JavaScript 프로그램 구성의 디자인 패턴에 조합 패턴 사용(고급)
조합 패턴은 일반적으로 일련의 유사한 작은 개체를 큰 개체로 결합합니다. 이 큰 개체는 내부의 작은 개체를 조작할 수 있는 인터페이스를 제공합니다. JavaScript 프로그램의 디자인 패턴에서 조합 패턴을 자세히 살펴보겠습니다. 구성
정의
구성은 이름에서 알 수 있듯이 여러 부분을 포함하는 개체에서 단일 엔터티를 만드는 것을 의미합니다. 이 단일 엔터티는 이러한 모든 부분에 대한 액세스 포인트 역할을 하며, 이는 작업을 크게 단순화하지만 조합에 포함된 부분 수를 명확하게 표시할 수 있는 암시적인 방법이 없기 때문에 상당히 기만적일 수도 있습니다.
조합 패턴의 목표는 클라이언트 프로그램을 복잡한 요소의 내부 아키텍처에서 분리하여 클라이언트 프로그램이 모든 하위 요소를 동일하게 처리하도록 하는 것입니다.
각 자식 노드는 복잡한 존재를 만들 수 있습니다. 부모 노드의 경우 자식 노드의 복잡성이나 자식 노드 구현의 복잡성을 알 필요가 없습니다. , 그런 다음 하위 노드를 사용할 수 있습니다. 아버지와 아들의 관계를 단순화했습니다.
자식 노드의 경우에도 마찬가지입니다. 과도한 인터페이스 노출은 때로는 남용이 되며 외부 의존도를 감소시킵니다.
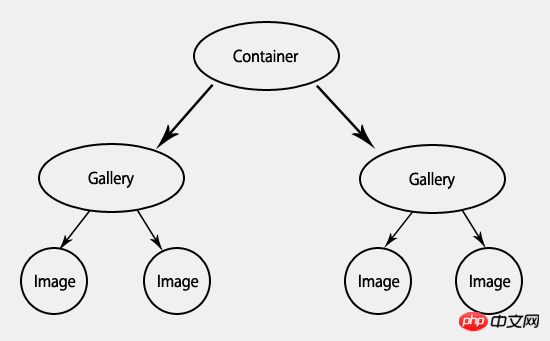
예제조합을 설명하려면 예를 사용하는 것이 가장 좋습니다. 아래 이미지에서는 두 가지 유형의 개체를 볼 수 있습니다. 컨테이너와 라이브러리는 컴포지션이고 이미지는 나뭇잎입니다. 컴포지션은 하위 항목을 호스팅할 수 있지만 일반적으로 추가 동작을 구현하지 않습니다. 잎에는 대부분의 동작이 포함되어 있지만 적어도 전통적인 구성 예에서는 자식을 호스팅할 수 없습니다.

이 예시는 결합 모드 예시로 이미지 갤러리를 생성합니다. 앨범, 라이브러리, 이미지의 세 가지 수준만 있습니다. 위 그림과 같이 앨범과 라이브러리는 그룹화되고 이미지는 나뭇잎이 됩니다. 이는 컴포지션 자체에 필요한 것보다 더 명시적인 구조이지만 이 예에서는 이러한 레이어를 컴포지션이나 블레이드로만 제한하는 것이 합리적입니다. 표준 구성은 블레이드를 가질 수 있는 구조 수준을 제한하지 않으며 블레이드 수도 제한하지 않습니다.
시작하려면 먼저 앨범과 라이브러리에 대한 GalleryComposite "클래스"를 만들어야 합니다. 프로세스를 단순화하기 위해 DOM 조작을 수행하기 위해 jQuery를 사용하고 있습니다.
var GalleryComposite = function (heading, id) {
this.children = [];
this.element = $('<p id="' + id + '" class="composite-gallery"></p>')
.append('<h2>' + heading + '</h2>');
}
GalleryComposite.prototype = {
add: function (child) {
this.children.push(child);
this.element.append(child.getElement());
},
remove: function (child) {
for (var node, i = 0; node = this.getChild(i); i++) {
if (node == child) {
this.children.splice(i, 1);
this.element.detach(child.getElement());
return true;
}
if (node.remove(child)) {
return true;
}
}
return false;
},
getChild: function (i) {
return this.children[i];
},
hide: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.hide();
}
this.element.hide(0);
},
show: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.show();
}
this.element.show(0);
},
getElement: function () {
return this.element;
}
}이 포지션이 좀 까다로운데 좀 더 설명해주실 수 있나요? 추가, 제거 및 getChild getChild 메소드를 모두 사용하여 이 조합을 작성합니다. 이 예에서는 실제로 제거 및 getChild를 사용하지 않지만 동적 조합을 만드는 데 유용합니다. hide, show 및 getElement 메소드는 DOM을 조작하는 데 사용됩니다. 컴포지션은 라이브러리를 표현하여 페이지에서 사용자에게 표시되도록 만들어졌습니다. 이 조합은 숨기기 및 표시를 통해 이러한 라이브러리 요소를 제어합니다. 앨범에서 hide를 호출하면 전체 앨범이 사라지거나 단일 이미지에 대해 호출하면 해당 이미지만 사라지게 됩니다.
이제 GalleryImage 클래스를 만듭니다. GalleryComposite와 정확히 동일한 접근 방식을 사용합니다. 즉, 이미지가 리프이므로 자식이 없는 것처럼 자식 관련 메서드에 실제로 아무 작업도 수행하지 않는다는 점을 제외하면 동일한 인터페이스를 구현합니다. 컴포지션 요소는 다른 컴포지션 요소를 추가하는지 리프를 추가하는지 알 수 없기 때문에 동일한 인터페이스를 사용하여 컴포지션을 실행해야 합니다. 따라서 해당 하위 항목에서 이러한 메서드를 호출하려면 오류 없이 완전히 정상적으로 실행되어야 합니다.
var GalleryImage = function (src, id) {
this.children = [];
this.element = $('<img />')
.attr('id', id)
.attr('src', src);
}
GalleryImage.prototype = {
// Due to this being a leaf, it doesn't use these methods,
// but must implement them to count as implementing the
// Composite interface
add: function () { },
remove: function () { },
getChild: function () { },
hide: function () {
this.element.hide(0);
},
show: function () {
this.element.show(0);
},
getElement: function () {
return this.element;
}
}이제 개체 프로토타입을 만들었으므로 사용할 수 있습니다. 아래에서는 실제로 이미지 라이브러리를 빌드하는 코드를 볼 수 있습니다.
var container = new GalleryComposite('', 'allgalleries'); var gallery1 = new GalleryComposite('Gallery 1', 'gallery1'); var gallery2 = new GalleryComposite('Gallery 2', 'gallery2'); var image1 = new GalleryImage('image1.jpg', 'img1'); var image2 = new GalleryImage('image2.jpg', 'img2'); var image3 = new GalleryImage('image3.jpg', 'img3'); var image4 = new GalleryImage('image4.jpg', 'img4'); gallery1.add(image1); gallery1.add(image2); gallery2.add(image3); gallery2.add(image4); container.add(gallery1); container.add(gallery2); // Make sure to add the top container to the body, // otherwise it'll never show up. container.getElement().appendTo('body'); container.show();
조합 모드의 이점: 간단한 작업은 복잡한 결과를 생성할 수도 있습니다. 최상위 개체에 대해서만 작업을 수행하고 각 하위 개체가 자체적으로 작업을 전달하도록 하면 됩니다. 이는 반복해서 수행되는 작업에 특히 유용합니다.
구성 모드에서는 개별 개체 간의 결합이 매우 느슨합니다. 동일한 인터페이스를 구현하는 한 위치를 변경하거나 교체하는 것은 매우 쉽습니다. 이는 코드 재사용을 촉진하고 코드 리팩토링도 용이하게 합니다.
최상위 복합 개체에 작업이 수행될 때마다 실제로 노드를 찾기 위해 전체 구조에 대해 깊이 우선 검색을 수행하고 있으며, 복합 개체를 만든 프로그래머는 이러한 세부 사항에 대해 전혀 모릅니다. 이 계층 구조에서 노드를 추가, 삭제 및 찾는 것은 매우 쉽습니다.
컴포지션 패턴의 단점: 컴포지션 개체의 사용 용이성은 지원하는 각 작업의 비용을 가릴 수 있습니다. 복합 개체에 의해 호출된 모든 작업은 모든 하위 개체에 전달되므로 계층 구조가 크면 시스템 성능에 영향을 미칩니다. 컴포지션 패턴을 올바르게 작동하려면 특정 형태의 인터페이스를 사용해야 합니다.
복합 개체와 노드 클래스가 HTML 요소의 패키징 도구로 사용되는 경우 복합 개체는 HTML의 사용 규칙을 준수해야 합니다. 예를 들어 테이블을 복합 개체로 변환하기가 어렵습니다.
