摘要:<!DOCTYPE html><html> <head> &nbs

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js" ></script>
<style type="text/css">
.header span{background: #009688;color:#fff;margin-left: 30px;padding:10px;line-height: 32px;}
.header button{float:right;right:10px;}
.header{border-bottom: 2px solid #009688;}
body{padding:10px;}
</style>
</head>
<body>
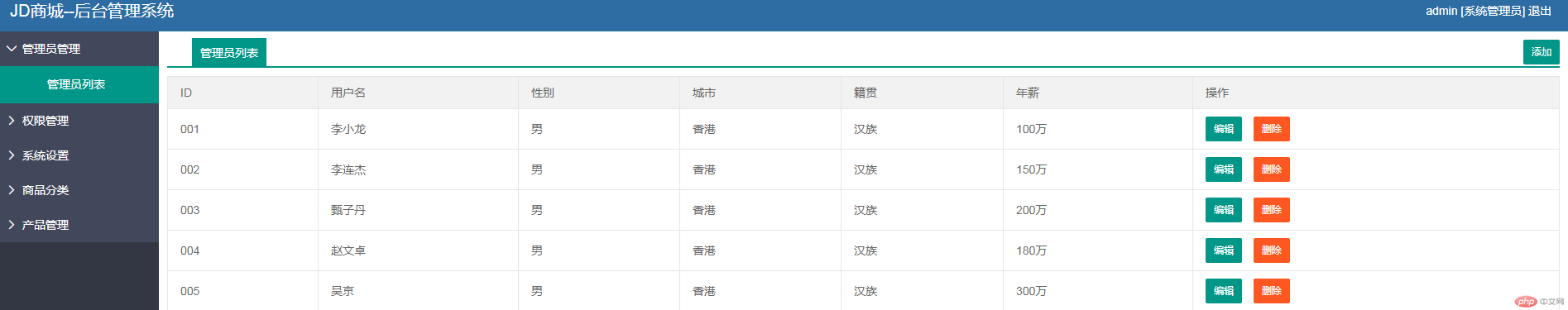
<div class="header">
<span>管理员列表</span>
<button type="button" class="layui-btn layui-btn-sm" onclick="add()">添加</button>
</div>
<table class="layui-table" >
<thead>
<tr>
<th>ID</th>
<th >用户名</th>
<th >性别</th>
<th >城市</th>
<th >籍贯</th>
<th >年薪</th>
<th >操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>李小龙</td>
<td>男</td>
<td>香港</td>
<td>汉族</td>
<td>100万</td>
<td>
<button type="button" class="layui-btn layui-btn-sm" onclick="add()">编辑</button>
<button type="button" class="layui-btn layui-btn-danger layui-btn-sm" onclick="del(this)">删除</button>
</td>
</tr>
<tr>
<td>002</td>
<td>李连杰</td>
<td>男</td>
<td>香港</td>
<td>汉族</td>
<td>150万</td>
<td>
<button type="button" class="layui-btn layui-btn-sm" onclick="add()">编辑</button>
<button type="button" class="layui-btn layui-btn-danger layui-btn-sm" onclick="del(this)">删除</button>
</td>
</tr>
<tr>
<td>003</td>
<td>甄子丹</td>
<td>男</td>
<td>香港</td>
<td>汉族</td>
<td>200万</td>
<td>
<button type="button" class="layui-btn layui-btn-sm" onclick="add()">编辑</button>
<button type="button" class="layui-btn layui-btn-danger layui-btn-sm" onclick="del(this)">删除</button>
</td>
</tr>
<tr>
<td>004</td>
<td>赵文卓</td>
<td>男</td>
<td>香港</td>
<td>汉族</td>
<td>180万</td>
<td>
<button type="button" class="layui-btn layui-btn-sm" onclick="add()">编辑</button>
<button type="button" class="layui-btn layui-btn-danger layui-btn-sm" onclick="del(this)">删除</button>
</td>
</tr>
<tr>
<td>005</td>
<td>吴京</td>
<td>男</td>
<td>香港</td>
<td>汉族</td>
<td>300万</td>
<td>
<button type="button" class="layui-btn layui-btn-sm" onclick="add()">编辑</button>
<button type="button" class="layui-btn layui-btn-danger layui-btn-sm" onclick="del(this)">删除</button>
</td>
</tr>
</tbody>
</table>
<script>
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use('layer', function(){
$= layui.jquery;
var layer = layui.layer;
});
//退出
function logout(){
layer.confirm('确定退出码?', {
btn: ['确定', '取消'] //可以无限个按钮
}, function(index, layero){
}, function(index){
//按钮【按钮二】的回调
});
}
//编辑和增加
function add(){
layer.open({
type: 2,
title:'添加管理员',
area:['480px','420px'],
content: 'add.html' //这里content是一个普通的String
});
};
//删除
function del(obj){
layer.confirm('确定删除码?', {
btn: ['确定', '取消'] //可以无限个按钮
}, function(index, layero){
$(obj).parents('tr').remove();
layer.close(index);
}, function(index){
//按钮【按钮二】的回调
});
}
</script>
</body>
</html>
批改老师:查无此人批改时间:2019-06-11 09:08:55
老师总结:完成的不错。layui封装了很多js,多看文档。继续加油。


