 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Understanding of actual parameters, formal parameters and closures of js functions
Understanding of actual parameters, formal parameters and closures of js functions
Understanding of actual parameters, formal parameters and closures of js functions
This article mainly introduces the understanding of actual parameters, formal parameters and closures of js functions. It has certain reference value. Now I share it with you. Friends in need can refer to it
Selecting formal parameters
1 |
|
is equivalent to
1 |
|
These two sentences are completely equivalent, except that the latter needs to declare a in advance
If the parameters are not passed in, the rest will be filled in undefined
Optional formal parameters: Use the comment /optional/ to emphasize that the parameters are optional, and put them at the end, otherwise null or undefined will be used as placeholders to pass Enter
Variable length actual parameter list
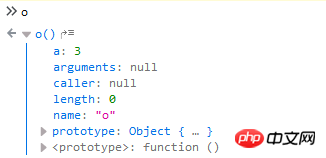
callee and caller
callee refers to the function currently being executed
caller refers to the function currently executing the function
Use object properties as actual parameters
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Function as value
Function can be passed into another function as value
Custom function properties
Function attributes can be customized
1 2 3 4 |
|

Function as a namespace
Variables declared in the function are visible throughout the function body (including within nested functions), are not visible outside the function. Variables not declared within any function are global variables. It is visible throughout the js program. In js, you cannot declare variables that are only visible within a code block. So it is often simple to define a function to use as a temporary namespace. Variables defined within this namespace will not pollute the global namespace.
It is precisely because if variables are defined globally, variable pollution will occur, and global variables will be polluted (well, this is a pitfall of dynamic languages), resulting in some unknown errors. Therefore, placing the variables in the function and calling it will pollute its global space and cause variable conflicts (especially in the browser environment, it is easy to cause various unknown errors, so it must be like this Do)
Call the function directly after defining the function
1 2 3 4 5 |
|
It is necessary to add (), because if you do not add (), the js interpreter will think it is a function declaration, and the function will be declared as a function To explain, the js interpreter does not allow the creation of an anonymous function declaration, so an error will be reported.
Adding () becomes a function expression, and the js interpreter runs to create an anonymous function expression
Closure
Finally reaches the closure. (Serious point Σ( ° △ °|||)︴)
(This is the most difficult part, the foundation of functional programming, and the most critical part of whether you can learn js well... Of course, es6 There is also an annoying arrow function)
Closure is an important basis for its functional programming
Like other languages, js adopts lexical scope, that is, the execution of the function depends on the scope of the variable. The domain is determined when the function is defined, not when it is called.
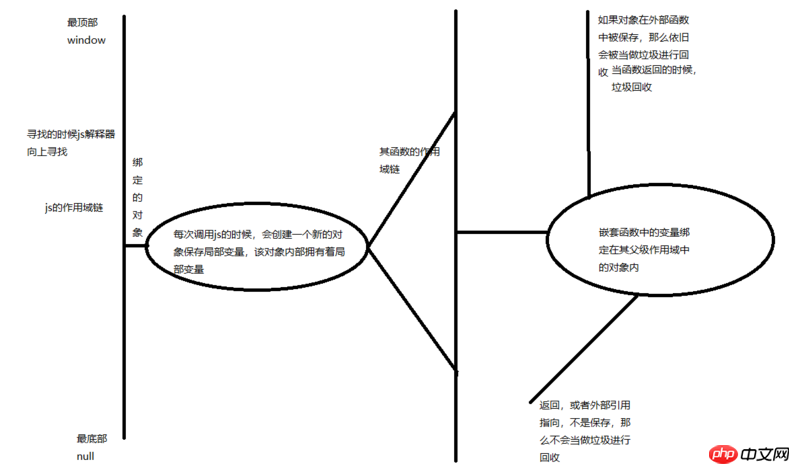
That is, the internal state of the function object of js not only contains the code logic of the function, but also must refer to the current scope chain (the scope of the variable is downward) Passed, the scope chain of the variable is searched upward when searching, until the top of the function) Function objects can be related to each other through the scope chain, Variables inside the function body can be saved in the function scope , that is, closure
is a very old term, which means that function variables can be hidden within the scope chain, so it seems that the function wraps the variables.
How to define scope chain
The scope chain is a list of objects. Every time a js function is called, a new object will be created to save its local variables. Add this object In the scope chain, if the function returns, the bound object will be deleted from the scope chain. If there is no nested function, and there is no reference to the bound object, it will be garbage collected by the js interpreter. The mechanism's irregular recycling is irregular and does not delete it immediately when it is not fully referenced. If nested functions are defined, each nested function corresponds to a scope chain, and this scope chain points to a variable. The bound object. If these nested function objects are saved in the outer function, they will also be garbage collected like the variable binding object they point to, if the function defines the nested function and returns it as a return value, or If stored in a certain attribute, there will be an external reference pointing to this nested function, that is, it will not be treated as garbage collection, and the object bound to its variable will not be treated as garbage collection.