인터페이스 검사가 엄격할수록 결합된 개체 클래스의 신뢰성이 높아집니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JavaScript 디자인 패턴 개발에서 조합 패턴 사용에 대한 튜토리얼(고급)
JavaScript 개발에서 디자인 패턴에 외관 패턴 적용(고급)
JavaScript에서 디자인 패턴에 어댑터 패턴을 구현하는 방법에 대한 자세한 설명(그래픽 튜토리얼)
위 내용은 JavaScript 프로그램 구성의 디자인 패턴에 조합 패턴 사용(고급)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7891
7891
 15
15
 1650
1650
 14
14
 1411
1411
 52
52
 1302
1302
 25
25
 1248
1248
 29
29
 Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크에서 디자인 패턴과 아키텍처 패턴의 차이점은 디자인 패턴이 클래스와 객체(예: 팩토리 패턴) 간의 상호 작용에 중점을 두고 소프트웨어 디자인의 일반적인 문제에 대한 추상적인 솔루션을 정의한다는 것입니다. 아키텍처 패턴은 계층화된 아키텍처와 같은 시스템 구성 요소의 구성 및 상호 작용에 중점을 두고 시스템 구조와 모듈 간의 관계를 정의합니다.
 Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
데코레이터 패턴은 원래 클래스를 수정하지 않고도 객체 기능을 동적으로 추가할 수 있는 구조적 디자인 패턴입니다. 추상 컴포넌트, 콘크리트 컴포넌트, 추상 데코레이터, 콘크리트 데코레이터의 협업을 통해 구현되며, 변화하는 요구에 맞게 클래스 기능을 유연하게 확장할 수 있습니다. 이 예에서는 우유와 모카 데코레이터가 총 $2.29의 가격으로 Espresso에 추가되어 객체의 동작을 동적으로 수정하는 데코레이터 패턴의 힘을 보여줍니다.
 PHP 디자인 패턴 실제 사례 분석
May 08, 2024 am 08:09 AM
PHP 디자인 패턴 실제 사례 분석
May 08, 2024 am 08:09 AM
1. 팩토리 패턴: 객체 생성과 비즈니스 로직을 분리하고, 팩토리 클래스를 통해 지정된 형태의 객체를 생성합니다. 2. 관찰자 패턴: 주체 개체가 관찰자 개체에 상태 변경을 알리도록 허용하여 느슨한 결합 및 관찰자 패턴을 달성합니다.
 디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴은 재사용 및 확장 가능한 솔루션을 제공하여 코드 유지 관리 문제를 해결합니다. 관찰자 패턴: 개체가 이벤트를 구독하고 이벤트가 발생할 때 알림을 받을 수 있도록 합니다. 팩토리 패턴: 구체적인 클래스에 의존하지 않고 객체를 생성하는 중앙 집중식 방법을 제공합니다. 싱글톤 패턴: 클래스에 전역적으로 액세스 가능한 개체를 만드는 데 사용되는 인스턴스가 하나만 있는지 확인합니다.
 PHP 디자인 패턴: 실제 테스트 중심 개발
Jun 03, 2024 pm 02:14 PM
PHP 디자인 패턴: 실제 테스트 중심 개발
Jun 03, 2024 pm 02:14 PM
TDD는 고품질 PHP 코드를 작성하는 데 사용됩니다. 단계에는 테스트 사례 작성, 예상 기능 설명 및 실패 만들기가 포함됩니다. 과도한 최적화나 세부 설계 없이 테스트 케이스만 통과하도록 코드를 작성합니다. 테스트 케이스를 통과한 후 코드를 최적화하고 리팩터링하여 가독성, 유지 관리성 및 확장성을 향상시킵니다.
 Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
어댑터 패턴은 호환되지 않는 개체가 함께 작동할 수 있도록 하는 구조적 디자인 패턴입니다. 이는 개체가 원활하게 상호 작용할 수 있도록 하나의 인터페이스를 다른 인터페이스로 변환합니다. 개체 어댑터는 적응된 개체를 포함하는 어댑터 개체를 만들고 대상 인터페이스를 구현하여 어댑터 패턴을 구현합니다. 실제적인 경우 클라이언트(예: MediaPlayer)는 어댑터 모드를 통해 고급 형식 미디어(예: VLC)를 재생할 수 있지만 클라이언트 자체는 일반 미디어 형식(예: MP3)만 지원합니다.
 Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크는 다음을 포함한 다양한 디자인 패턴을 적용합니다. 싱글톤 패턴: @Singleton 주석을 통해 클래스에 인스턴스가 하나만 있는지 확인합니다. 팩토리 메소드 패턴: @Provides 주석을 통해 팩토리 메소드를 생성하고 종속성 주입 중에 객체 인스턴스를 얻습니다. 전략 모드: 알고리즘을 다양한 전략 클래스로 캡슐화하고 @Named 주석을 통해 특정 전략을 지정합니다.
 Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용하면 향상된 코드 가독성, 유지 관리성 및 확장성이 향상된다는 이점이 있습니다. 단점으로는 복잡성, 성능 오버헤드, 과도한 사용으로 인한 가파른 학습 곡선 등이 있습니다. 실제 사례: 프록시 모드는 개체를 지연 로드하는 데 사용됩니다. 디자인 패턴을 현명하게 사용하여 장점을 활용하고 단점을 최소화하세요.




