How to use Node to build HTTPS service
How to use Node to build HTTPS service? The following article will introduce to you how to build Https service with Node.js. I hope it will be helpful to you!

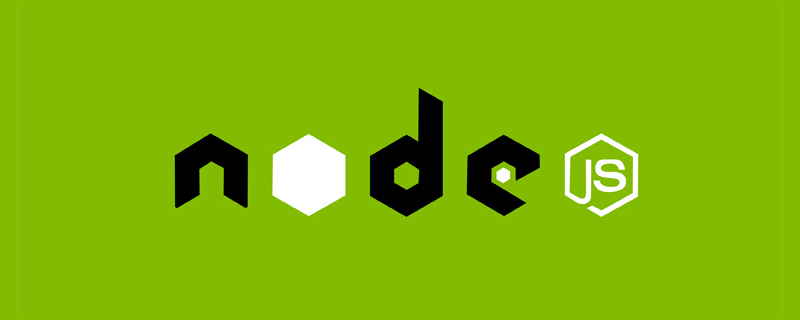
#Node.js is used to provide background services for mini programs, and the domain name must be HTTPS protocol. It is very simple to open the HTTP service in Node.js, as follows:
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/html;charset=utf8' });
res.end('访问成功')
});
server.listen(8080, () => {
console.log('服务已开启');
}) If you want to use the HTTPS service, you need two steps: 1. You need an SSL certificate; 2. Use Node.js’ own HTTPS module.
If you want to use the HTTPS service, you need two steps: 1. You need an SSL certificate; 2. Use Node.js’ own HTTPS module.
