最终效果

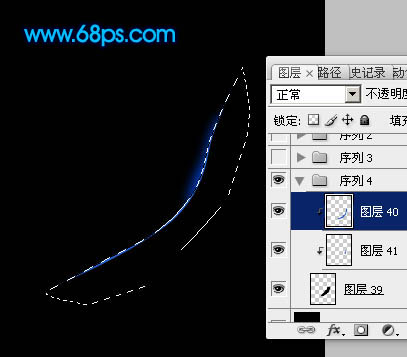
1、由于翅膀是对称图形,我们制作的时候,只需要作出一边就可以了,需要完成的效果如下图。

<图1>
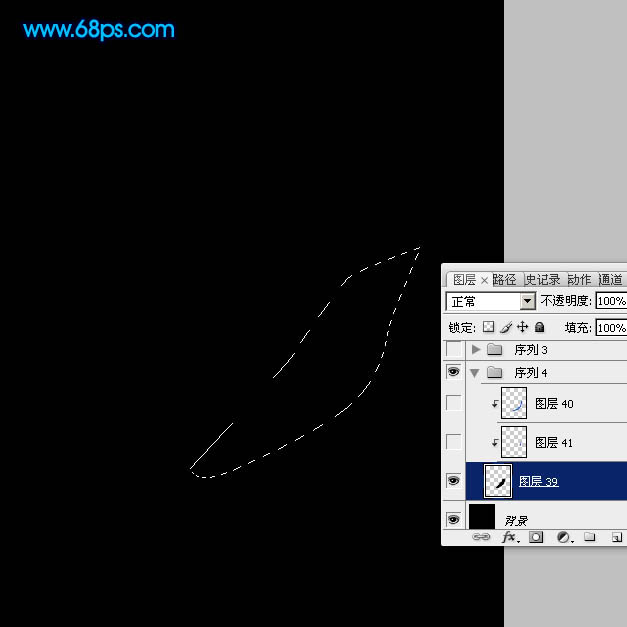
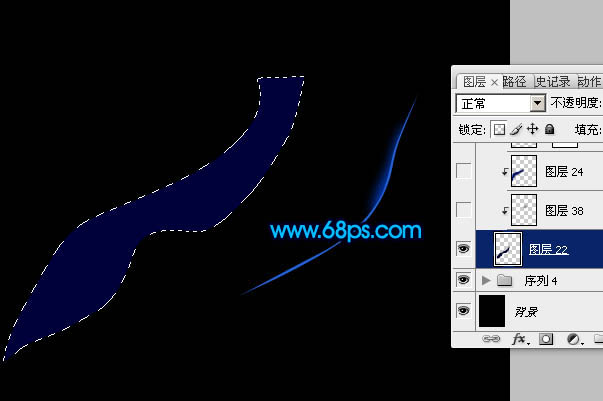
2、新建一个600 * 600像素的文档,背景填充黑色。新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,并填充黑色。

<图2>
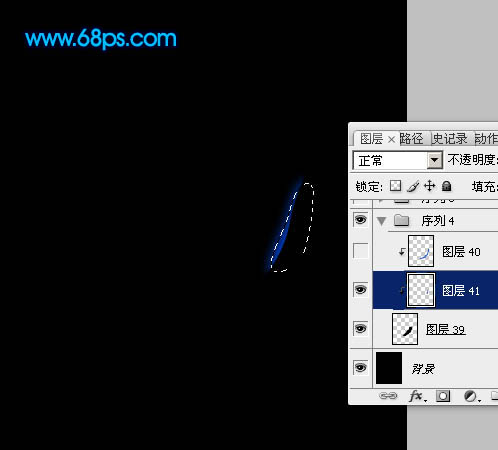
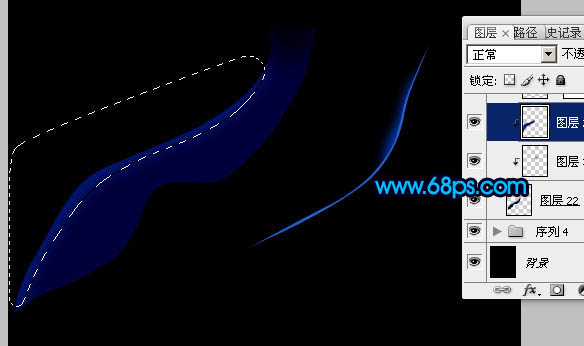
3、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#003ABA。然后按Ctrl + Alt + G 与前一图层编组。

