天蝎座</option>
</select>
</form>
<script>
$(document).ready(function () {
// 表单选择器
//1、$(':enabled')所有激活的input元素(可以使用的input元素)
$(':enabled').css('height','50px')
//2、$(':disabled')所有禁用的input元素
$(':disabled').css('width','100px')
//3、$(':selected')所有被选取的元素,针对于select元素
$(':selected').css('background','red')
//4、$(':checked')所有被选中的input元素
$(':checked').css('color','white')
})
</script>
</body>
</html>运行截图:

批改老师:天蓬老师批改时间:2019-07-02 09:34:33
老师总结:jQuery中的表单选择器, 是按它自己规则进行的封装, 也CSS3标准并不一致, 建议用属性选择器替代