SSL Certificate
There are two ways to obtain an SSL certificate:
- Generate the SSL certificate yourself with the help of the openSSL tool [Related tutorial recommendations: nodejs video tutorial, Programming teaching]
- Download the free/paid SSL certificate provided by some platforms (recommended)
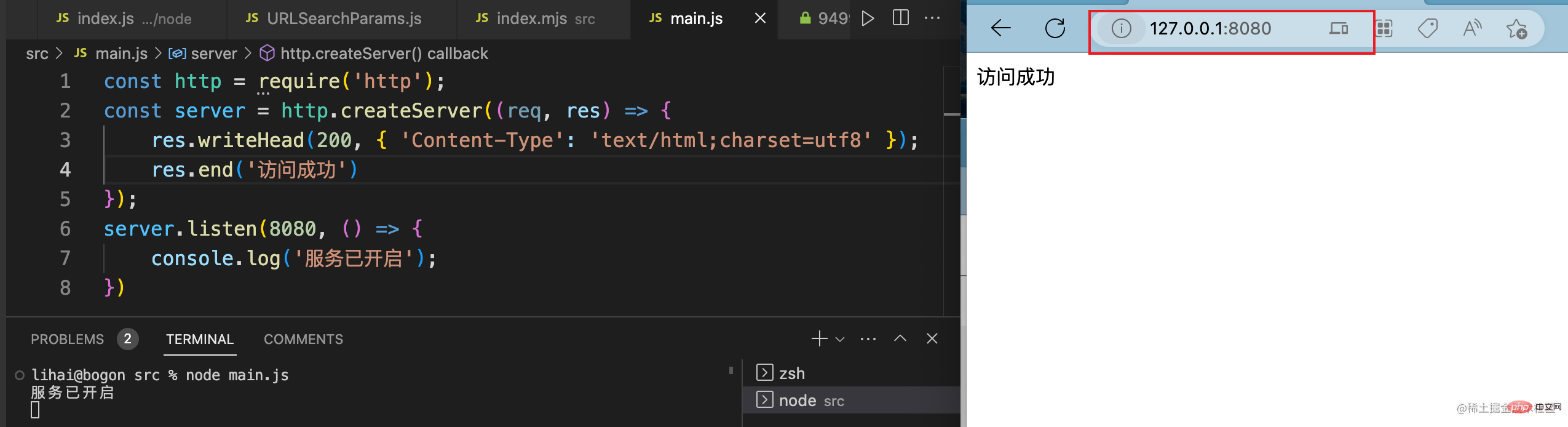
I use a cloud platform to provide free certificates

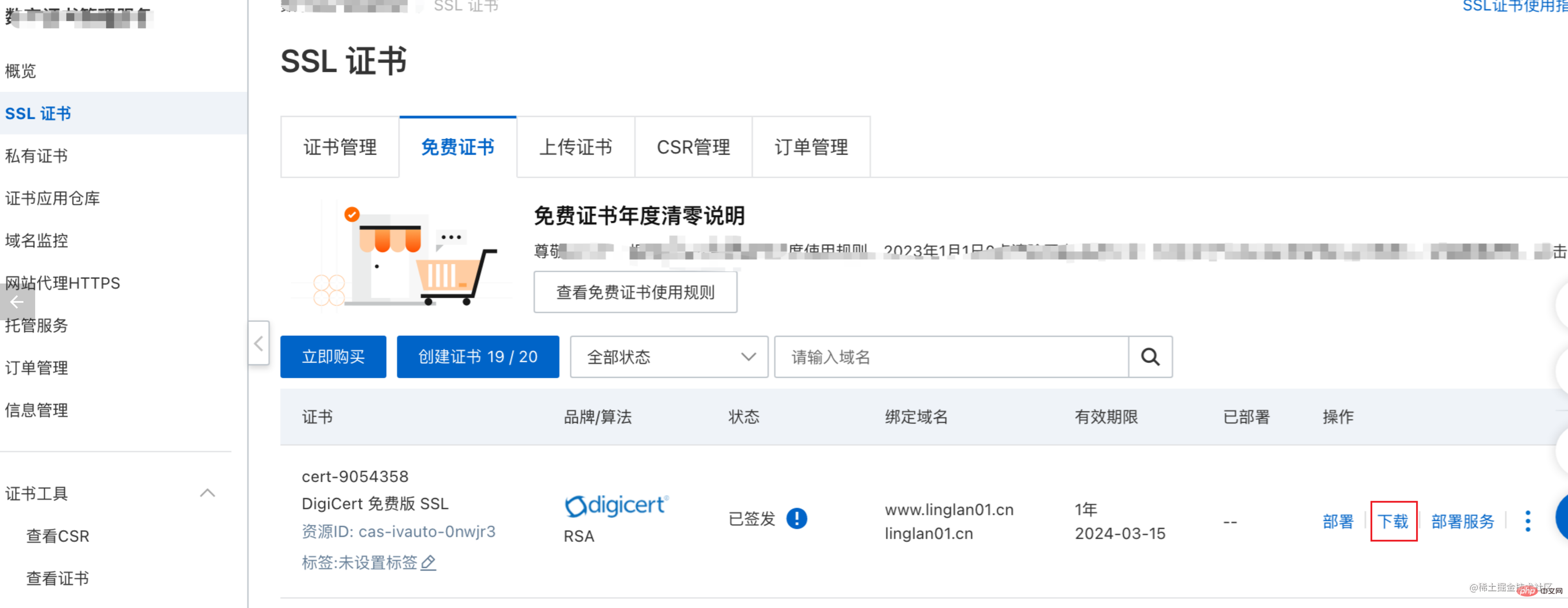
Click to download and select the server type

The downloaded files have the suffixes .key and .pem respectively. The .key file is the base64 encrypted private key, and the .pem file is base64 encrypted. Certificate

Use Node.js's own Https module to open a service
Compared with Http, it has one more options parameter.