<图3>
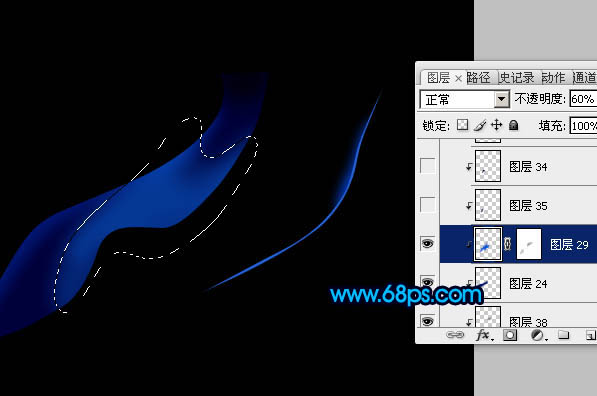
4、新建一个图层,然后按Ctrl + Alt + G 与前一图层编组后,用钢笔勾出下图所示的选区,填充颜色:#225FCF。

<图4>
5、新建一个图层,然后新建一个图层,用钢笔勾出下图所示的选区,填充黑色。

<图5>
6、新建一个图层,按Ctrl + Alt + G 与前一图层编组,再在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充深蓝色:#00156F。

<图6>
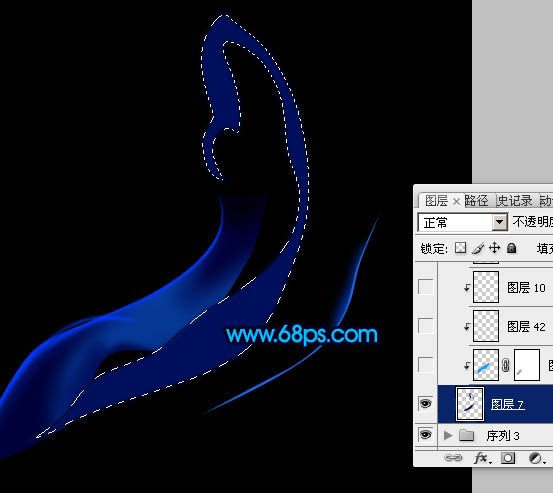
7、新建一个图层,用钢笔勾出中间高光部分的选区,羽化8个像素后填充蓝色:#095CD1,取消选区后添加图层蒙版,用黑色画笔把需要过渡的部分擦出来。

<图7>
8、新建一个图层,用钢笔勾出左下部暗调部分的选区,羽化3个像素后填充黑色,效果如下图。

<图8>
9、新建一个图层,用钢笔勾出左边边缘高光部分的选区,羽化2个像素后填充颜色:#0037F0。

<图9>
10、新建一个图层,用钢笔勾出左中边缘高光部分的选区,羽化1个像素后填充颜色:#0037F0,效果如下图。

<图10>
11、新建一个图层,用钢笔勾出右上边缘高光部分的选区,羽化1像素后填充颜色:#0037F0,如下图。

<图11>
12、在本组图层的最上面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#0037F0,如下图。

<图12>
13、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区后填充深蓝色:#000F5C。

<图13>
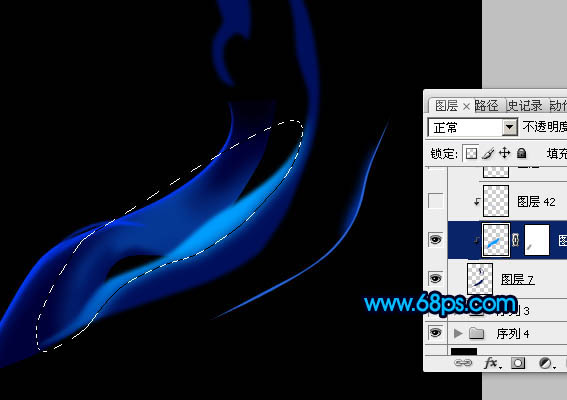
14、新建一个图层,按Ctrl + Alt + G 与前一个图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充蓝色:#009EFF。

