index.html的代码:
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
$.ajax({
type:"post",
url:"form.php",
data:{
bookname:$("#bookname").val(),
press:$("#press").val()
},
async: true,
success: function(msg) {
alert("提交成功!"+msg);
}
});
});
});
</script>
</head>
<body>
<div style="text-align: center; margin-top: 50px;">
<form id="form1">
图书名:<input type="text" id="bookname" /><br>
出版社:<input type="text" id="press" style="margin-top: 15px;" /><br>
<input id="btn" type="button" value="提交" style="margin-top: 27px;" />
</form>
</div>
</body>
</html>
form.php的代码:
<?php
$a = $_POST["bookname"];
$b = $_POST["press"];
echo $a;
echo $b;
?>
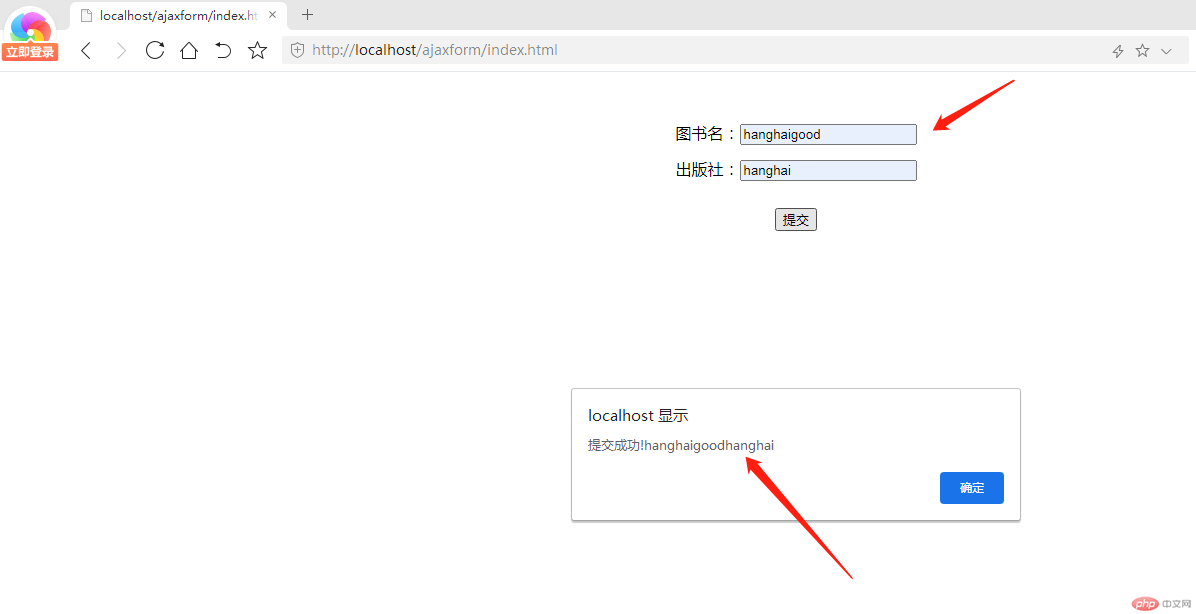
运行index.html,在表单里输入并点击提交:

打开form.php页面,却是一片空白,echo无法输出内容。

想实现的效果是:
1、通过ajax提交表单又不跳转页面。
2、php页面能接收到ajax提交的表单数据,并通过echo输出表单数据并显示在php页面。
目前php页面是能接收到ajax提交的表单数据,因为可以返回数据到参数msg。可是通过echo输出表单数据并显示在php页面,却是一片空白,究竟是哪里出错了呢?
Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号
那后台的双引号变成单引号
看控制器里面