 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 PHP Ajax JavaScript Json implements method of obtaining weather information
PHP Ajax JavaScript Json implements method of obtaining weather information
PHP Ajax JavaScript Json implements method of obtaining weather information
This article mainly introduces the relevant information on how to obtain weather information using PHP Ajax JavaScript Json. Interested friends can refer to it
To add a weather forecast function to your website, it is a It is a very common requirement, and it is not difficult to implement it. Today I will introduce a few simple methods.
Use third-party services
There is such a simple way, with the help ofhttp://www.tianqi.com/plugin/Online weather service, you can Customize our display shape to add the function of weather forecast.
A simple example is given below:
Copy code The code is as follows:
1 |
|
INDIRECT METHOD
It is said that weather information is obtained indirectly, because for us personally, it is impossible to launch satellites by ourselves, or maintain a service with such a large amount of calculation as weather forecasting. of. We do this with the help of data interfaces provided by other websites.
Ideas
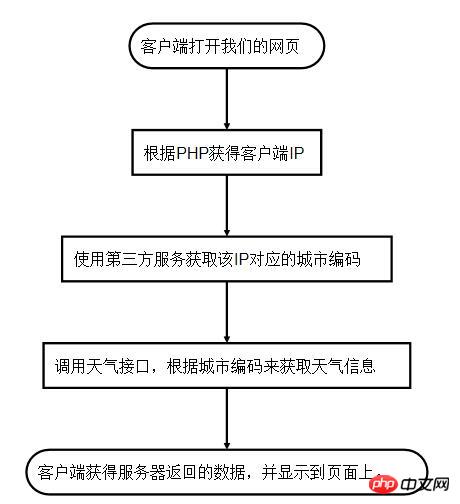
Since the characteristics of Ajax itself determine that it cannot make cross-domain requests, we need to use PHP to try the proxy function. The specific idea is as follows:

The client opens our webpage and obtains the client IP according to PHP. Use a third-party service to obtain the city code corresponding to the IP and call the weather interface. According to the city code Get weather information The client gets the data returned by the server and displays it on the page.
Services used
The following is a list of common interfaces we use
•IP to city: "http://ip.taobao. com/service/getIpInfo.php?ip=XXX”
•View the code of the corresponding city: http://blog.csdn.net/anbowing/article/details/21936293
•Access the weather interface to obtain data :"http://www.weather.com.cn/adat/sk/".$city_id."html"
The following are several good interface websites.
•Weather API interface collection
Implementation code
The implementation of the code is divided into three steps. Just write it according to our previous logic.
•Get the city corresponding to the client ip
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
On the client we can see
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
•Request the city code from the server and pass it to the weather interface.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Complete front-end code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
|
##Summary
It is actually not difficult to add a weather forecast function to your website. Maybe there is a simpler way, and this is just a process of starting something new.PHP precise calculation function
##phpImplementation of determining whether it is an ajax request The method
phpImplements the method of getting all dates between the start and end dates
The above is the detailed content of PHP Ajax JavaScript Json implements method of obtaining weather information. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.
 Asynchronous data exchange using Ajax functions
Jan 26, 2024 am 09:41 AM
Asynchronous data exchange using Ajax functions
Jan 26, 2024 am 09:41 AM
How to use Ajax functions to achieve asynchronous data interaction With the development of the Internet and Web technology, data interaction between the front end and the back end has become very important. Traditional data interaction methods, such as page refresh and form submission, can no longer meet user needs. Ajax (Asynchronous JavaScript and XML) has become an important tool for asynchronous data interaction. Ajax enables the web to use JavaScript and the XMLHttpRequest object