<图14>
15、用钢笔勾出下图所示的选区,羽化3个像素后按Ctrl + J 把选区部分图形复制到新建的图层,混合模式改为“叠加”,增加局部亮度,效果如下图。

<图15>
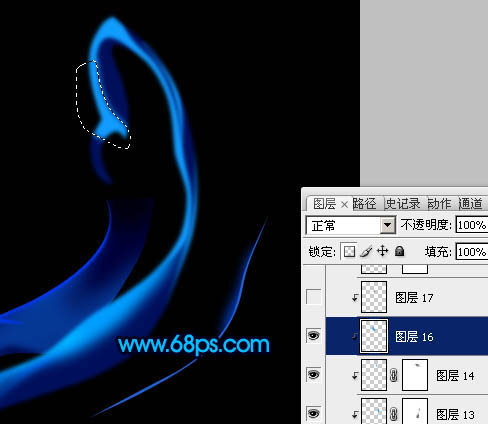
16、新建一个图层,用钢笔勾出尾部高光部分的选区,羽化2个像素后填充颜色:#119CFF。

<图16>
17、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#119CFF,取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来。

<图17>
18、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#119CFF。

<图18>
19、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#119CFF。

<图19>
20、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#119CFF。取消选区后添加图层蒙版,用黑色画笔把顶部的过渡效果擦出来。

<图20>
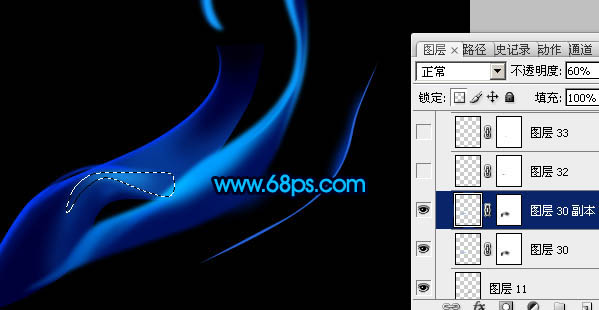
21、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充深蓝色,效果如下图。

<图21>
22、新建一个图层,用钢笔勾出顶部暗调部分的选区,羽化2个像素后填充深蓝色,局部需要用蒙版把过渡效果擦出来。

<图22>
23、在本组图层的最上面新建一个图层,用钢笔勾出图23所示的选区,羽化2个像素后填充颜色:#21ADFF,取消选区后添加图层蒙版,用黑色画笔把过渡部分擦出来,同样的方法制作中间的高光部分,如图24。