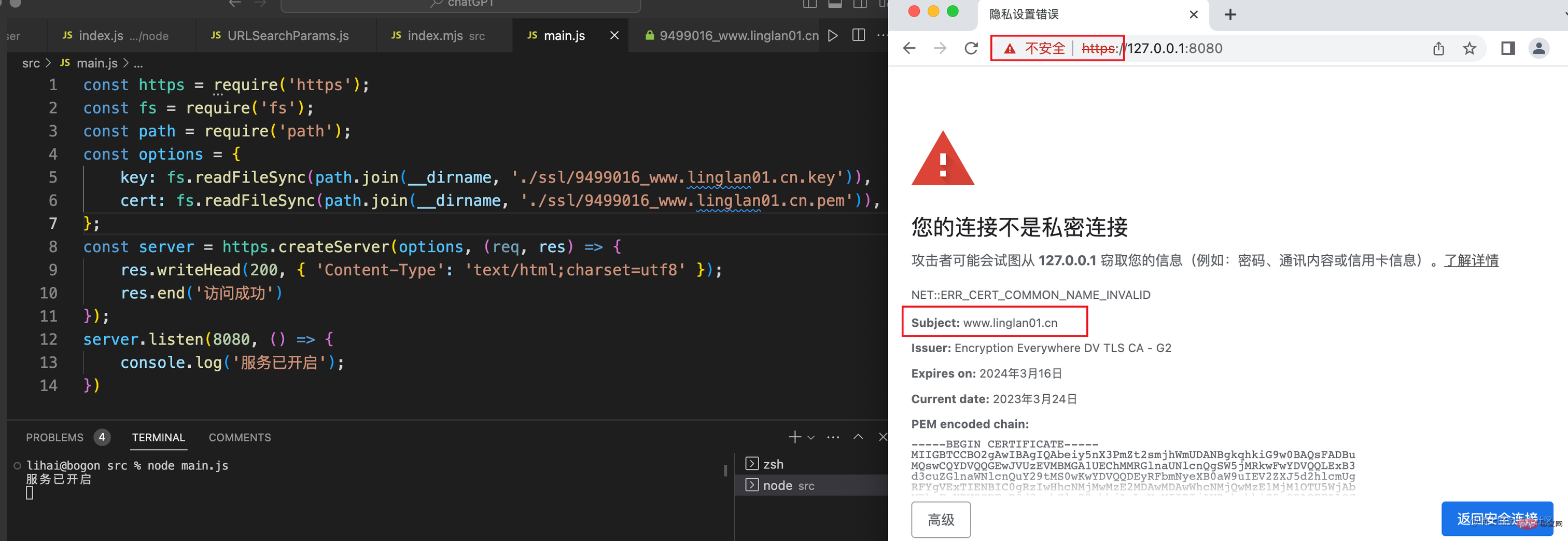
const https = require('https');
const fs = require('fs');
const path = require('path');
const options = {
key: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.key')),
cert: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.pem')),
};
const server = https.createServer(options, (req, res) => {
res.writeHead(200, { 'Content-Type': 'text/html;charset=utf8' });
res.end('访问成功')
});
server.listen(8080, () => {
console.log('服务已开启');
})Because the domain name I bound to the SSL certificate is www.linglan01.cn, when I use https://127.0.0.1:8080 to access the service, If the bound domain name does not match, access will be blocked and only www.linglan01.cn will be allowed to access.

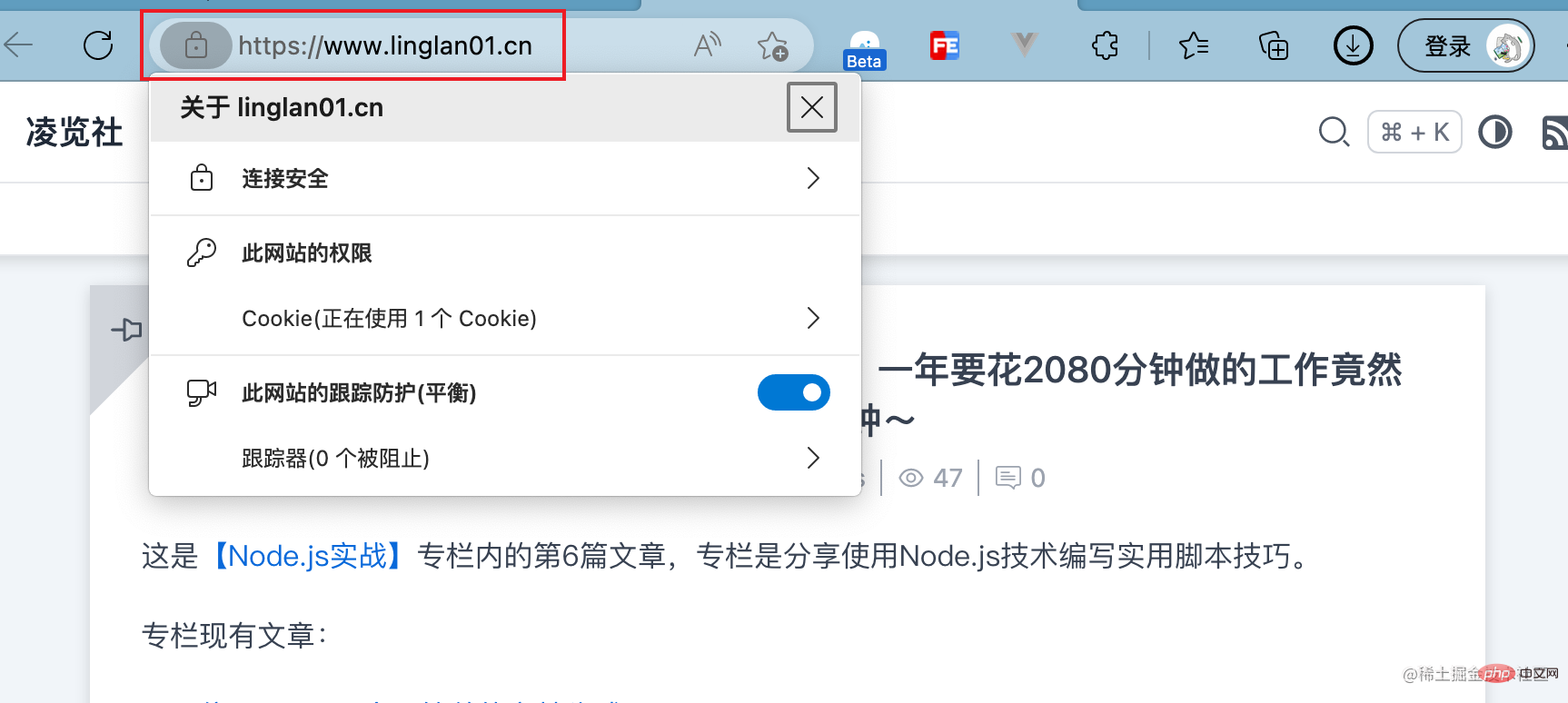
Use the domain name www.linglan01.cn for normal access.

Use the Express framework to enable Https
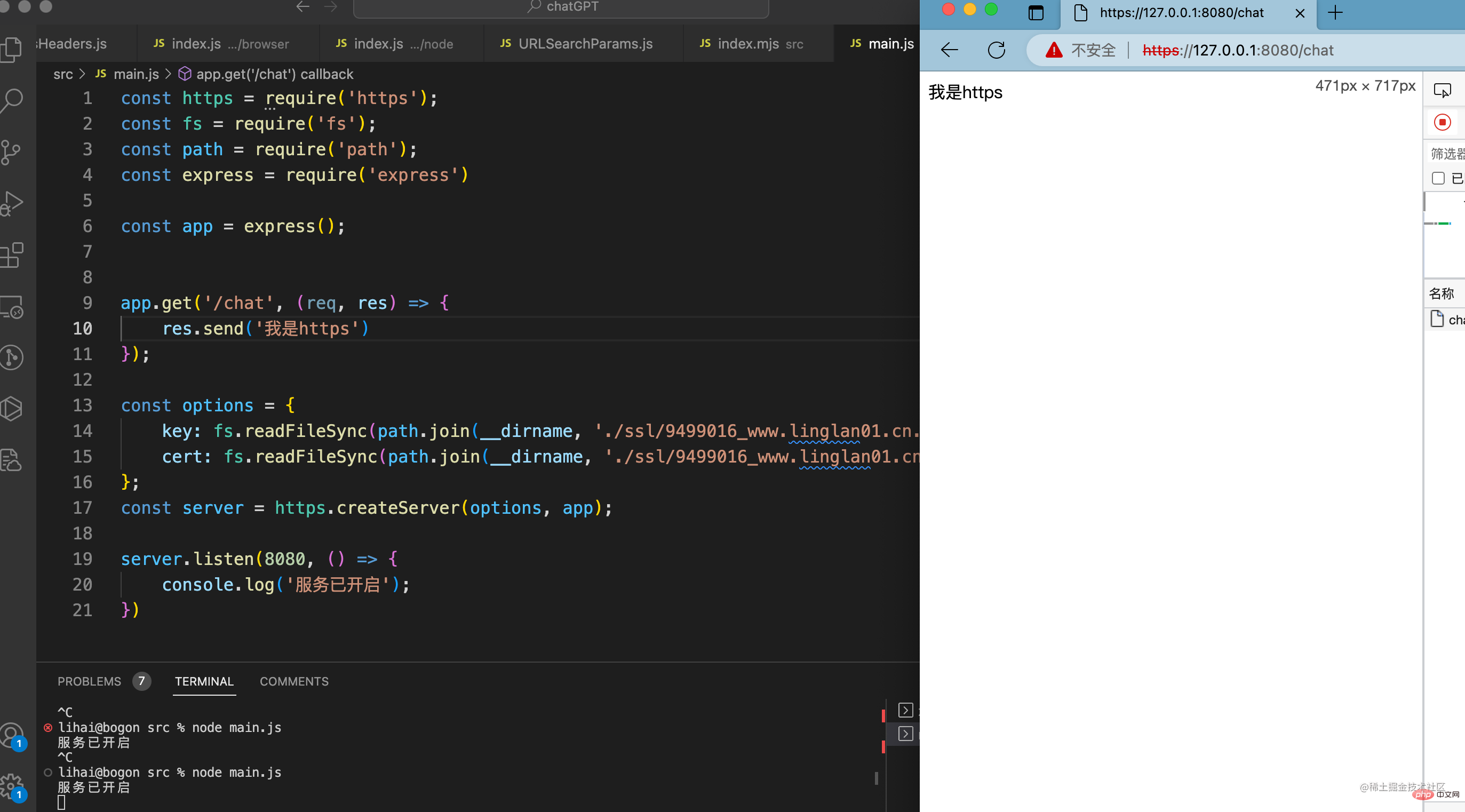
At work, I definitely use the community's Express and other frameworks for development. I want to use Express and other frameworks It is also very easy to enable Https in Express. Take Express as an example:
const https = require('https');
const fs = require('fs');
const path = require('path');
const express = require('express')
const app = express();
app.get('/chat', (req, res) => {
res.send('我是https')
});
const options = {
key: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.key')),
cert: fs.readFileSync(path.join(__dirname, './ssl/9499016_www.linglan01.cn.pem')),
};
const server = https.createServer(options, app);
server.listen(8080, () => {
console.log('服务已开启');
})
Summary
It is not difficult to build Https service in Node.js. Node.js has provided us with the Https module to quickly complete the construction. The Https service will actually only be used in the online environment. If the local environment also requires it, we can also use the openSSL tool to generate a certificate.
For more node-related knowledge, please visit: nodejs tutorial!
The above is the detailed content of How to use Node to build HTTPS service. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node with nvm: 1. Download "nvm-setup.zip" and install it on the C drive; 2. Configure environment variables and check the version number through the "nvm -v" command; 3. Use the "nvm install" command Install node; 4. Delete the installed node through the "nvm uninstall" command.
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
This article will share with you Node's process management tool "pm2", and talk about why pm2 is needed, how to install and use pm2, I hope it will be helpful to everyone!
 What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
npm node gyp fails because "node-gyp.js" does not match the version of "Node.js". The solution is: 1. Clear the node cache through "npm cache clean -f"; 2. Through "npm install -g n" Install the n module; 3. Install the "node v12.21.0" version through the "n v12.21.0" command.
 Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
How to package nodejs executable file with pkg? The following article will introduce to you how to use pkg to package a Node project into an executable file. I hope it will be helpful to you!
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 A brief analysis of how node implements ocr
Oct 31, 2022 pm 07:09 PM
A brief analysis of how node implements ocr
Oct 31, 2022 pm 07:09 PM
How to implement OCR (optical character recognition)? The following article will introduce to you how to use node to implement OCR. I hope it will be helpful to you!




