摘要:1.控制器类代码<?phpnamespace app\index\controller;use app\admin\model\NewsModel;use app\admin\model\ProductModel;use app\admin\model\SlideModel;use app\admin\model\SystemModel;use think\Controller;use th
1.控制器类代码
<?php
namespace app\index\controller;
use app\admin\model\NewsModel;
use app\admin\model\ProductModel;
use app\admin\model\SlideModel;
use app\admin\model\SystemModel;
use think\Controller;
use think\facade\Request;
class Index extends Controller
{
public function index()
{
//查询轮播图
$slide = new SlideModel();
$slides = $slide->select()->toArray();
$this->view->slides = $slides;
//查询头牌
$product = new ProductModel();
$products = $product->where('sort', '1')->select()->toArray();
$this->view->products = $products;
//查询新上花魁
$NewProduct = $product->where('sort', '2')->limit(1)->select()->toArray();
$this->view->Newproduct = $NewProduct;
//查询最新资讯
$new = new NewsModel();
$news = $new->limit(4)->select()->toArray();
$this->view->news = $news;
//渲染首页模板
return $this->fetch();
}
public function about()
{
$system = new SystemModel();
$systems = $system->select()->toArray();
$this->view->systems = $systems;
//渲染关于我们模板
return $this->fetch();
}
public function product()
{
$product = new ProductModel();
$products = $product->order('id', 'desc')->paginate(4);
$this->view->products = $products;
// 渲染产品展示模板
return $this->fetch();
}
public function news()
{
//实例化模型
$new = new NewsModel();
//查询数据按照id的顺序查询并且每页四条数据
$news=$new->order('id', 'desc')->paginate(4);
//给模板继续赋值
$this->view->news=$news;
$hotNews=$new->limit(1)->select()->toArray();
$this->view->hotNews=$hotNews;
$newNews=$new->limit(6)->select()->toArray();
$this->view->newNews=$newNews;
//渲染新闻中心模板
return $this->fetch();
}
public function ConNew()
{
$newId=Request::param('id');
//通过id查询对应的新闻详细
$new=NewsModel::get($newId);
$this->view->new=$new;
$hotNews=$new->limit(1)->select()->toArray();
$this->view->hotNews=$hotNews;
$newNews=$new->limit(6)->select()->toArray();
$this->view->newNews=$newNews;
// 渲染新闻中心模板
return $this->fetch();
}
public function ConPro()
{
// 获取产品id
$ProId = Request::param('id');
$product = ProductModel::get($ProId);
$this->view->product = $product;
// 渲染首页模板
return $this->fetch();
}
}
2.视图类代码
(1).about.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>丽春院 — 关于我们</title>
{include file="/public/style"}
</head>
<body>
<div id="page">
{include file="/public/header"}
<div id="body" class="about">
{volist name="systems" id="system"}
<div class="header">
<div>
<h1 style="font-family: YouYuan;font-weight: bold;color: #FFFFFF;">关于我们</h1>
<h2>{$system.about_title}</h2>
