layui implements paging of dynamic and static data tables
This article mainly introduces the implementation of dynamic and static data table paging in layui. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
The development management background is every development This is a link that everyone should be familiar with. As back-end programmers, all the company’s confidential data is in our hands, so at this time, if you are not a core member of the company, you cannot access certain data. At this time, all the confidential data of the company are in our hands. All the work fell into our hands, from PS to Linux, we needed to do it ourselves. Fortunately, we discovered layui, a front-end framework, which relieved our pressure to a great extent.
Today we will first learn layui to implement dynamic data tables, static data tables, and table paging, which also involves dynamic refresh of data tables, use of data table toolbars, and form submission This static paging is also applicable to information websites. My working development environment is the debian desktop version, so all experiments are also tested on the basis of debian
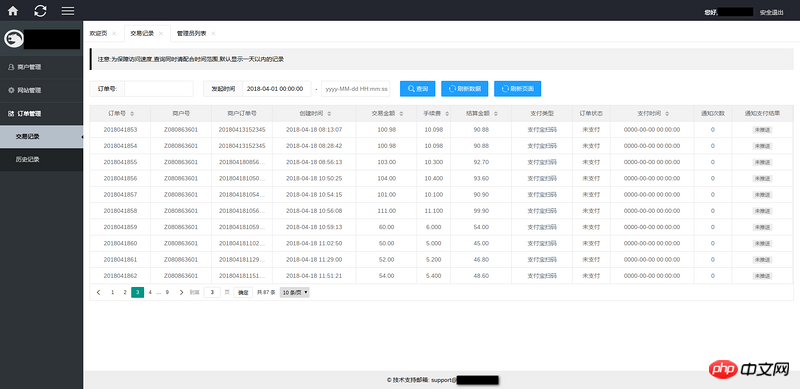
layui dynamic data table
Rendering of dynamic data table

Front-end code:
- head.phtml (header file code)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
- order_orderlist.phtml (main business code)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 |
|
Backend php code
- ##order.php (order controller, some business codes don’t need to be studied too deeply)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
// 订单列表publicfunctionorderList(){// 动态渲染前台表格$operating=$this->request->getPost('getlist', 'trim');// 首次这里不会执行,数据表开始渲染的时候才会请求以下部分if('orderlist' ===$operating) {// 进行分页查询$page=$this->request->getPost('page', 'intval', 1);$limit=$this->request->getPost('limit', 'intval', 10);$start= ($page- 1) *$limit;// 如果有其他条件查询在这里可以带上$merchant_no=$this->request->getPost('merchant_no', 'trim', '');$order_no=$this->request->getPost('order_no', 'trim', '');$start_time=$this->request->getPost('start_time', 'trim',date("Y-m-d H:i:s",strtotime("-1 day")));$end_time=$this->request->getPost('end_time', 'trim',date("Y-m-d H:i:s"), time());// 获取符合条件的记录数量if($GLOBALS['SESSION']['admin_group_id'] >1){$merchant_no=$GLOBALS['SESSION']['admin_username'];}$order_nums= orders::getItemNums($merchant_no,$order_no,$start_time,$end_time);// 分页进行查询条件记录$order_list= orders::getItem($merchant_no,$order_no,$start_time,$end_time,$start,$limit);$datas= ['code' => 0, 'msg' => ''];// 将总的记录条数传给前台进行渲染分页$datas['count'] =$order_nums;// 重新过滤一遍数据,很多没有用到的不能全部发给试图,尤其是动态渲染的,很容易暴露,建议加工一下再传foreach($order_listas$k=>$v) {$order_list[$k]['orderno'] =$v['order_id'];$order_list[$k]['user_orderno'] =$v['order_no'];$order_list[$k]['username'] =$v['merchant_no'];$order_list[$k]['pay_type'] = ($v['pay_type'] == 1) ?"支付宝扫码":"微信扫码";$order_list[$k]['pay_status'] = ($v['callback_status'] > 0) ?"已支付":"未支付";$order_list[$k]['pay_time'] =$v['callback_time'];$order_list[$k]['notice_result'] = ($v['push_status'] > 0) ?"<span class=\"layui-badge layui-bg-blue\">已推送</span>":"<span class=\"layui-badge layui-bg-gray\">未推送</span>";}// 将数据通过json格式响应给前台渲染$datas['data'] =$order_list;echojson_encode($datas);safe_exit();}// 首次先现实模板页self::$view->render('orders_orderlist');}Copy after login Please refer to the official guidance for data format: data interface format, table module
console
and network# of chrome, firefox ##Check and carefully study and analyzeData table toolbar events
layui
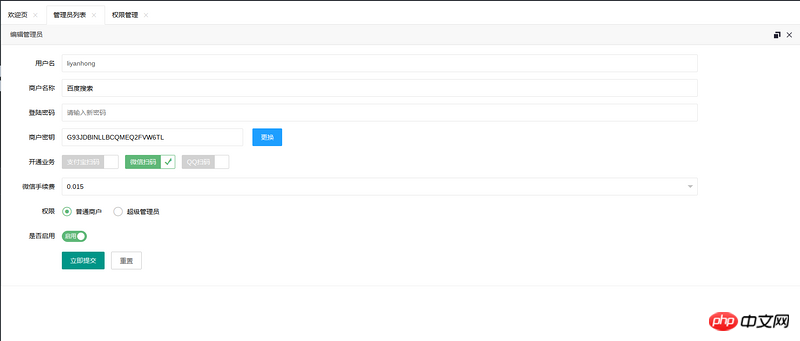
is used Element monitoring makes it easy to obtain data corresponding to the entire row.For example, to obtain form data, you only need to listen to the form submission event, and you can directly obtain all parameters and values at once: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><script>
layui.use([&#39;form&#39;,&#39;jquery&#39;],function(){
let form = layui.form,
$ = layui.$;
form.on(&#39;submit(fuck-submit)&#39;, function(data){
if(data.field.password && data.field.password.length < 5){
layer.msg(&#39;密码不能小于5位&#39;);
return false;
}
$.post(&#39;index.php?&a=adminEdit&op=update&uid=&#39;+data.field.uid,{
username:data.field.username,
password:data.field.password,
level:data.field.level,
