Detailed explanation of WeChat development input box

The input input box is also used relatively frequently. . . For styles, wrap a view yourself and define it yourself. There are not many input attributes. If you need to test it yourself slowly, try
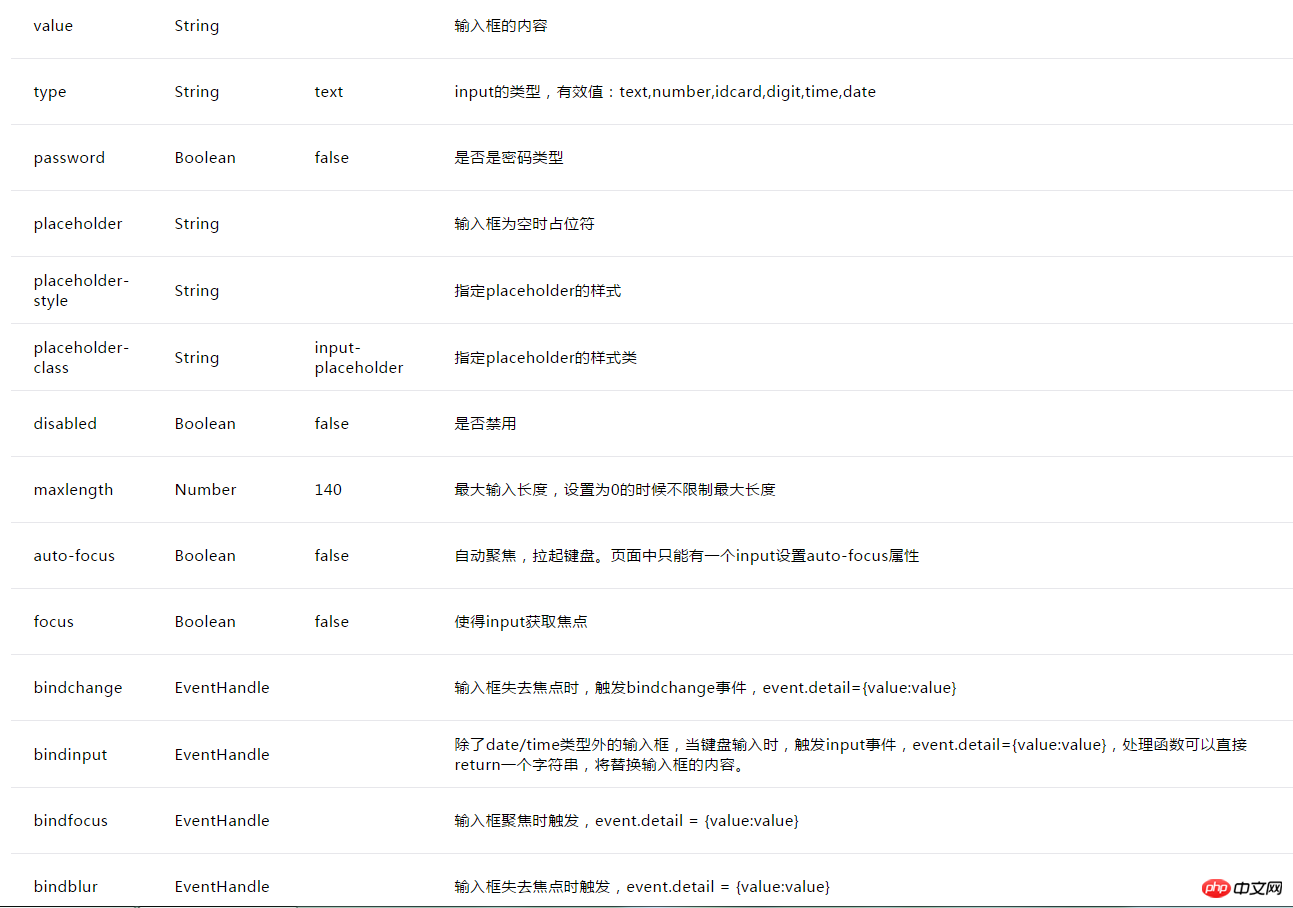
Main attributes:

wxml
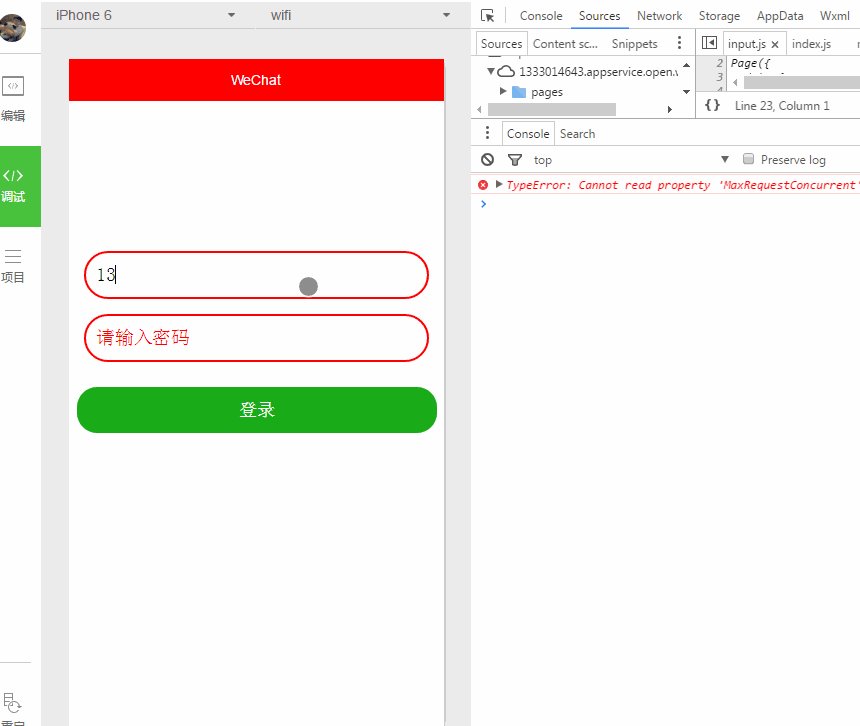
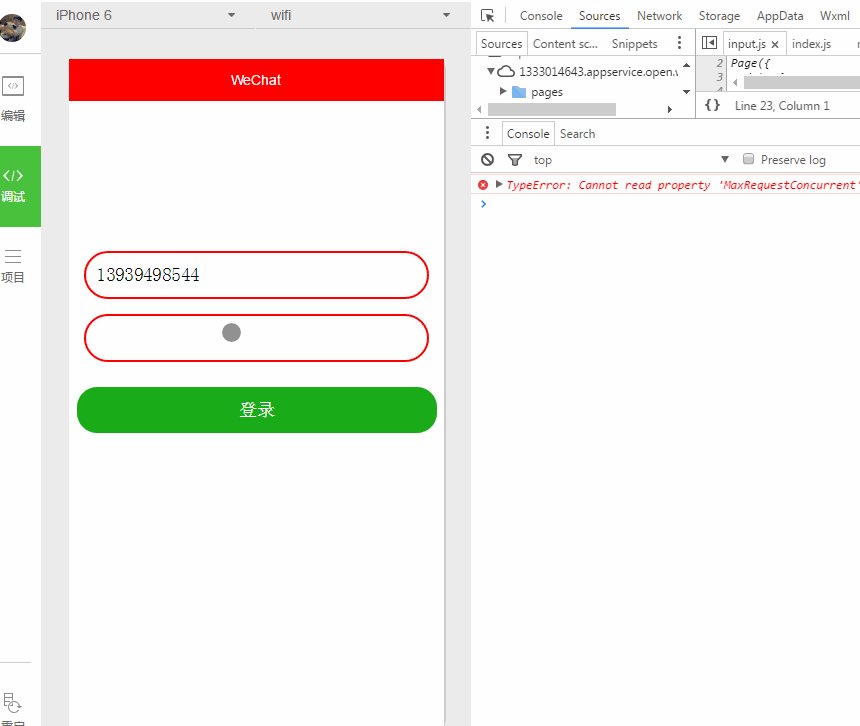
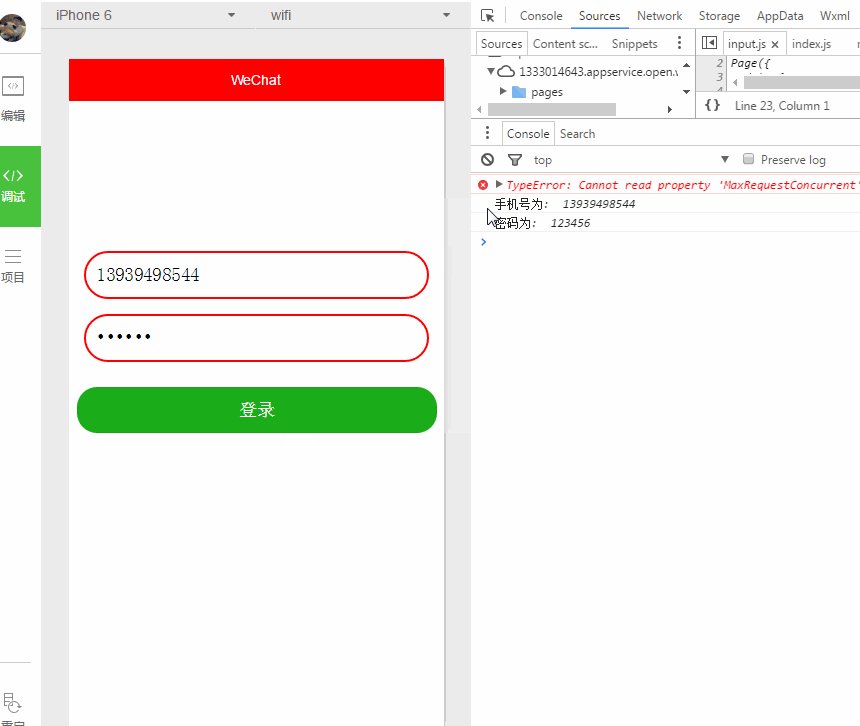
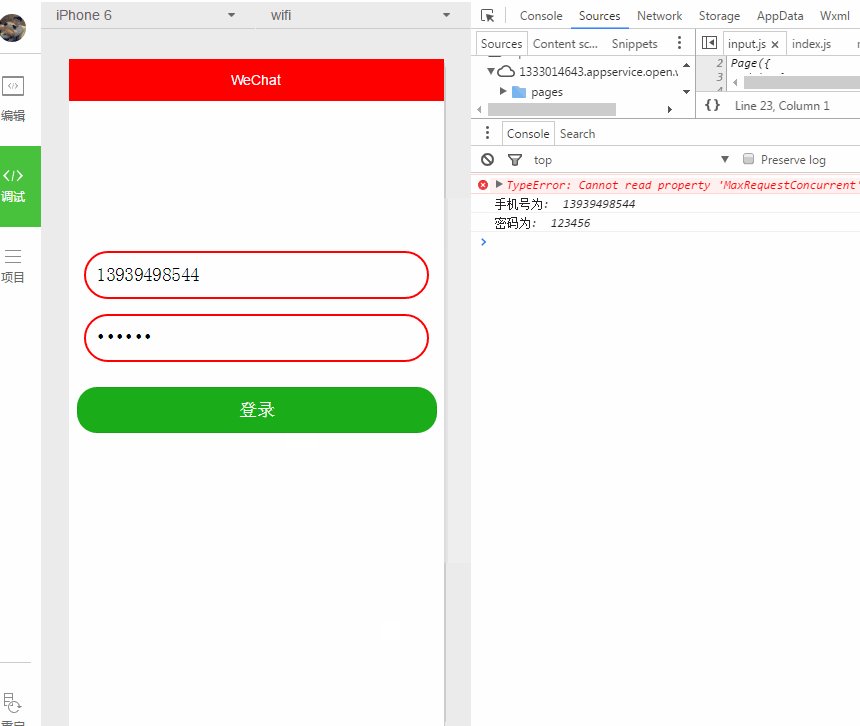
<!--style的优先级比class高会覆盖和class相同属性--> <view class="inputView" style="margin-top: 40% "> <input class="input" type="number" placeholder="请输入账号" placeholder-style="color: red" bindinput="listenerPhoneInput" /> </view> <view class="inputView"> <input class="input" password="true" placeholder="请输入密码" placeholder-style="color: red" bindinput="listenerPasswordInput"/> </view> <button style="margin-left: 15rpx; margin-right: 15rpx; margin-top: 50rpx; border-radius: 40rpx" type="primary" bindtap="listenerLogin">登录</button>
Page({
/**
* 初始化数据
*/
data:{
phone: '',
password: '',
},
/**
* 监听手机号输入
*/
listenerPhoneInput: function(e) {
this.data.phone = e.detail.value;
},
/**
* 监听密码输入
*/
listenerPasswordInput: function(e) {
this.data.password = e.detail.value;
},
/**
* 监听登录按钮
*/
listenerLogin: function() {
//打印收入账号和密码
