A brief analysis of how to use Api proxy in Angular
This article will introduce to you how to use Api proxy in Angular, and talk about using angualr to explain the topic of proxy api docking. I hope it will be helpful to everyone!

As a front-end developer, we often interface with the back-end. However, we always encounter cross-domain problems during the docking process. So how do we What's the solution?
This article uses angualr to explain the topic of agent api docking. [Related tutorial recommendations: "angular tutorial"]
First of all, let's understand what cross-domain is.
Cross-domain
Simple understanding: When a request is made, the protocol, domain name (ip address), portThree partsThe difference between any current page’s url is cross-domain.
Take my site https://jimmyarea.com as an example:
| Requested address | Whether it is cross-domain | Reason |
|---|---|---|
| jimmyarea.com | Yes | The protocols are different |
| jimmyarea.cn | is a different address from | |
| https://127.0.0.1:9000 | Yes | The address and port number are different |
##Agent
At this time, we can use the proxy to locally jointly debug theapi addresses of different environments.
proxy.conf.json in the root directory of the project.
https://jimmyarea.com/api/public/article?page=-1 as an example:
{
"/api": {
"target": "https://jimmyarea.com/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "/api"
}
}
}target is the address of the proxy, pathRewrite is the rewrite of the prefix of the proxy.
package.json, indicating that it is used for debugging in the development environment.
"script": {
"dev": "ng serve --proxy-config=proxy.conf.json",
}npm run dev Start the project and bring the agent. Every time the proxy file changes, you need to restart the command line~
Verification
We create a newarticle Service, where the article.service.ts file content is as follows:
import { Injectable } from '@angular/core';
// http 客户端
import { HttpClient } from '@angular/common/http'
@Injectable({
providedIn: 'root'
})
export class ArticleService {
constructor(
private http: HttpClient
) { }
// 获取文章列表
getArticleList() {
return this.http.get('/api/public/article', {
// 返回类型
responseType: 'json',
// 请求的参数
params: {
page: -1
}
})
}
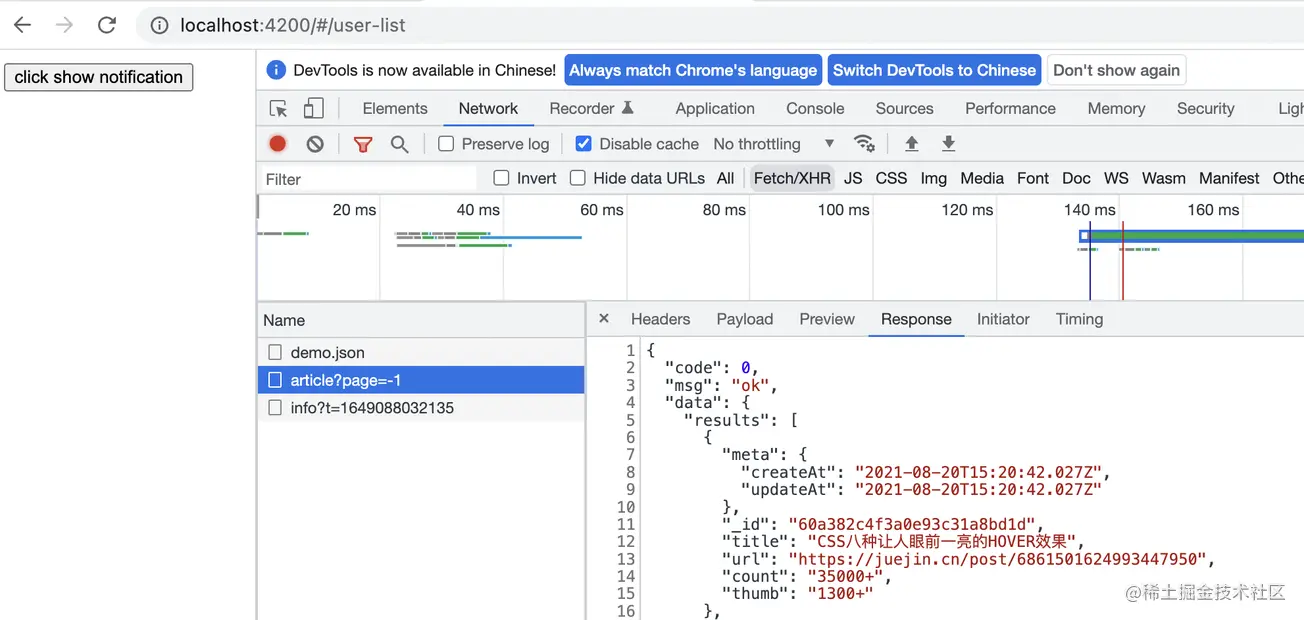
}http://localhost:4200/api/public/article ?page=-1, actually accessing the address https://jimmyarea.com/api/public/article?page=-1. We can call and verify it in user-list.component.ts:
ngOnInit():void {
this.articleService.getArticleList().subscribe({
next: (data: any) => {
console.log(data)
},
error: () => {}
})
// ...
}
Good Job, Bro. We can perfectly proxy the address given by the backend and debug it, and the proxy can proxy more than one address. Readers can write multiple proxy addresses to verify~
[End]For more programming-related knowledge, please visit:Introduction to Programming! !
The above is the detailed content of A brief analysis of how to use Api proxy in Angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






