Laravel framework blade template novice tutorial
Blade is a simple and powerful template engine provided by laravel. The following article mainly introduces you to the introductory tutorial for newbies to the blade template of the Laravel framework and some tips for using it. The article introduces it in detail through sample code. Friends who need it can refer to it.
Introduction
Blade is a simple and powerful template engine provided by Laravel. Compared to other well-known PHP template engines, Blade does not restrict you from using PHP code in views. All Blade views are compiled and cached into plain PHP code until they are changed. This means that Blade places little burden on your application.
Blade view files use .blade.php as the extension and are usually saved in the resources/views folder.
Why use blade template
Easy to understand, clear ideas
Convenient, it can be used directly in the framework, and you can intuitively observe the appearance of the code you write
Convenient for background data processing, parameter transfer between blade templates and frameworks It’s so convenient, you can do whatever you want
The documentation is complete, you can basically find out if you have any questions
Suitable for single-person development, after completion After the backend is implemented, it can be called directly in the blade template, and it is easy to write
You can use bootstrap and other styles to render the page, which can meet some basic beautification requirements
Limitations
We can only make some simple pages. For complex pages, it is more suitable to separate the front and back ends
I can’t think of it anymore, it’s really easy to use! As a novice writing a small project, using this thing is really an artifact
Some experience and understanding of using templates
We will not talk about the function implementation of templates, we will only talk about the use
1. Design method : We can design our own blade template according to the simplest idea, that is, look at the page. For example, if we design a personal blog, our navigation bar and footer will almost never change, so we can first put this kind of each Generate a template independently where it is common to all pages, and then let other pages inherit this independent template. It can be understood that other pages are arranged based on this page
2. Data display: Here’s the key point, parameter passing in blade templates is really convenient. When looking at the documentation, we can easily see that the background can attach parameters to the page when returning the view, and then we can directly call it in the form of variables on the page. data.
3. For example, the example given in the document:

4. This is the simplest usage. We can expand this method. What we return can be a simple variable or a complex variable.
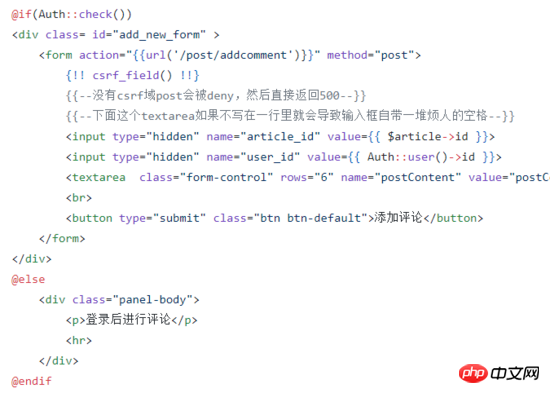
5. We can also call some methods on a page, such as the user system that comes with the framework. We can use the method directly in the template Auth::check()

6. This implements the comment module of the article. Isn’t it very simple?
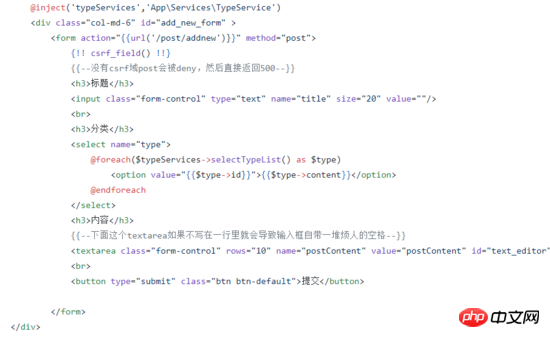
7. Of course, if you want to add some personal services, You can use service injection (inject)

8. For example, when I create an article and want to select the category to which the article belongs, I can inject the category service in.
Tips
The above two are a brief overview of the basic operations. Now let me share some of my personal summary of using blade. A little tip
Lazy writing method
Writing a template with clear logic often requires us to put some effort into creating a directory. For example, using appropriate directory structure and naming, etc., but this process often makes us very painful (actually it is worth it, because it will be very convenient for later maintenance), because it is not a big project in the first place, but I waste time On the naming of files and the concept of directory structure. So I combined the if statement and parameter passing of the blade template and came up with a way to write multiple pages in one blade file
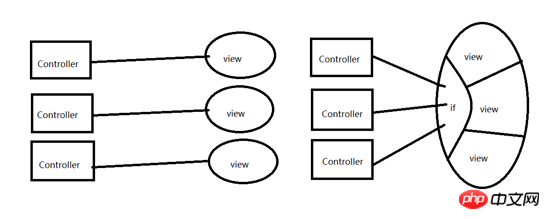
The specific implementation is as follows: When returning view, we add one more parameter , route parameter, and then judge the route value in the blade template file. Different methods return different route values, so we can judge through if statements and choose to display different views.

