 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Introduction to developing WeChat portals and applications using C# to implement the check-in function using WeChat JSSDK
Introduction to developing WeChat portals and applications using C# to implement the check-in function using WeChat JSSDK
Introduction to developing WeChat portals and applications using C# to implement the check-in function using WeChat JSSDK
This article describes the introduction of C# development of WeChat portals and applications using WeChat JSSDK to implement the check-in function
As WeChat gradually opens more JSSDK interfaces, we can use custom web pages ways to call more WeChat interfaces to achieve our richer interface functions and effects. For example, we can call various mobile phone hardware on the page to obtain information, such as camera photography, GPS information, scanning QR codes, etc. This book This article introduces how to use these JSSDK interfaces to implement the check-in function, where check-in requires reporting geographical coordinates and addresses, calling the camera to take pictures in real time, and obtaining relevant information about the current user, etc.
1. Description of JSSDK
WeChat JS-SDK is a web development toolkit based on WeChat provided by WeChat public platform for web developers. By using WeChat JS-SDK, web developers can use WeChat to efficiently use the capabilities of mobile phone systems such as taking pictures, selecting pictures, voice, and location. At the same time, they can directly use WeChat's unique capabilities such as sharing, scanning, coupons, and payment. , providing WeChat users with a better web experience.
The interface categories currently supported by JSSDK include the following categories: basic interface, sharing interface, image interface, audio interface, intelligent interface, device information, geographical location, shake peripherals, interface operation, WeChat scan , WeChat store, WeChat coupons, WeChat payment, with the integration of all WeChat functions, it is estimated that more interfaces will be opened one after another.
Enter the [Developer Documentation] module in the WeChat backend, and we can see the functional classification and introduction of the corresponding JSSDK, as shown below.

From the right side, we can see the usage instructions of each interface in detail. Basically, the usage methods of JSSDK are similar, so you can pass the debugging and master one or two of them, and the others Just follow the instructions and follow them.
1) Steps to use JSSDK
Step 1: Bind domain name
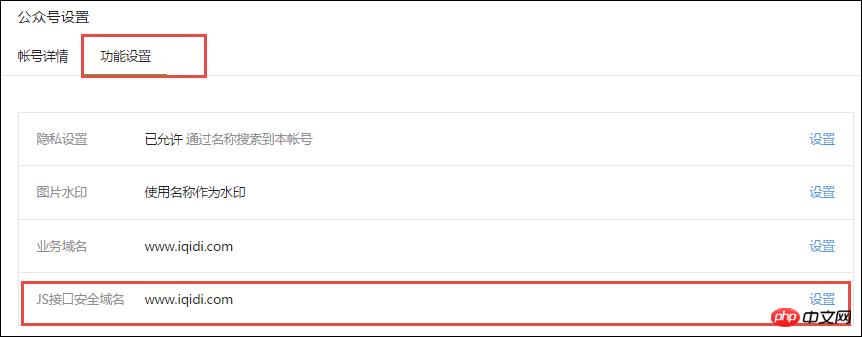
First log in to the WeChat public platform and enter the "Function Settings" of "Official Account Settings" to fill in the "JS Interface" "Secure Domain Name". As shown below, set it up on the public platform.

