摘要:<!DOCTYPE html><html> <head> <meta charset="utf-8">

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js" ></script>
<style type="text/css">
*{margin:0;padding: 0;}
.header{width:100%;background:#2e6da4;height:50px;color:#fff;line-height: 50px;}
.title{margin-left: 20px;font-size: 20px;float:left;}
.userinfo{float:right;margin-right: 20px;}
.userinfo a{color:#fff;}
.menu{width:200px;background:#333744;}
.layui-collapse{border: none;}
.layui-colla-item{border: none;}
.layui-colla-title{background: #42485b;color:#fff;}
.layui-colla-content{border:none;padding: 0;}
.main{position: absolute;left:200px;top:50px;right:0px;}
</style>
</head>
<body>
<!-- header -->
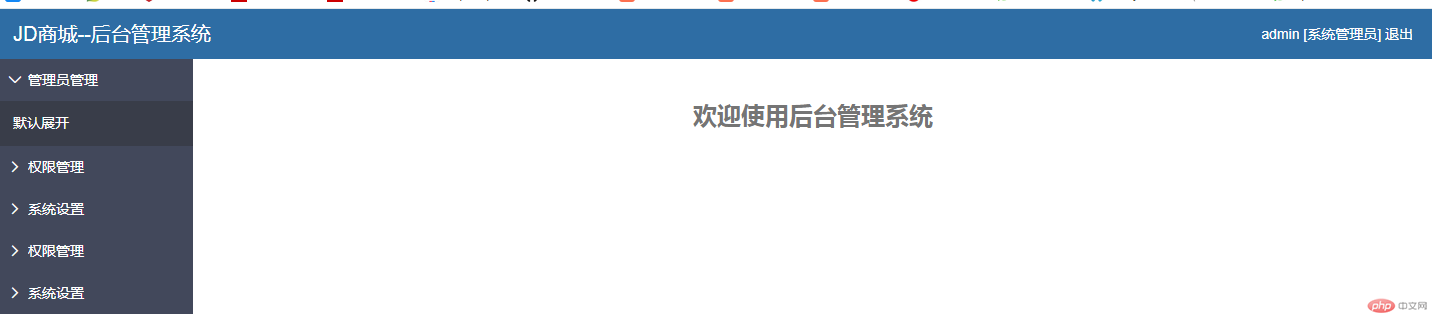
<div class="header">
<span class="title">JD商城--后台管理系统</span>
<span class="userinfo">admin [系统管理员] <a href="">退出</a></span>
</div>
<!-- 左边菜单 -->
<div class="menu">
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 右边页面 -->
<div class="main">
<iframe src="welcome.html" style="width:100%;height:100%;" frameborder="0"; scrolling="0"></iframe>
</div>
<script>
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
});
</script>
</body>
</html>
批改老师:查无此人批改时间:2019-06-10 10:16:45
老师总结:完成的不错,后台cms管理,页面不需要多绚丽,但是功能要做的方便。继续加油。