This is how it is abstracted. The left side is the commonly used writing method, and the right side is our lazy writing method.
Combination of routing and parameters
Give an example The simplest example is the blog article system. The specific implementation: We can set the route like this
Route::get('/article-{article_id}','ArticleController@showArticle');
Arrange the corresponding article link on the page like this<a href="{{url('/article/'.$article->id)}}" rel="external nofollow" >{{ $article->title }}</a>
#Summary
The collision of blade template and Laravel framework can produce unexpected sparks. There must be many interesting uses of them, which requires our imagination. There are many needs and scenarios that do not necessarily require us to master difficult technologies. Flexible use of the tools we already have can often solve many problems. PS: The lazy writing method only tries small projects and when writing for fun, if the leader or companions find out, they will be beaten to deathSummary
Articles you may be interested in:Explanation of the code to solve the problem of poor thumbnail quality generated by php
Explanation of stack data structure example implemented in PHP
Laravel skills Query Builder overlay chain call method explanation
The above is the detailed content of Laravel framework blade template novice tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Laravel Eloquent ORM in Bangla partial model search)
Apr 08, 2025 pm 02:06 PM
Laravel Eloquent ORM in Bangla partial model search)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent Model Retrieval: Easily obtaining database data EloquentORM provides a concise and easy-to-understand way to operate the database. This article will introduce various Eloquent model search techniques in detail to help you obtain data from the database efficiently. 1. Get all records. Use the all() method to get all records in the database table: useApp\Models\Post;$posts=Post::all(); This will return a collection. You can access data using foreach loop or other collection methods: foreach($postsas$post){echo$post->
 Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel is a PHP framework for easy building of web applications. It provides a range of powerful features including: Installation: Install the Laravel CLI globally with Composer and create applications in the project directory. Routing: Define the relationship between the URL and the handler in routes/web.php. View: Create a view in resources/views to render the application's interface. Database Integration: Provides out-of-the-box integration with databases such as MySQL and uses migration to create and modify tables. Model and Controller: The model represents the database entity and the controller processes HTTP requests.
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.
 Laravel user login function
Apr 18, 2025 pm 12:48 PM
Laravel user login function
Apr 18, 2025 pm 12:48 PM
Laravel provides a comprehensive Auth framework for implementing user login functions, including: Defining user models (Eloquent model), creating login forms (Blade template engine), writing login controllers (inheriting Auth\LoginController), verifying login requests (Auth::attempt) Redirecting after login is successful (redirect) considering security factors: hash passwords, anti-CSRF protection, rate limiting and security headers. In addition, the Auth framework also provides functions such as resetting passwords, registering and verifying emails. For details, please refer to the Laravel documentation: https://laravel.com/doc
 Laravel and the Backend: Powering Web Application Logic
Apr 11, 2025 am 11:29 AM
Laravel and the Backend: Powering Web Application Logic
Apr 11, 2025 am 11:29 AM
How does Laravel play a role in backend logic? It simplifies and enhances backend development through routing systems, EloquentORM, authentication and authorization, event and listeners, and performance optimization. 1. The routing system allows the definition of URL structure and request processing logic. 2.EloquentORM simplifies database interaction. 3. The authentication and authorization system is convenient for user management. 4. The event and listener implement loosely coupled code structure. 5. Performance optimization improves application efficiency through caching and queueing.
 Laravel framework installation method
Apr 18, 2025 pm 12:54 PM
Laravel framework installation method
Apr 18, 2025 pm 12:54 PM
Article summary: This article provides detailed step-by-step instructions to guide readers on how to easily install the Laravel framework. Laravel is a powerful PHP framework that speeds up the development process of web applications. This tutorial covers the installation process from system requirements to configuring databases and setting up routing. By following these steps, readers can quickly and efficiently lay a solid foundation for their Laravel project.
 Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Efficiently process 7 million records and create interactive maps with geospatial technology. This article explores how to efficiently process over 7 million records using Laravel and MySQL and convert them into interactive map visualizations. Initial challenge project requirements: Extract valuable insights using 7 million records in MySQL database. Many people first consider programming languages, but ignore the database itself: Can it meet the needs? Is data migration or structural adjustment required? Can MySQL withstand such a large data load? Preliminary analysis: Key filters and properties need to be identified. After analysis, it was found that only a few attributes were related to the solution. We verified the feasibility of the filter and set some restrictions to optimize the search. Map search based on city
 How to learn Laravel How to learn Laravel for free
Apr 18, 2025 pm 12:51 PM
How to learn Laravel How to learn Laravel for free
Apr 18, 2025 pm 12:51 PM
Want to learn the Laravel framework, but suffer from no resources or economic pressure? This article provides you with free learning of Laravel, teaching you how to use resources such as online platforms, documents and community forums to lay a solid foundation for your PHP development journey from getting started to master.




