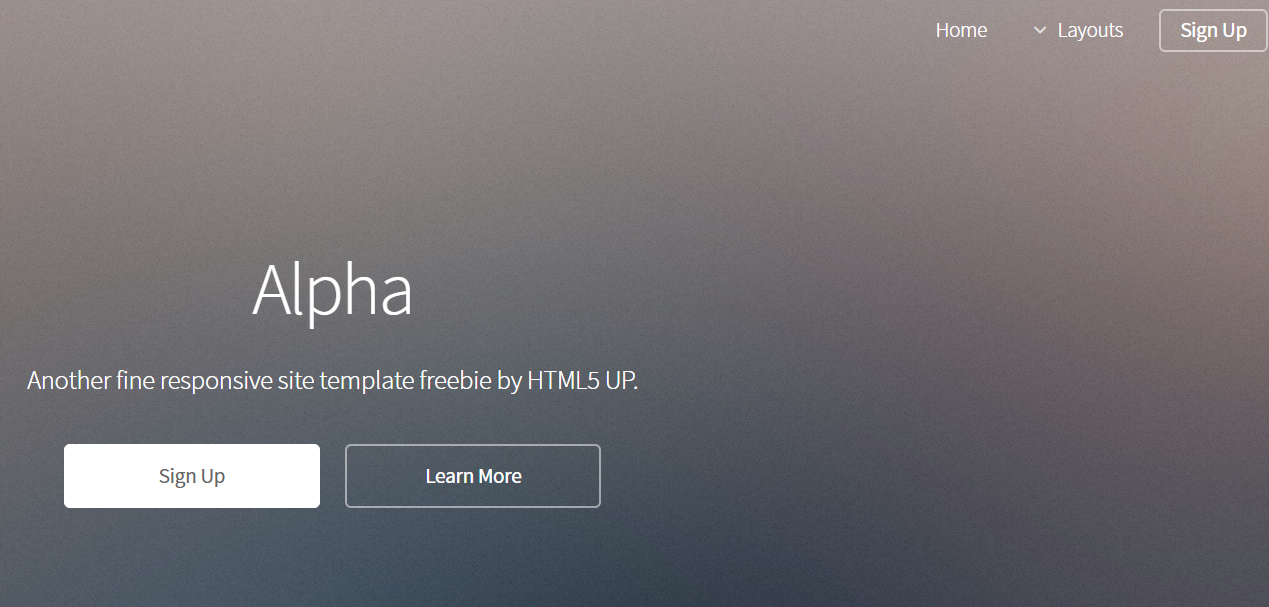
Demo reka bentuk responsif mewah
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Apakah reka bentuk adaptif dan responsif?
Apakah reka bentuk adaptif dan responsif?
18 Feb 2025
Reka bentuk adaptif dan responsif: Perbezaan utama Reka bentuk penyesuaian dan reka bentuk responsif adalah dua kaedah reka bentuk web yang berbeza. Reka bentuk penyesuaian menggunakan susun atur statik berdasarkan titik putus dan tidak bertindak balas selepas memuatkan; Reka bentuk yang dipilih untuk projek bergantung kepada keperluan khusus. Reka bentuk penyesuaian menyediakan pengalaman pengguna yang lebih disesuaikan kerana ia membolehkan reka bentuk khas untuk peranti yang berbeza, tetapi memerlukan lebih banyak kerja. Reka bentuk responsif lebih fleksibel dan mudah dilaksanakan, tetapi mungkin tidak memberikan pengalaman yang disesuaikan yang sama. Melaksanakan reka bentuk penyesuaian boleh meningkatkan kelajuan pemuatan laman web kerana ia hanya memuat sumber yang diperlukan oleh peranti tertentu. Walau bagaimanapun, ia memerlukan pemahaman yang mendalam tentang peranti yang berbeza yang digunakan oleh penonton sasaran dan boleh
 Apakah maksud reka bentuk responsif html5?
Apakah maksud reka bentuk responsif html5?
20 Jun 2022
Reka bentuk responsif HTML5 bermaksud menggunakan susun atur peratusan untuk mencipta antara muka yang cair dan fleksibel, manakala menggunakan pertanyaan media untuk mengehadkan julat elemen yang berubah-ubah adalah berdasarkan teknologi seperti reka letak bendalir, gambar fleksibel, jadual fleksibel, video fleksibel dan; kombinasi pertanyaan media.
 Cara melihat reka bentuk responsif Bootstrap
Cara melihat reka bentuk responsif Bootstrap
07 Apr 2025
Reka bentuk responsif Bootstrap secara automatik menyesuaikan kesan paparan halaman pada saiz skrin yang berbeza melalui pertanyaan media CSS. Ia mempamerkan satu siri titik putus di bawah saiz skrin yang berbeza, dan gaya yang berbeza digunakan secara dinamik mengikut lebar skrin untuk mencapai penyesuaian halaman.
 Bootstrap: Kunci reka bentuk web responsif
Bootstrap: Kunci reka bentuk web responsif
08 May 2025
Bootstrap adalah rangka kerja front-end sumber terbuka yang dibangunkan oleh Twitter, menyediakan komponen CSS dan JavaScript yang kaya, memudahkan pembinaan laman web responsif. 1) Sistem gridnya didasarkan pada susun atur 12-kolumn, dan paparan unsur-unsur di bawah saiz skrin yang berbeza dikawal melalui nama kelas. 2) Perpustakaan komponen termasuk butang, bar navigasi, dan lain -lain, yang mudah disesuaikan dan digunakan. 3) Prinsip kerja bergantung kepada fail CSS dan JavaScript, dan anda perlu memberi perhatian kepada pengendalian kebergantungan dan konflik gaya. 4) Contoh penggunaan menunjukkan penggunaan asas dan lanjutan, menekankan kepentingan fungsi tersuai. 5) Kesalahan biasa termasuk kesilapan pengiraan sistem grid dan liputan gaya, yang memerlukan debugging menggunakan alat pemaju. 6) Cadangan Pengoptimuman Prestasi Hanya memperkenalkan komponen yang diperlukan dan menyesuaikan sampel menggunakan preprocessors
 Perbezaan antara reka bentuk Adaptif dan Responsif
Perbezaan antara reka bentuk Adaptif dan Responsif
08 Jan 2025
Banyak soalan ditanya tentang perbezaan antara reka bentuk web Responsif dan Adaptif Kedua-dua istilah ini digunakan secara meluas dalam pengaturcaraan web.
 Makna dan tujuan reka bentuk web responsif
Makna dan tujuan reka bentuk web responsif
17 Feb 2025
Reka bentuk web responsif: disesuaikan dengan semua skrin Reka Bentuk Web Responsif (RWD) adalah kaedah reka bentuk yang membolehkan laman web menyesuaikan diri dengan skrin semua saiz dan penting untuk menyokong peningkatan jumlah peranti untuk melayari laman web. RWD mengikuti prinsip pembangunan "Jangan Ulangi Diri" (kering) dan bertujuan untuk menggunakan satu set kod agar sesuai dengan setiap peranti. Ini bermakna menulis satu set kod HTML, CSS, dan JavaScript dan memaparkan elemen dengan sewajarnya untuk setiap platform. Terdapat beberapa konsep reka bentuk yang berbeza untuk memori RWD, termasuk peningkatan progresif, penurunan yang elegan, dan keutamaan mudah alih. Pendekatan ini memberi tumpuan kepada aspek yang berbeza, seperti menyediakan kandungan kepada semua pengguna, bermula dengan versi penuh laman web, atau dari anak syarikat terkecil atau paling lemah, masing -masing
 Meningkatkan reka bentuk web responsif dengan RESS
Meningkatkan reka bentuk web responsif dengan RESS
20 Feb 2025
Jawatan ini ditaja oleh NetBiscuits. Terima kasih kerana menyokong penaja yang membuat SitePoint mungkin! Rata -rata, lebih daripada satu daripada tiga pelawat ke laman web anda menggunakan peranti mudah alih. Pada tahun lalu sahaja, penggunaan mudah alih telah meningkat sebanyak m
 Teknik biasa dalam reka bentuk web responsif
Teknik biasa dalam reka bentuk web responsif
23 Feb 2025
Artikel ini meneroka teknik yang berkesan untuk mewujudkan susun atur laman web yang responsif dan pengalaman pengguna. Kami akan mengkaji kaedah untuk membina grid cecair yang menyesuaikan diri dengan pelbagai saiz skrin, memastikan pengalaman pengguna yang konsisten merentasi peranti. Kami akan menjadi
 Panduan Pemula untuk Reka Bentuk Web Responsif
Panduan Pemula untuk Reka Bentuk Web Responsif
31 Dec 2024
Reka Bentuk Web Responsif (RWD) ialah pendekatan reka bentuk yang memastikan tapak web kelihatan hebat dan berfungsi dengan baik pada semua peranti, daripada desktop hingga telefon pintar. Panduan ini akan membantu anda bermula dengan asas mencipta reka bentuk responsif. apa


Alat panas

Muat turun templat tapak web pengurusan backend hitam atmosfera yang biasa digunakan
Muat turun templat tapak web pengurusan latar belakang hitam atmosfera yang biasa digunakan, bingkai telah disediakan dan jenis templat boleh disesuaikan.

HTML5 templat laman web hospital pendaftaran janji temu dalam talian yang ringkas dan atmosfera
Templat tapak web hospital pendaftaran temu janji dalam talian yang ringkas dan elegan yang dibuat dengan HTML5 Ia mengandungi semua halaman berfungsi yang diperlukan untuk laman web hospital biasa.

Templat Laman Utama Pusat Beli Belah Peralatan Rumah Pintar
Muat turun templat laman web pusat beli-belah perkakas rumah pintar.

Set penuh templat tapak web sistem pengurusan belakang pusat beli-belah am atmosfera
Muat turun set lengkap templat tapak web untuk sistem pengurusan belakang pusat beli-belah am atmosfera.

Laman web rasmi syarikat teknologi rangkaian responsif atmosfera skrin lebar HTML5
Muat turun set penuh templat tapak web HTML5 untuk tapak web rasmi syarikat teknologi rangkaian dengan gaya responsif skrin lebar dan atmosfera.