 Development Tools
Development Tools
 git
git
 Detailed explanation of how Gitlab uses the vscode tool to quickly resolve code conflicts
Detailed explanation of how Gitlab uses the vscode tool to quickly resolve code conflicts
Detailed explanation of how Gitlab uses the vscode tool to quickly resolve code conflicts
How to solve code conflicts in Gitlab? The following article will introduce to you the solution to see how to use the vscode tool to quickly resolve code conflicts. I hope it will be helpful to you!

I believe that many programmers who use git are afraid of git conflicts. When your project is about to go online, the test asks you to merge the code of the main branch and do a regression test. Then when you merge, a bunch of conflicting codes will directly make your scalp numb. Which conflict should be resolved and which piece of code should be deleted? Which piece of code cannot be deleted? After you complete the operation, you find that there is a bug, and then the launch is delayed. . .
First let’s take a look at how conflicts are caused
Scenario: If there is a file and you and another person modify a part of the code at the same time, he will After the modified code is submitted, when you pull the code, you will find conflicts with you. [Recommended learning: vscode tutorial, Programming teaching]
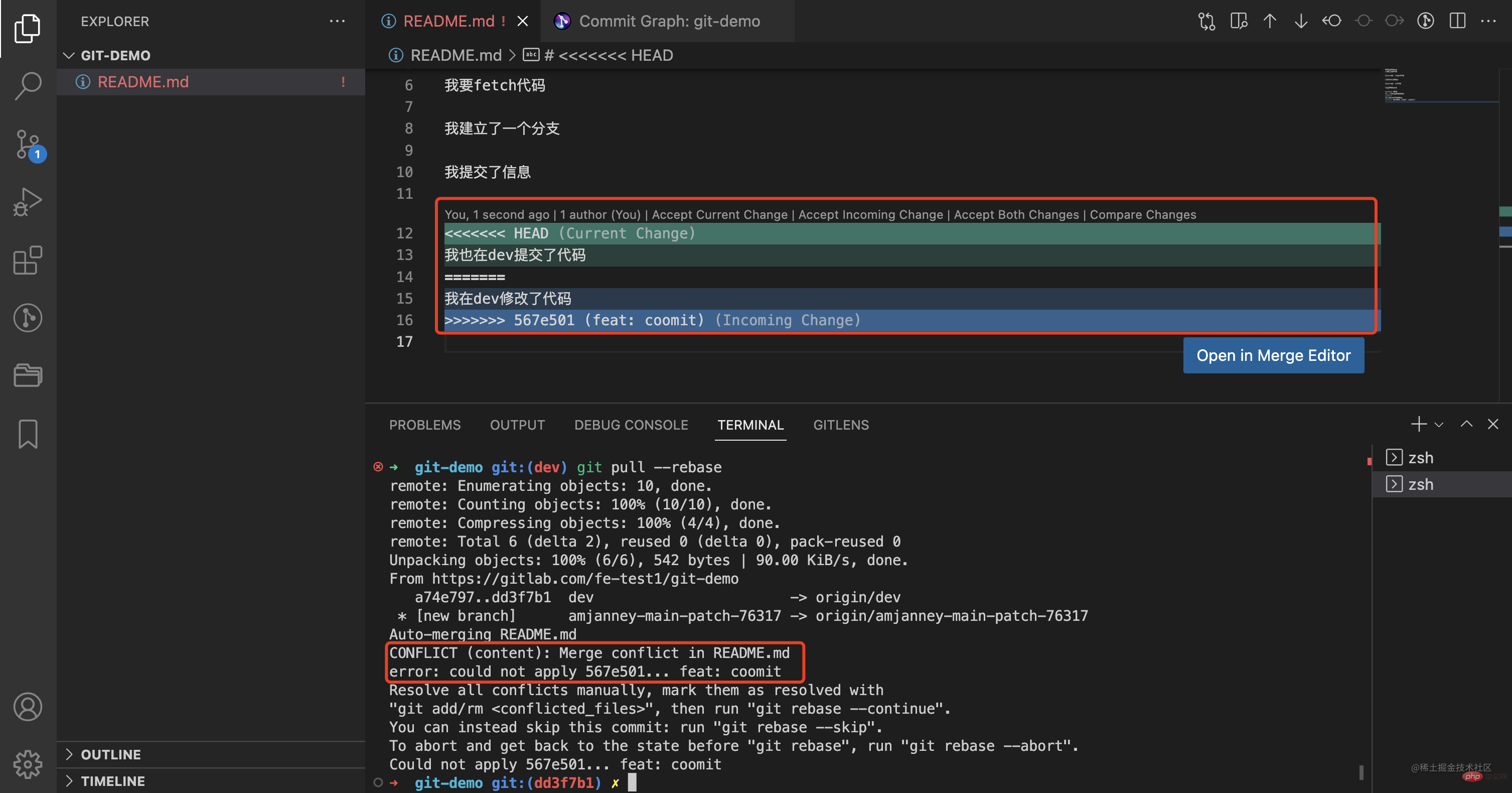
is shown in the picture:

In the picture, we are prompted that the READMD.me file has a conflict, which requires us to resolve it manually, and then execute git add <conflict file name> git rebase --continue is enough.
So how to solve this problem?
With the help of the vscode prompt tool, we can see that

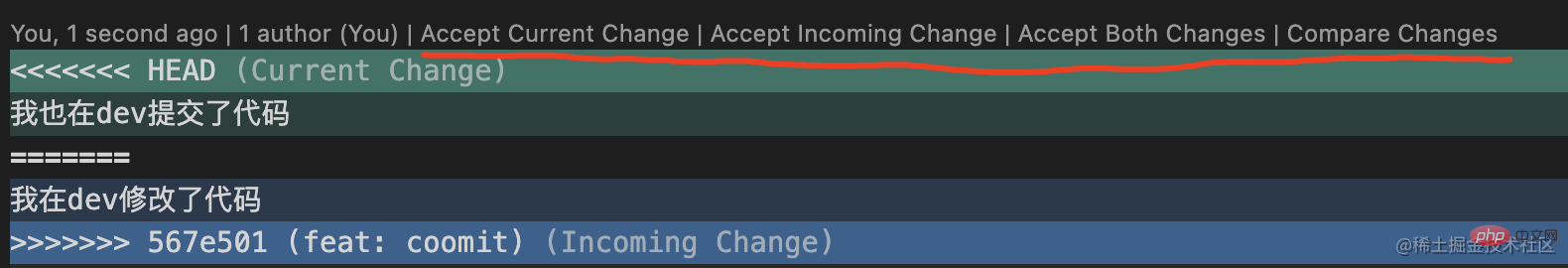
There are four options here
-
Accept Current ChagneSelect the current change -
Accept Incoming ChangeSelect the merged change -
Accept Both ChangeAccept both -
Compare ChagneCompare View
You only need to check which part of the code you need to keep, and then choose different options to resolve the conflict. But before that, it's best to find the person who modified the code to confirm whether his code is useful or not, and then decide whether to keep it or not.
