扫码关注官方订阅号
闭关修行中......
首先我觉得你要先把背景颜色设置好,这样你不会把section的分割线或者tableview的背景颜色混淆 通常我们在做自定义的cell或者section header and footer,我们尽量用一个高度为1-3point的view来代替,这样我的话我们就有更多可以操控的空间。就是我们通常说的障眼法 如果你还解决不了最好发代码上来
+ (void)hideEmptySeparators:(UITableView *)tableView { UIView *v = [[UIView alloc] initWithFrame:CGRectZero]; [tableView setTableFooterView:v]; }
lz 你试试在viewDidLoad 的时候调用这段代码?
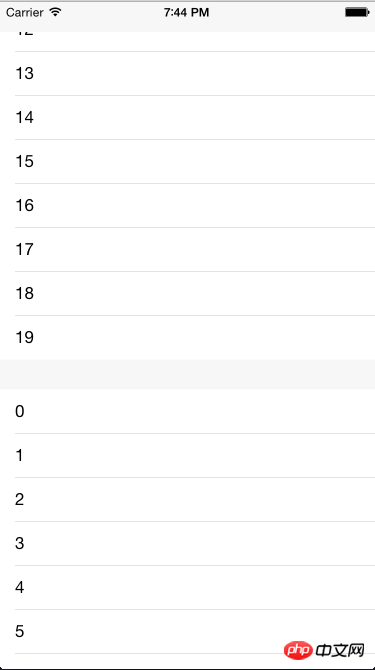
我用iOS8 SDK,默认就是你需要的效果:
tableview 改成 plain
将tableView的separate style设置成none, 然后在自定义cell中加上一个自定义的底部线, 这是我使用的方法!
tableView
separate style
成none
cell
微信扫码关注PHP中文网服务号
QQ扫码加入技术交流群
Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号
PHP学习
技术支持
返回顶部
首先我觉得你要先把背景颜色设置好,这样你不会把section的分割线或者tableview的背景颜色混淆
通常我们在做自定义的cell或者section header and footer,我们尽量用一个高度为1-3point的view来代替,这样我的话我们就有更多可以操控的空间。就是我们通常说的障眼法
如果你还解决不了最好发代码上来
lz 你试试在viewDidLoad 的时候调用这段代码?
我用iOS8 SDK,默认就是你需要的效果:

tableview 改成 plain
将
tableView的separate style设置成none, 然后在自定义cell中加上一个自定义的底部线, 这是我使用的方法!