<图23>

<图24>
24、新建一个图层,用钢笔再勾出一些细线,然后填充蓝色。

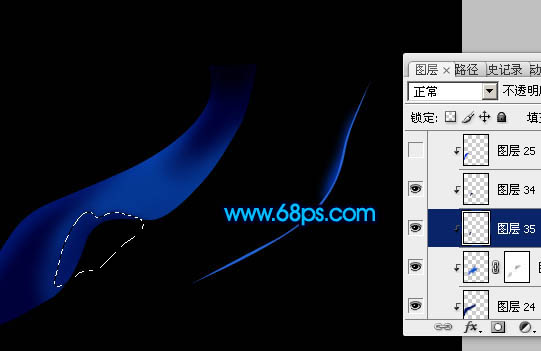
<图25>
25、新建一个组,同样的方法制作其它的光束部分。

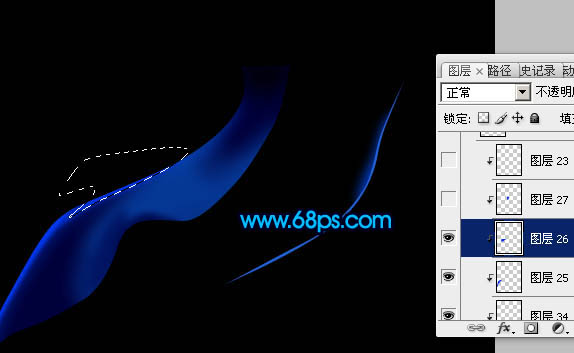
<图26>
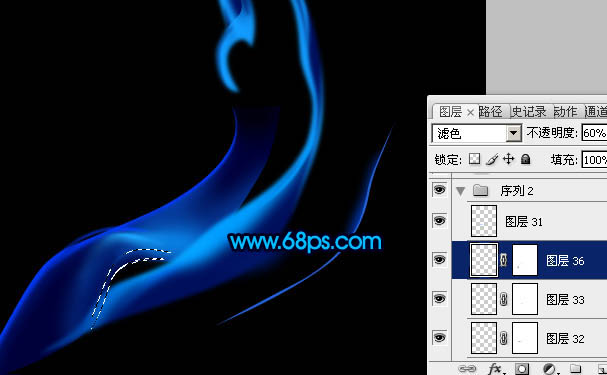
26、新建一个组,再新建图层后,把前景颜色设置为蓝色,用画笔随意点一些小点,然后用涂抹工具涂抹,涂出下图所示的烟雾效果。

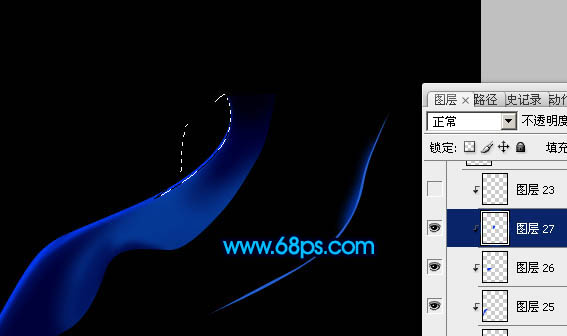
<图27>
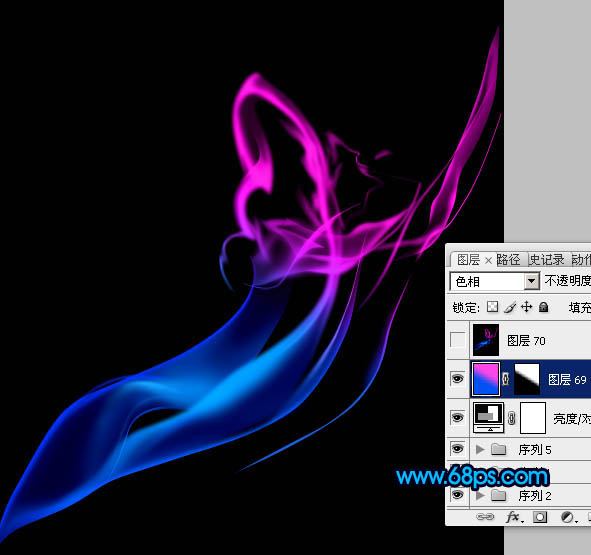
27、新建一个图层,用渐变工具拉出自己喜欢的渐变色,给翅膀加上颜色,效果如下图。

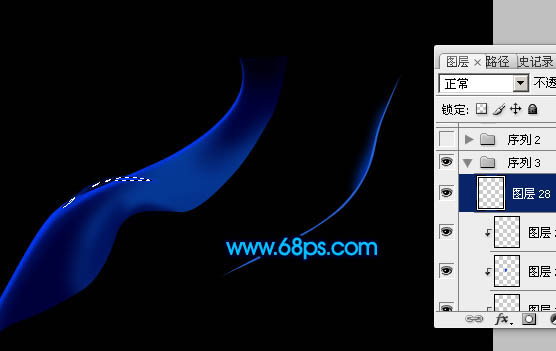
<图28>
最后通过复制,把做好的光束拼合成一对完整的翅膀,完成最终效果。