#Note: After logging in, you can view the corresponding interface permissions in the "Developer Center".
Step 2: Introduce JS files
Introduce the following JS files on the page that needs to call the JS interface (https is supported): http://res.wx.qq .com/open/js/jweixin-1.0.0.js
If you need to use the shake peripheral function, please introduce http://res.wx.qq.com/open/js/jweixin-1.1 .0.js
Note: Supports loading using AMD/CMD standard module loading method
Of course, we generally edit the page. In order to facilitate more effects, other JS may be introduced. Such as JQuery class library and so on. In addition, we can also implement richer functions based on WeUI's jquery-weui class library. The following is the JS reference in our case code.
1 2 3 |
|
Step 3: Inject permission verification configuration through the config interface
All pages that need to use JS-SDK must first inject configuration information, otherwise it will not be called (the same URL only needs to be called once, The web app of the SPA that changes the URL can be called every time the URL changes. Currently, the Android WeChat client does not support the new H5 feature of pushState, so using pushState to implement the web app page will cause the signature to fail. This problem will occur in Android 6 .2).
1 2 3 4 5 6 7 8 9 |
|
The above configuration is the core of JSSDK. It needs to configure the corresponding appid, timestamp, and nonceStr. There is nothing special about it. The most noteworthy thing is the implementation mechanism of signature, so that we can do it in the background. Just generate the corresponding value and assign it to the JS page. This is also the safest approach.
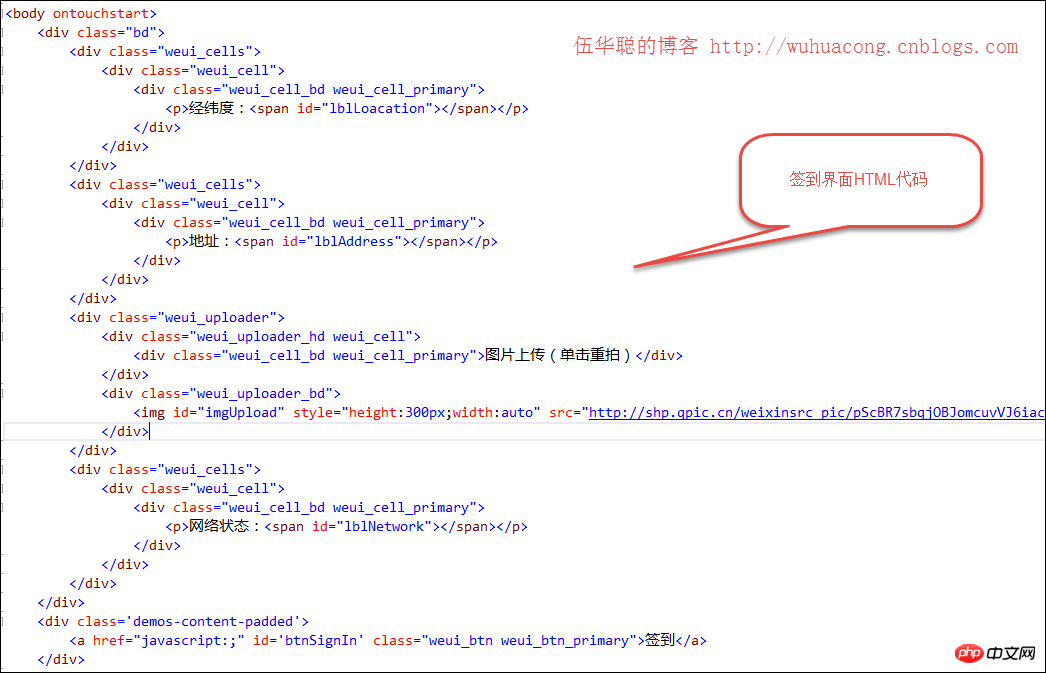
The following code is the HTML code in the Asp.net view page in our actual project, as shown below.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
Step 4: Successful verification through ready interface processing
1 2 3 4 |
|
This ready interface is the processing content after the page is successfully loaded. Generally, we need to do a lot of operations, including Only after the page is loaded can the relevant objects be called for assignment, processing and other operations.
For example, after the page is ready, we can use the following JS code to obtain the corresponding GPS coordinates and other operations.
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Step 5: Handle failed verification through the error interface
1 2 3 4 |
|
This error interface is also used to process exception information. Under normal circumstances, users can be prompted here for errors.
2), signature algorithm
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
1 2 3 4 5 6 7 |
|
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
1 |
|
步骤2. 对string1进行sha1签名,得到signature:
1 |
|
注意事项
1.签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
2.签名用的url必须是调用JS接口页面的完整URL。
3.出于安全考虑,开发者必须在服务器端实现签名的逻辑。
如出现invalid signature 等错误详见附录5常见错误及解决办法。
以上就是JSSDK总体的使用流程,虽然看起来比较抽象,但是基本上也就是这些步骤了。
上面的过程是具体的参数处理逻辑,我们要对应到C#代码的签名实现,需要对几个变量进行处理,下面是对应的生成noncestr、timestamp、以及签名等操作的代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
还有我们要实现JSSDK签名的处理,必须先根据几个变量,构建好URL字符串,具体的处理过程,我们可以把它们逐一放在一个Hashtable里面,如下代码所示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
我们注意到URL参数的字符串组合:
1 |
|
这里我们拼接好URL参数后,就需要使用签名的规则来实现签名的处理了,签名的代码如下所示,注释代码和上面代码等同。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
这样我们有了对应的值后,我们就可以把它们的参数全部放在集合里面了供使用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
下面我们通过具体的代码案例来介绍使用的过程。
2、签到功能的实现处理
其实签到,都可以在微信公众号和企业号实现,微信的企业号可能实现更佳一些,不过他们使用JSSDK的接口操作是一样的,我们可以拓展过去就可以了。这里介绍微信公众号JSSDK实现签到的功能处理。
签到的功能,我们希望记录用户的GPS位置信息,还有就是利用拍照功能,拍一个照片同时上传到服务器,这样我们就可以实现整个业务效果了。
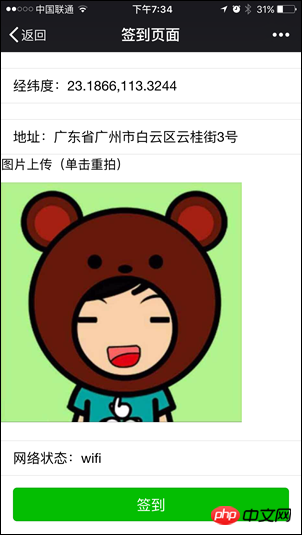
首先我们来设计签到的界面,代码及效果如下所示。

界面预览效果如下所示:

我们来看看微信JSSDK里面对于【获取地理位置接口】的说明:
1 2 3 4 5 6 7 8 9 |
|
以及图形接口里面【拍照或从手机相册中选图接口】的说明:
1 2 3 4 5 6 7 8 |
|
上传图片到微信服务器接口如下所示。
1 2 3 4 5 6 7 |
|
备注:上传图片有效期3天,可用微信多媒体接口下载图片到自己的服务器,此处获得的 serverId 即 media_id。
根据这几个接口,我们来对它们进行包装,以实现我们的业务需求。根据我们的需要,我们对JSSDK接口进行了调用,如下所示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
|
其中的chooseImage()是我们在页面开始的时候,让用户拍照的操作,具体JS代码如下所示。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
但用户使用摄像头拍照后,就会返回一个res.localIds集合,因为我们拍照一个,那么可以把它直接赋值给图片对象,让它显示当前拍照的图片。
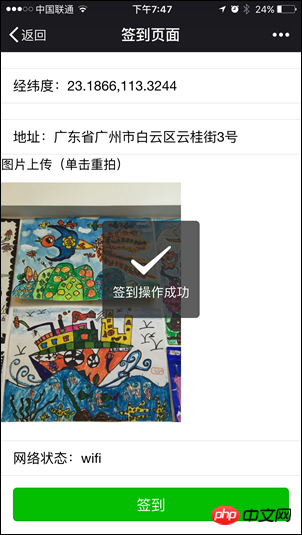
拍照完成,我们单击【签到】应该把图片和相关的坐标等信息上传到服务器的,图片首先是保存在微信服务器的,上传图片有效期3天,可用微信多媒体接口下载图片到自己的服务器,此处获得的 serverId 即 media_id。
为了实现我们自己的业务数据,我们需要把图片集相关信息存储在自己的服务器,这样才可以实现信息的保存,最后提示【签到操作成功】,具体过程如下所示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
另外,我们为了实现单击图片控件,实现重新拍照的操作,以及签到的事件处理,我们对控件的单击处理进行了绑定,如下代码所示。
1 2 3 4 5 6 7 8 9 10 11 12 |
|

The above is the detailed content of Introduction to developing WeChat portals and applications using C# to implement the check-in function using WeChat JSSDK. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
In the development of WeChat public accounts, user tag management is a very important function, which allows developers to better understand and manage their users. This article will introduce how to use PHP to implement the WeChat user tag management function. 1. Obtain the openid of the WeChat user. Before using the WeChat user tag management function, we first need to obtain the user's openid. In the development of WeChat public accounts, it is a common practice to obtain openid through user authorization. After the user authorization is completed, we can obtain the user through the following code
 Steps to implement WeChat public account development using PHP
Jun 27, 2023 pm 12:26 PM
Steps to implement WeChat public account development using PHP
Jun 27, 2023 pm 12:26 PM
How to use PHP to develop WeChat public accounts WeChat public accounts have become an important channel for promotion and interaction for many companies, and PHP, as a commonly used Web language, can also be used to develop WeChat public accounts. This article will introduce the specific steps to use PHP to develop WeChat public accounts. Step 1: Obtain the developer account of the WeChat official account. Before starting the development of the WeChat official account, you need to apply for a developer account of the WeChat official account. For the specific registration process, please refer to the official website of WeChat public platform
 PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
As WeChat becomes an increasingly important communication tool in people's lives, its agile messaging function is quickly favored by a large number of enterprises and individuals. For enterprises, developing WeChat into a marketing platform has become a trend, and the importance of WeChat development has gradually become more prominent. Among them, the group sending function is even more widely used. So, as a PHP programmer, how to implement group message sending records? The following will give you a brief introduction. 1. Understand the development knowledge related to WeChat public accounts. Before understanding how to implement group message sending records, I
 PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
In the development of WeChat public accounts, the voting function is often used. The voting function is a great way for users to quickly participate in interactions, and it is also an important tool for holding events and surveying opinions. This article will introduce you how to use PHP to implement WeChat voting function. Obtain the authorization of the WeChat official account. First, you need to obtain the authorization of the WeChat official account. On the WeChat public platform, you need to configure the API address of the WeChat public account, the official account, and the token corresponding to the public account. In the process of our development using PHP language, we need to use the PH officially provided by WeChat
 PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
WeChat is currently one of the social platforms with the largest user base in the world. With the popularity of mobile Internet, more and more companies are beginning to realize the importance of WeChat marketing. When conducting WeChat marketing, customer service is a crucial part. In order to better manage the customer service chat window, we can use PHP language for WeChat development. 1. Introduction to PHP WeChat development PHP is an open source server-side scripting language that is widely used in the field of Web development. Combined with the development interface provided by WeChat public platform, we can use PHP language to conduct WeChat
 How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
With the development of the Internet and mobile smart devices, WeChat has become an indispensable part of the social and marketing fields. In this increasingly digital era, how to use PHP for WeChat development has become the focus of many developers. This article mainly introduces the relevant knowledge points on how to use PHP for WeChat development, as well as some of the tips and precautions. 1. Development environment preparation Before developing WeChat, you first need to prepare the corresponding development environment. Specifically, you need to install the PHP operating environment and the WeChat public platform