<p>{$system.about_content}</p>
</div>
</div>
<div class="body">
<div>
<img src="/static/index/images/earth-satellite.jpg" alt="">
<h2 style="color: #d5a8ab; font-family: YouYuan; font-weight: bold;">{$system.ci_title}</h2>
<p style="color: #0C0C0C">{$system.ci_content}</p>
</div>
</div>
<div class="footer">
<div>
<img src="/static/index/images/space-shuttle.png" alt="" style="padding-bottom: 35px;">
<h2 style="color: #6b6565;">{$system.cp_title}</h2>
<p style="color: #0C0C0C">{$system.cp_content}</p>
</div>
</div>
{/volist}
<div class="section">
<div>
<h2 style="color: #000000; font-family: YouYuan; font-weight: bold;">丽春院百年老店</h2>
<p style="color: #0C0C0C">本着一心为客官服务的心做事、我们这里拥有十分美貌的姑娘和周到完美的服务!</p>
</div>
</div>
</div>
{include file="/public/footer"}
</div>
</body>
</html>
(2).index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>丽春院 — 首页</title>
{include file="/public/style"}
</head>
<body>
<div id="page">
{include file="/public/header"}
<div id="body" class="home">
<div class="demo">
<a class="control prev"></a><a class="control next abs"></a><!--自定义按钮,移动端可不写-->
<div class="slider"><!--主体结构,请用此类名调用插件,此类名可自定义-->
<ul>
{volist name="slides" id="slide"}
<li><a href=""><img src="{$slide.pic}" alt="{$slide.desc}"/></a></li>
{/volist}
</ul>
</div>
</div>
<div class="header">
<div>
<h3 style="margin-top: 50px">头牌人选</h3>
<ul>
{volist name="products" id="product"}
<li>
<a href=" "><img src="{:GetProPic($product.id)}" style=" width: 100%;height: 100%;" alt=""></a>
</li>
{/volist}
</ul>
</div>
</div>
<div class="body">
<div>
<h1>丽春院百年老店</h1>
<p>为看官提供更养眼、更多样、更直观的感觉体验!</p>
</div>
</div>
<div class="footer">
<div>
<ul>
<li>
<h1>新上花魁</h1>
{volist name="Newproduct" id="NewProduct"}
<a href=" ">
<img src="{:GetProPic($NewProduct.id)} " style="border-radius:10px; box-shadow: 0 0 10px #eaeaea; border:5px solid #E9E7E7;width: 460px;height: 260px;" alt="">
</a>
{/volist}
</li>
<li>
<h1>最新资讯</h1>
<ul>
{volist name="news" id="new"}
<li>
<a href=""><img src="{:GetNewsPic($new.id)}"
style="border-radius:10px; box-shadow: 0 0 10px #6E6E6E; width: 100px;height: 95px;"
alt=""></a>
<h1>{$new.title}</h1>
<span>{$new.time|date="Y-m-d"}</span>
<a href="blog.php" class="more">了解更多</a>
</li>
{/volist}
</ul>
</li>
</ul>
</div>
</div>
</div>
{include file="/public/footer"}
</div>
<script>
$(".slider").YuxiSlider({
width: 1900, //容器宽度
height: 450, //容器高度
control: $('.control'), //绑定控制按钮
during: 4000, //间隔4秒自动滑动
speed: 800, //移动速度0.8秒
mousewheel: true, //是否开启鼠标滚轮控制
direkey: true //是否开启左右箭头方向控制
});
</script>
</body>
</html>
(3).news.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>丽春院 — 新闻中心</title>