console.log('手机号为: ', this.data.phone);
console.log('密码为: ', this.data.password);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}).input{
padding-left: 10px;
height: 44px;
}
.inputView{
border: 2px solid red;
border-radius: 40px;
margin-left: 15px;
margin-right: 15px;
margin-top: 15px;
}【Related recommendations】
1. WeChat public account platform source code download
2. 微智创+WeChat robot source code
The above is the detailed content of Detailed explanation of WeChat development input box. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1237
1237
 24
24
 How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement the laravel input hidden field: 1. Find and open the Blade template file; 2. Use the method_field method in the Blade template to create a hidden field. The creation syntax is "{{ method_field('DELETE') }}".
 How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
Preparation Use vuecreateexample to create a project. The parameters are roughly as follows: use native input. Native input is mainly value and change. The data needs to be synchronized when changing. App.tsx is as follows: import{ref}from'vue';exportdefault{setup(){//username is the data constusername=ref('Zhang San');//When the input box changes, synchronize the data constonInput=;return( )=>({
 What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
Solutions for clicking the input box without a cursor: 1. Confirm the focus of the input box; 2. Clear the browser cache; 3. Update the browser; 4. Use JavaScript; 5. Check the hardware device; 6. Check the input box properties; 7. Debug JavaScript code; 8. Check other elements of the page; 9. Consider browser compatibility.
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 How to use the input box carriage return event and verification function in the Vue document
Jun 20, 2023 am 09:13 AM
How to use the input box carriage return event and verification function in the Vue document
Jun 20, 2023 am 09:13 AM
Vue is a popular JavaScript front-end framework with a responsive data binding and component system at its core. In Vue applications, the input box is one of the most commonly used UI elements. When the user enters text, we hope to listen for the carriage return event and validate the input before submitting. This article will introduce the input box enter event and verification function usage in the Vue document. 1. The carriage return event of the input box in Vue. Monitoring the carriage return event of the input box in Vue is very simple.
 Detailed explanation of input box binding events in Vue documents
Jun 21, 2023 am 08:12 AM
Detailed explanation of input box binding events in Vue documents
Jun 21, 2023 am 08:12 AM
Vue.js is a lightweight JavaScript framework that is easy to use, efficient and flexible. It is one of the most popular front-end frameworks currently. In Vue.js, input box binding events are a very common requirement. This article will introduce the input box binding events in the Vue document in detail. 1. Basic concepts In Vue.js, the input box binding event refers to binding the value of the input box to the data object of the Vue instance, thereby achieving two-way binding of input and response. In Vue.j
 Get input from the user using Python's input() function
Aug 22, 2023 am 11:21 AM
Get input from the user using Python's input() function
Aug 22, 2023 am 11:21 AM
Title: Using Python's input() function to get input from the user When writing a program, you often need to get input from the user. Python provides a built-in function input() that can be used to obtain and receive user input. This article will introduce how to use the input() function and some common application scenarios. The input() function is very simple to use. It accepts an optional prompt message as a parameter and waits for user input. After the user inputs, the input() function will return a
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub