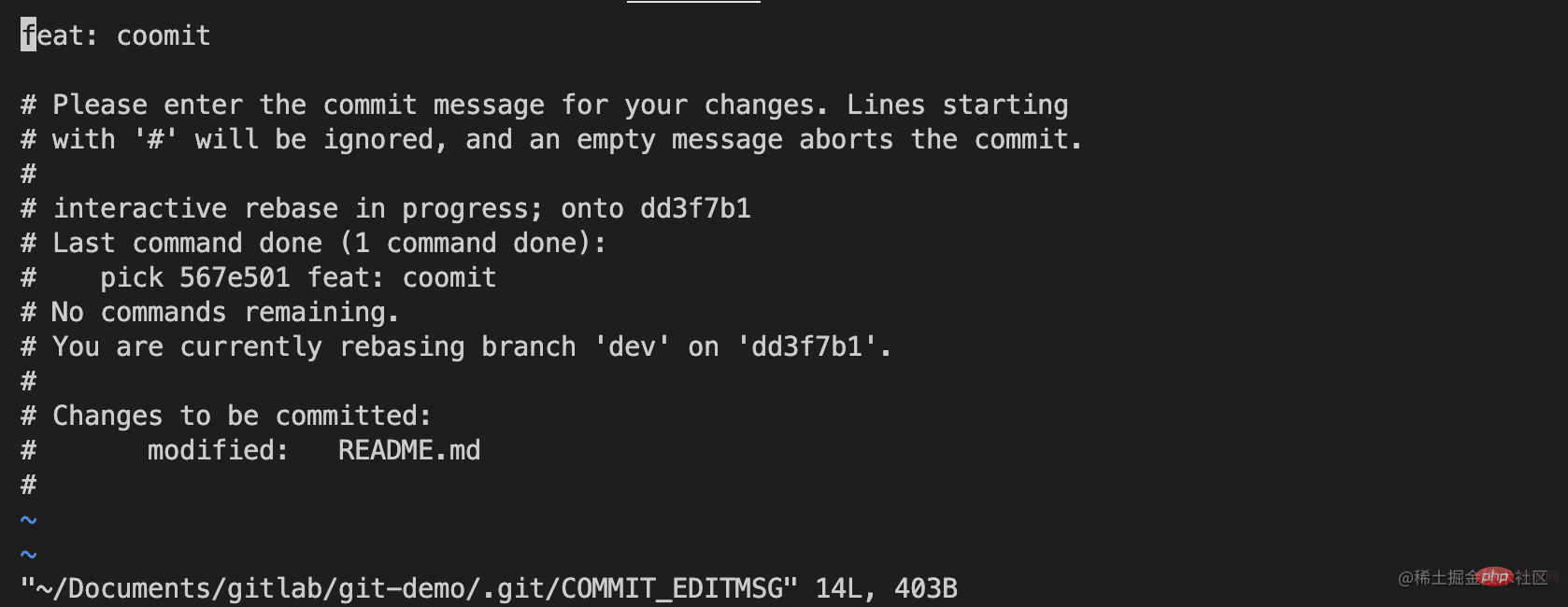
Then execute git add . && git rebase --continue, and find the following scene:

Don’t panic at all , this allows you to fill in a commit information. By default, the last local commit information will be displayed. So how to edit this?
In fact, this is the operating mode of vim. You only need to execute the following lines of commands to get it done:
# 按i进入编辑模式i# 修改好commit信息# 按esc退出编辑模式esc# 最后使用:wq保存并退出vim模式:wq复制代码
At this point, a complete conflict resolution is completed.
If you are really unfamiliar with vim commands, don’t panic. After you modify the conflicting parts of the code, you can perform commit operations in the visual toolbar on the left. The effect is the same as vim operations. .
Finally, keep in mind that when you modify conflicting code, you must check who caused the conflicting code. Is the conflicting code online code? If it is online code, be sure not to delete it, otherwise bugs will crash your code as soon as it goes online. So be sure to communicate with the relevant person in charge.
For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of Detailed explanation of how Gitlab uses the vscode tool to quickly resolve code conflicts. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
The command to start a front-end project in VSCode is code. The specific steps include: Open the project folder. Start VSCode. Open the project. Enter the startup command code. in the terminal panel. Press Enter to start the project.
 How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
How to create a web project with vscode
Apr 16, 2025 am 06:06 AM
Creating a web project in VS Code requires: Install the required extensions: HTML, CSS, JavaScript, and Live Server. Create a new folder and save the project file. Create index.html, style.css, and script.js files. Set up a live server. Enter HTML, CSS, and JavaScript code. Run the project and open it in your browser.