After the function is executed, the relevant scope chain will not be deleted. The deletion operation will only be performed when there is no longer a reference.

About the stack Description
Original stack
Top window
Execute the following js script
1 2 3 4 5 6 7 |
|
栈顶 a → window
开始调用,执行到return
发现需要调用f
继续加栈
栈顶 f → a → window
执行完f弹出f
继续执行a,执行完毕弹出a
最后全部执行完毕弹出window
算了文字解释太无力,直接上代码
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
调用一下这个函数
1 2 |
|
接着这样执行
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
继续调用函数
1 2 |
|
闭包有什么用
先看一个函数uniqueInteger()使用这个函数能够跟踪上次的返回值
1 2 3 4 5 6 |
|
这样子就使用闭包
1 2 3 4 |
|
每次返回是其上一次的值,并随便直接将值加1
至于为什么要这样写,如果不使用闭包,那么恶意代码就可以随便的将计数器重置了。。
1 2 3 4 |
|
类似这样的,完全可以做到直接通过赋值,将其count的值重置。
而如果使用闭包,没有办法进行修改,为私有状态,也不会导致其一个页面内变量的冲突,或者是其覆盖。
立即调用的函数
1 2 3 4 5 6 |
|
额,我大概解释一下这段代码。
首先呢,解释最外层的圆括号,因为如果没有圆括号,则这个是一个赋值语句,将一个匿名函数赋值给变量a,实际上是在内存中完成了栈中变量a指向匿名函数存储的空间的地址,如果有圆括号,实际上是告诉js解释器这是一个语句,需要js执行,消除了其function带来的影响。(ps;貌似火狐上不加也可以,也可以正常的运行)执行和引用的关系下方有。
然后呢,最后的圆括号,代表着其执行这个函数,因为js解析器将()解析为调用前方的函数名称,类似于运算符吧。但是实际上并不是运算符,因为能往其内传值,注意,这点是将其执行的结果保存在堆中,并完成其指向
其后,当直接输入a;,实际上执行并完成了一次调用,其返回值为函数b,将函数b完成一次引用,即变量a引用函数b,由于其存在引用关系,即栈中变量a保存的为其函数a的返回结果,(因为其不是不是对象,如果写a()()表示将函数a调用后返回的对象保存在栈中,然后将栈中的内容再次调用,由于是保存,并不存在其应用关系,所以执行完毕后直接垃圾回收)由于其保存的是函数b的作用域链,而函数b的作用域链是继承自函数a的作用域链,但是由于函数a的作用域链并没有引用导致其执行完后被垃圾回收(当不在有变量指向的时候)。所以呢,函数其值是在函数b中进行保存,如果修改函数c此时函数c并不会影响到函数b中的保存,因为其函数c的变量列表已被销毁,
最后,继续讨论起嵌套函数的引用,由于其父函数已被销毁,但是嵌套函数被引用,(注意:因为其父已经没有,所以是另开辟一块新的堆空间,用于存储其函数c的返回结果,注意是返回结果,而不是函数b)此时另外指定变量保存其结果,无论指定多少个变量保存其结果,都是新的空间的执行,没有任何的干扰,详细了解看下面,继续讨论
ps;如果是()()则代表其会被其垃圾回收
ps 还需要注意一点点的是由于其引用的是result的值,并不是其
最后,这样就能完成其变量保存在函数中,貌似叫做记忆?
所以呢,借助堆和栈就很好的能理解了闭包
再继续看代码
1 2 3 4 5 6 7 |
|
1 2 |
|
在分别执行一下下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
这一点体现了其互不影响性,表明其由于其父被回收,导致其子分别开创了一块在堆中新的内存空间,并完成其指向,互相不干扰。
其作用域链互不干扰
使用getter和setter完成其闭包
1 2 3 4 5 6 7 8 9 10 11 |
|
这个就不用解释啦,很简单啦
同一个作用域链中定义两个闭包
1 2 3 4 5 6 |
|
这同样是两个作用链域
不过这样写需要先执行其o.test1(),因为其方法在其函数内部,必须先执行一下,完成其方法的添加,否则会报错,
1 |
|
提示找不到这个方法,
因为执行
1 2 |
|
只是简单的进行赋值,并不能进行查看,所以导致其无法使用
所以嘛,要先执行一遍,让其方法添加进去
1 2 3 4 5 6 |
|
这就是两个闭包,这两个闭包互相平行,同时继承于其父,但是又不受其父影响,很神奇吧,(@ο@)
叮 又发现一个莫名奇妙的东东 https://us.leancloud.cn 貌似目前水平能看懂一些了
关于this的问题
this在父闭包显示的即为使用该方法的对象。
但是子就不一定了。
1 2 3 4 5 |
|
执行一下
1 2 |
|
这就尴尬了。
好吧。只能说是一般不这样用
一般这样写
1 |
|
将其值保存进一个self中
相关推荐:
The above is the detailed content of Understanding of actual parameters, formal parameters and closures of js functions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