is_enabled:data.field.is_enabled
}, function(responseText){
//console.log(responseText);
if(responseText.errno === 8){
layer.msg(responseText.errstr,{icon:6});
return false;
} else {
layer.msg(responseText.errstr,{icon:5});
location.reload();
}
},&#39;json&#39;
);
return false;
});
});
</script></pre><div class="contentsignin">Copy after login</div></div> Here is the official document:
1 2 3 4 5 6 |
|
 You only need to insert a container in the body part. Note that the type
You only need to insert a container in the body part. Note that the type
javascript here is text/html, this is forlayuiIt is used for analysis. The d here is the data when we render the form. The values of all fields can be obtained in this d
1 2 3 4 |
|
1 2 |
|
Then we can bind events to the toolbar. Here I only use the edit event 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
 After the modification is completed, if you just want to simply reload the data table, you can use the method we used earlier. If you want to refresh the page, use it directlylocation.reload()
After the modification is completed, if you just want to simply reload the data table, you can use the method we used earlier. If you want to refresh the page, use it directlylocation.reload()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Here is the official example toolbar-binding column toolbarThe template corresponding to toolbar, which can be stored anywhere on the page:1 2 3 4 5 6 7 8 9 10 11 12 |
|
1 2 3 4 5 6 7 8 9 10 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
pc
end is not a wise choice. For example, anyone with a little knowledge can see yourAPIMixed parsing for display:and the requiredparam, so we still recommend using static tables for programs with higher security requirements, whether through template engines, or directly using back-end dynamic language mixing. Users can only see it in the end. The parsed page is also necessary for program protection. One of myhackerfriends exploits loopholes in this way when performing penetrationI directly use the static form herephp
Front-end template:
- The principle here is very simple , mainly using the
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
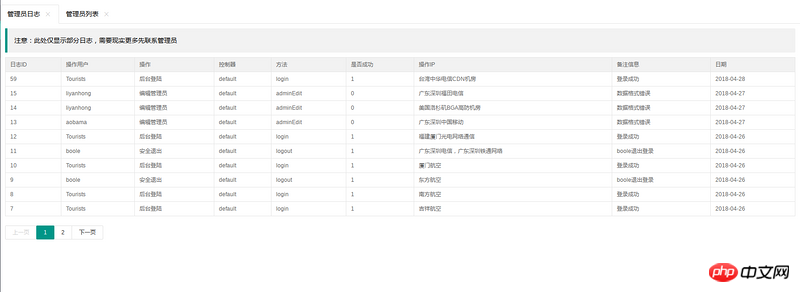
<?php$this->import('head');?><body><blockquoteclass="layui-elem-quote">注意:此处仅显示部分日志</blockquote><tableclass="layui-table"lay-size="sm"><colgroup></colgroup><thead><tr><th>日志ID</th><th>操作用户</th><th>操作</th><th>控制器</th><th>方法</th><th>是否成功</th><th>操作IP</th><th>备注信息</th><th>日期</th></tr></thead><tbody><?phpforeach($log_listas$kk=>$vv):?><tr><td><?phpecho$vv['log_id'];?></td><td><?phpecho$vv['username'];?></td><td><?phpecho$vv['title'];?></td><td><?phpecho$vv['control'];?></td><td><?phpecho$vv['action'];?></td><td><?phpecho$vv['is_success'];?></td><td><?phpecho$vv['client_ip'];?></td><td><?phpecho$vv['remark'];?></td><td><?phpecho$vv['date'];?></td></tr><?phpendforeach;?></tbody></table><p id="test1"></p><script src="js/layui/layui.js"></script><script>layui.use('laypage',function(){varlaypage = layui.laypage;laypage.render({elem: 'test1'//注意,这里的 test1 是 ID,不用加 # 号,count: <?phpecho$log_num;?>// 数据总数,从服务端得到,curr: <?phpecho$currpage;?>// 服务器端回传当前页,jump:function(obj, first){//obj包含了当前分页的所有参数,比如:console.log(obj.curr);//得到当前页,以便向服务端请求对应页的数据。console.log(obj.limit);//得到每页显示的条数//首次不执行,使用原始的curr,后面需要自己通过回传来更新varcurr = obj.curr;if(!first){location.href='index.php?&a=adminLogList&page='+obj.curr;}}});});</script></body><?php$this->import('foot');?>Copy after loginlaypage
layui, using jump to trigger events
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
最终效果,已经完成静态分页,此部分功能也适用于信息类网站:
相关推荐:
The above is the detailed content of layui implements paging of dynamic and static data tables. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language. In C language, static is a very important keyword, which can be used in the definition of functions, variables and data types. Using the static keyword can change the link attributes, scope and life cycle of the object. Let’s analyze the role and usage of the static keyword in C language in detail. Static variables and functions: Variables defined using the static keyword inside a function are called static variables, which have a global life cycle
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.