{include file="public/style"}
</head>
<body>
<div id="page">
{include file="public/header"}
<div id="body">
<div class="header">
<div>
<h1 style="color: #6E6E6E; font-family: YouYuan; font-weight: bold">新闻中心</h1>
<div class="article">
<ul>
{volist name="news" id="new"}
<li>
<a href="{:url('ConNew')}?id={$new.id}"><img src="{:GetNewsPic($new.id)}" style="border-radius:10px; box-shadow: 0 0 0px #6E6E6E; width: 100%;height: 100%;" alt=""></a>
<h1>{$new.title}</h1>
<span style="color: #0C0C0C">{$new.time|date="Y-m-d"}</span>
<p style="color: #0C0C0C">{$new.desc}</p>
<a href="{:url('ConNew')}?id={$new.id}" class="more">阅读更多</a>
</li>
{/volist}
</ul>
</div>
<div class="sidebar">
<ul>
{volist name="hotNews" id="hotNew"}
<li>
<h1>热门新闻</h1>
<a href="{:url('ConNew')}?id={$hotNew.id}"><img src="{:GetNewsPic($hotNew.id)}" style="border-radius:10px; box-shadow: 0 0 5px #6E6E6E; width: 340px;height: 188px;" alt=""></a>
<h2>{$hotNew.title}</h2>
<span>{$hotNew.desc}</span>
</li>
{/volist}
<li>
<h1>最新发布</h1>
{volist name="newNews" id="newNew"}
<ul>
<li>
<a href="{:url('ConNew')}?id={$newNew.id}"><img src="{:GetNewsPic($newNew.id)}" style="border-radius:10px; box-shadow: 0 0 2px #6E6E6E; width: 60px;height: 55px;" alt=""></a>
<h2 style="font-size: 15px;">{$newNew.title}</h2>
<span>{$newNew.time|date="Y-m-d"}</span>
</li>
</ul>
{/volist}
</li>
</ul>
</div>
</div>
</div>
<div class="page">
<div>
{$news|raw}
</div>
</div>
</div>
{include file="public/footer"}
</div>
</body>
</html>
(4).product.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>丽春院 — 产品展示</title>
{include file="public/style"}
</head>
<body>
<div id="page">
{include file="public/header"}
<div id="body">
<div class="header">
<div>
<h1 style="color: #6E6E6E; font-family: YouYuan; font-weight: bold">产品展示</h1>
<ul>
{volist name="products" id="product"}
<li>
<a href=""><img src="{:GetProPic($product.id)}" style="border-radius:10px; box-shadow: 0 0 5px #6E6E6E; height: 100%;width: 100%; " alt=""></a>
<div>
<h1>{$product.title}</h1>
<p>{$product.desc}</p>
<a href="{:url('Conpro')}?id={$product.id}" class="more">阅读更多</a>
</div>
</li>
{/volist}
</ul>
</div>
</div>
<div class="page">
<div>
{$products|raw}
</div>
</div>
</div>
</div>
{include file="public/footer"}
</body>
</html>
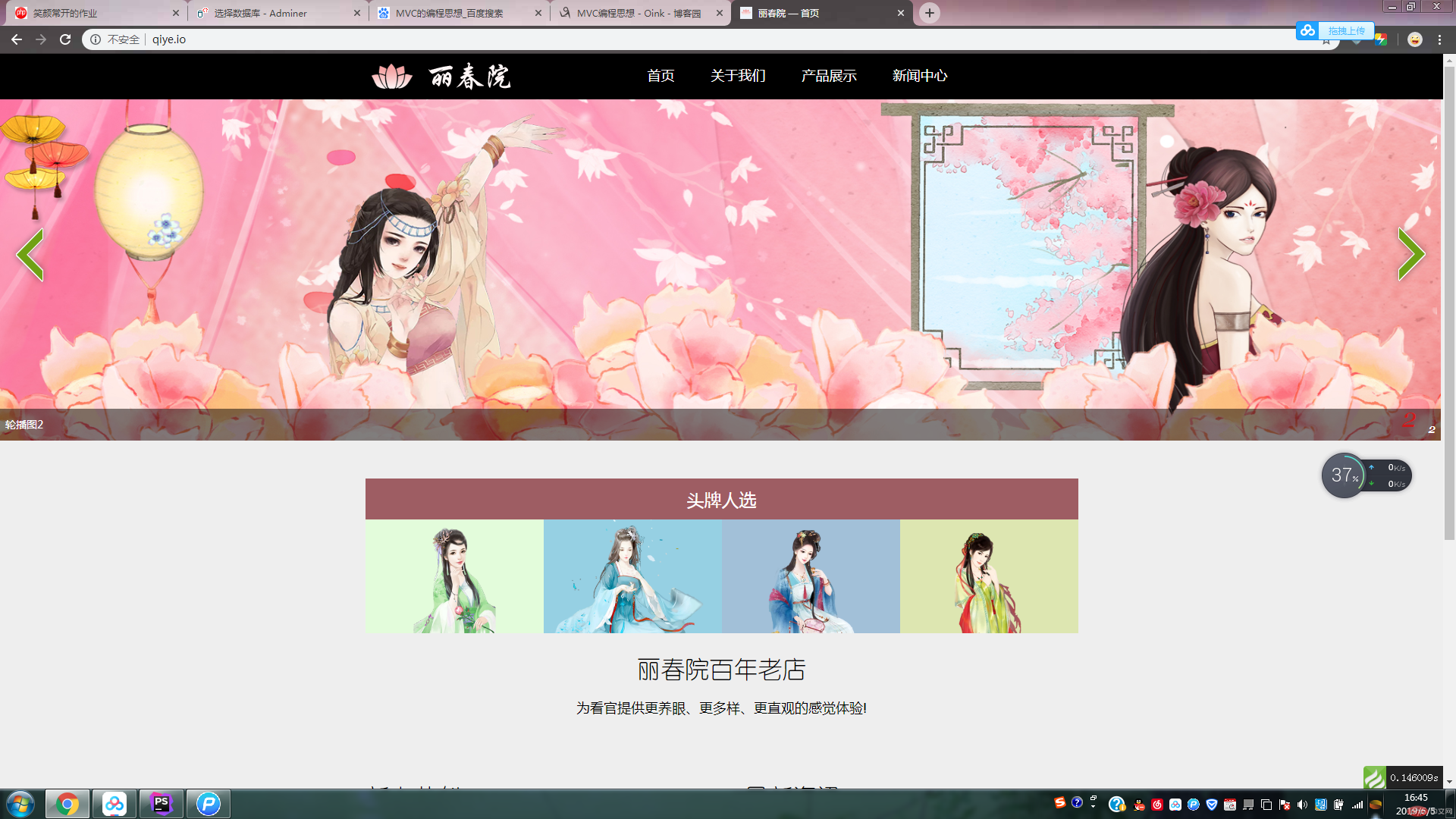
3.运行效果

4.总结
本套课程主要使用了ThinkPHP5.1框架,创建了MySQL数据库,利用了MVC的编程思想;其中最重要的是MVC的编程思想。M:Model 模型,负责数据库操作。V:View 视图,负责调用Model调取数据,再调用模板,展示出最终效果。C:Controller 控制器,程序的入口,决定改调用哪个View,并告诉View该做什么。
批改老师:查无此人批改时间:2019-06-06 09:34:31
老师总结:完成的不错。php的框架多学几款,对以后工作有帮助。继续加油


