What does the app.vue file do?
app.vue is the first add-in for vue page resources, the main component, and the page entry file. All pages are switched under App.vue; app.vue is responsible for building definitions and page component collection. . The role of the app.vue file: 1. Generally refers to the root component of the entire vue project, used to display the content in the component; 2. App.vue is called the root component for the entire project, and the sub-elements under the template are for the current vue The instance is called the root component.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
What is app.vue? What is the use?
app.vue is the first add-in for vue page resources. It is the main component and page entry file. All pages are switched under App.vue; it is also the key to the entire project. , app.vue is responsible for building definitions and gathering page components.
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 160px;
.img{
200px;
}
}
</style>app.vue can not only be used as the homepage of the website, but can also write animations or styles that are commonly needed in all pages. It’s okay not to write code on it.
app.vue is the main component, the page entry file, and the first add-in for vue page resources. All pages are switched in app.vue. It can be understood that all routes are subcomponents of app.vue.
The role of app.vue
1. The App.vue file generally refers to the root component of the entire vue project and is used to display the content in the component.
2. App.vue is called the root component for the entire project, and the sub-elements under the template are called root components for the current vue instance.
The relationship between main.js, App.vue, index.html
In the initialized Vue project, we are the first to contact What we have arrived are the three files main.js, App.vue, and index.html. We can learn from the training videos or official documents:

index .html---Home page, project entry
App.vue---Root component
main.js---Entry file
So what is the connection between these files?
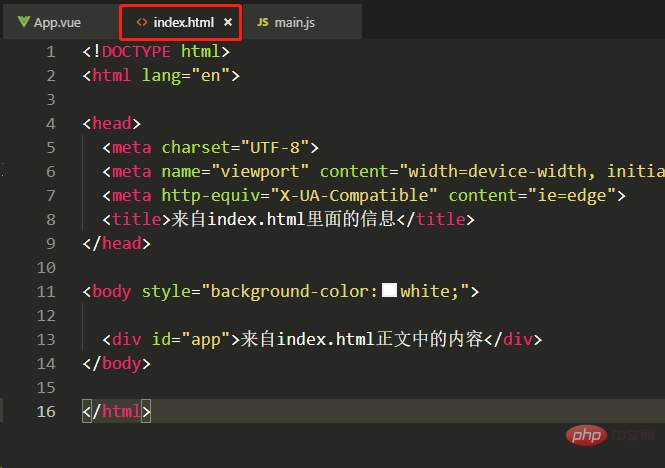
1. First look at the content in index.html: (In order to identify each file well, I have text-marked each file)

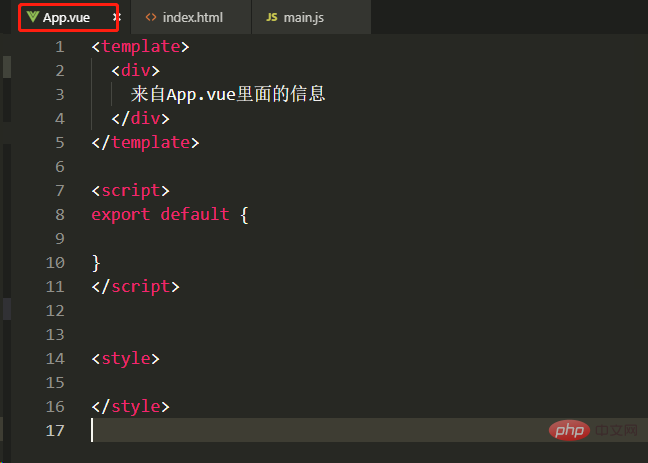
2. In App.vue, I did the following:

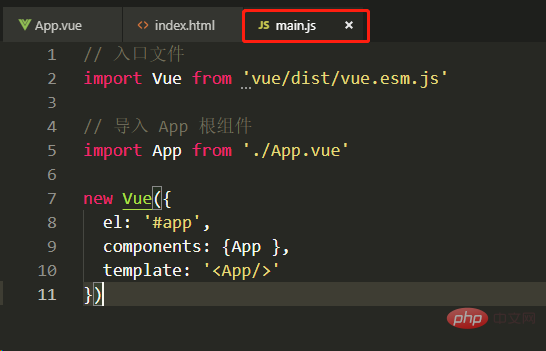
3. In main.js, the initial content of the file is as shown below:

So what about the webpage we check in on?
The effect of the web page is as follows:

That is to say, in the Title part of the web page, the Title defined in index.html is loaded, and in the text part, Loaded the sections defined in App.vue. (But it should be noted that when the browser is opened, the text part in the browser will instantly display the text part defined in index.html)
Then, we can analyze The above logic is clear. When a browser accesses a project, the first thing it accesses is the index.html file,
and in index.html there is a
<div id="app">来自index.html正文中的内容</div>
The id is the mount point of the app, and then our Vue root instance will be mounted on the mount point;
main.js is the entry file of the project. In main.js, create a new Create a Vue instance. In the Vue instance, tell the instance where to mount it through
new Vue({ el: '#app',
//components: {App },
//template: '<App/>'
}); (that is, the location where the instance is loaded into index.html )
Next, a local component App is registered in the instance. Where does this local component App come from?
import App from './App.vue'new Vue({
//el: '#app', components: {App },
//template: '<App/>'
})This local component is App.vue in the current directory;
What is the template? The template is the content in the template in the component App.vue. (The template will replace the content at the original mount point)
So the instance of Vue is the content of the App.vue component of the warrior.
So, let’s summarize: When the project is running, main.js is used as the entry file of the project. During operation, find the location where its instance needs to be mounted, that is, in index.html. At the beginning, index.html The content at the mount point will be displayed, but then it will be replaced by the content in the template in the component in the instance, so we will see that the content of the main text in index.html will be displayed for a moment.
The Title part in index.html will not be replaced, so it will always be retained.
[Related recommendations: vuejs video tutorial, web front-end development]
The above is the detailed content of What does the app.vue file do?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.




