 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Introduction to the environment matching process of laravel 5.4 + vue + vux + element with php examples
Introduction to the environment matching process of laravel 5.4 + vue + vux + element with php examples
Introduction to the environment matching process of laravel 5.4 + vue + vux + element with php examples
This article mainly introduces you to the relevant information about the environment matching of laravel 5.4 vue vux element. The article introduces it in detail through the example code. It has certain reference learning value for everyone's study or work. Friends who need it Let’s learn with the editor below.
Preface
Recently, due to the needs of the project, it is necessary to match such an environment. I have never used anything I have made before. After searching online for a long time, I found that it was either too simple or simply not feasible. I spent a long time on my own and finally succeeded in matching it.
The process is as follows
First download laravel5.4, go directly to the official website to install the one-click installation package or download composer or scaffolding. In short, now The laravel environment can be accessed.
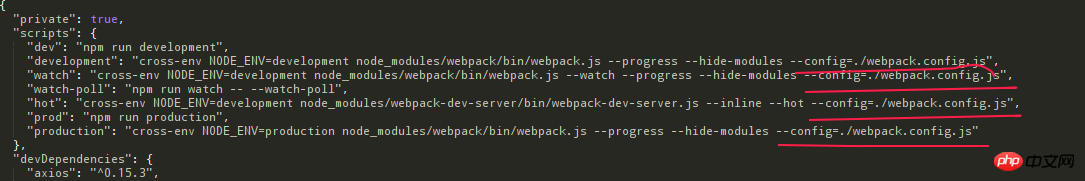
Open the package.json file in laravel:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
Change the red part to:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
After that, enter the project root directory from the terminal and run
1 |
|
If there is no Taobao mirror, you can:
1 |
|
One thing to note is that when configuring each dependent library in the above package.json file, you must according to the specific version Modify it yourself, otherwise you will step into a lot of pitfalls (don’t ask me why I know!~)
After that we can find that there will be an additional directory under the laravel project:

At this time, you can npm run dev, but it is still the page that comes with laravel.
So far, we have configured vue, vue-loader, vue-router, element-ui, now it is time to install vux!
cd to the root directory of the project, we need vue-cli scaffolding, if it has not been installed yet:
1 |
|
install it later vux:
1 |
|
Well, it’s actually quite fast~~
Because vux2 needs to be used by vux-loader , so we also need to install vux-loader:
1 |
|
Install less-loader to correctly compile less source code:
1 |
|
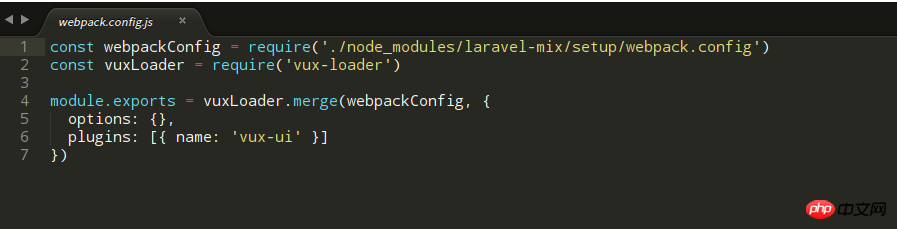
OK, after successful installation, sell into the project root directory, create a new file named webpack.config.js, and configure it in it:

Open package.json in the root directory and modify the file pointed to by config to point to your current webpack.config.js file:

Save and execute after configuration is completed:
1 |
|
##Summary
##Articles you may be interested in:
php-fpmExample of adding service service php instancephp-fpm Service startup script method php examplePHP four sorting algorithm implementation and efficiency analysis_php skillsThe above is the detailed content of Introduction to the environment matching process of laravel 5.4 + vue + vux + element with php examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Laravel Eloquent ORM in Bangla partial model search)
Apr 08, 2025 pm 02:06 PM
Laravel Eloquent ORM in Bangla partial model search)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent Model Retrieval: Easily obtaining database data EloquentORM provides a concise and easy-to-understand way to operate the database. This article will introduce various Eloquent model search techniques in detail to help you obtain data from the database efficiently. 1. Get all records. Use the all() method to get all records in the database table: useApp\Models\Post;$posts=Post::all(); This will return a collection. You can access data using foreach loop or other collection methods: foreach($postsas$post){echo$post->
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel is a PHP framework for easy building of web applications. It provides a range of powerful features including: Installation: Install the Laravel CLI globally with Composer and create applications in the project directory. Routing: Define the relationship between the URL and the handler in routes/web.php. View: Create a view in resources/views to render the application's interface. Database Integration: Provides out-of-the-box integration with databases such as MySQL and uses migration to create and modify tables. Model and Controller: The model represents the database entity and the controller processes HTTP requests.
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Efficiently process 7 million records and create interactive maps with geospatial technology. This article explores how to efficiently process over 7 million records using Laravel and MySQL and convert them into interactive map visualizations. Initial challenge project requirements: Extract valuable insights using 7 million records in MySQL database. Many people first consider programming languages, but ignore the database itself: Can it meet the needs? Is data migration or structural adjustment required? Can MySQL withstand such a large data load? Preliminary analysis: Key filters and properties need to be identified. After analysis, it was found that only a few attributes were related to the solution. We verified the feasibility of the filter and set some restrictions to optimize the search. Map search based on city
 React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
Netflix mainly uses React as the front-end framework, supplemented by Vue for specific functions. 1) React's componentization and virtual DOM improve the performance and development efficiency of Netflix applications. 2) Vue is used in Netflix's internal tools and small projects, and its flexibility and ease of use are key.





