 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A clever talk about the two public members of event in JavaScript events: properties and methods
A clever talk about the two public members of event in JavaScript events: properties and methods
A clever talk about the two public members of event in JavaScript events: properties and methods
The public members of events in DOM include properties and methods. The types of events triggered are different, and the available properties and methods are different. However, all events in the DOM have public members. This article mainly introduces the public members (properties and methods) of events in javaScript events. It is very good and has reference value. Friends in need can refer to it
1. Public members of the event object
1. Public members of the event in the DOM
The event object contains and creates it Properties and methods related to specific events. The types of events triggered are different, and the available properties and methods are different. However, all events in the DOM have the following public members.

a. Compare currentTarget and target
Inside the event handler, the object this is always equal to the value of currentTarget, while target only contains the actual target of the event .
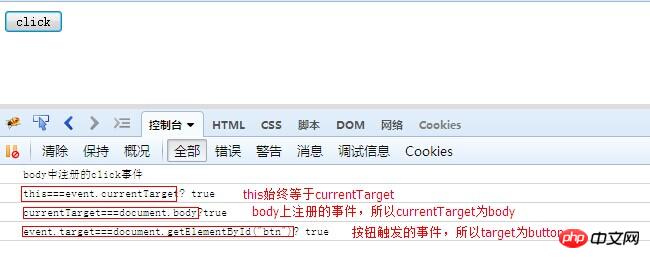
For example: There is a button on the page, and a click event is registered in the body (the parent node of the button). When the button is clicked, the click event will bubble up to the body for processing.
<body>
<input id="btn" type="button" value="click"/>
<script>
document.body.onclick=function(event){
console.log("body中注册的click事件");
console.log("this===event.currentTarget? "+(this===event.currentTarget)); //true
console.log("currentTarget===document.body?"+(event.currentTarget===document.body)); //true
console.log('event.target===document.getElementById("btn")? '+(event.target===document.getElementById("btn"))); //true
}
</script>
</body>The running result is:

b. Through the type attribute, it can be processed in a function Multiple events.
Principle: By detecting the event.type attribute, different events are processed differently.
Example: Define a handler function to handle three types of events: click, mouseover, mouseout.
<body>
<input id="btn" type="button" value="click"/>
<script>
var handler=function(event){
switch (event.type){
case "click":
alert("clicked");
break;
case "mouseover":
event.target.style.backgroundColor="pink";
break;
case "mouseout":
event.target.style.backgroundColor="";
}
};
var btn=document.getElementById("btn");
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
</script>
</body>Running effect: Click the button and a pop-up box will pop up. When the mouse passes over the button, the button background color changes to pink; when the mouse leaves the button, the background color returns to the default.
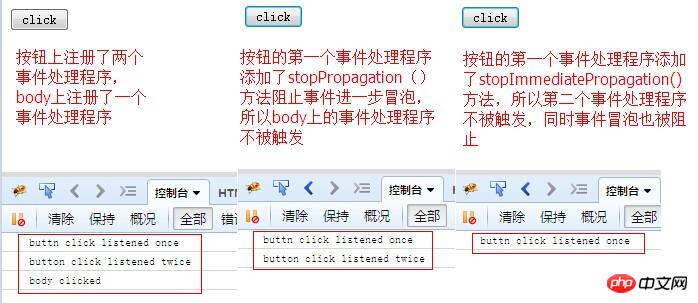
c, stopPropagation() and stopImmediatePropagation() comparison
Same: stopPropagation() and stopImmediatePropagation() can both be used to cancel further capturing or bubbling of events.
Difference: The difference between the two is that when an event has multiple event handlers, stopImmediatePropagation() can prevent subsequent event handlers from being called.
Example:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",function(event){
console.log("buttn click listened once");
// event.stopPropagation();//取消注释查看效果
// event.stopImmediatePropagation();//取消注释查看效果
},false);
btn.addEventListener("click",function(){
console.log("button click listened twice");
},false);
document.body.onclick= function (event) {
console.log("body clicked");
}
</script>
</body>Operation effect:

d、eventPhase
The eventPhase value is 1 in the capture phase, 2 in the target phase, and 3 in the bubbling phase.
Example:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.onclick= function (event) {
console.log("按钮DOM0级方法添加事件处理程序eventPhase值为?"+event.eventPhase);
}
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为true时eventPhase值为?"+event.eventPhase);
},true);
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为false时eventPhase值为?"+event.eventPhase);
},false);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在捕获阶段eventPhase值为?"+event.eventPhase);
},true);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在冒泡阶段eventPhase值为?"+event.eventPhase);
},false);
</script>Operation effect:

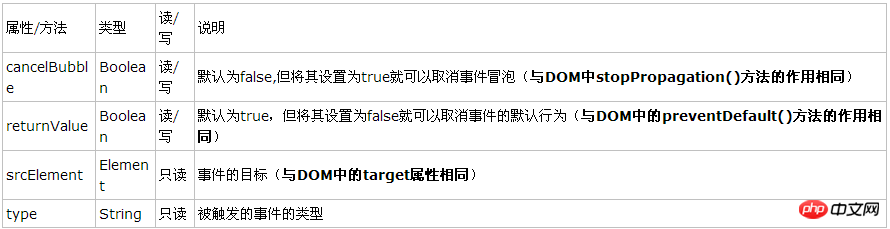
2, Public members of events in IE
The properties and methods of events in IE, like DOM, vary with event types, but there are also some public members that all objects have, and these Most members have corresponding DOM attributes or methods.

The above is the javaScript event learning summary introduced by the editor (4) related knowledge of the public members (properties and methods) of event. I hope it will be useful to everyone. Help, if you have any questions please leave me a message!
Related recommendations:
The above is the detailed content of A clever talk about the two public members of event in JavaScript events: properties and methods. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





