Simple use of Vue scaffolding
This article mainly introduces the simple use of Vue scaffolding, which has a certain reference value. Now I share it with everyone. Friends in need can refer to it
Statement in advance
Note: My own understanding and understanding of vue scaffolding, many things and understandings are visual techniques, not professional and official
webpack
A project construction tool that can compress css and js into a file. In addition, a test server can be provided. When using webpack, you can configure some default extensions and path aliases to use
import and export
using## directly in the project file. The #export command can export a JS object. Other JS files can use the import object name from path to import this object for use, but when importing, you must know the name of the import and export object. If you use the export default command to export an object, other JS files do not need to know the name of the exported object when importing. You can customize the object name
export and import is a keyword in the es6 specification. It is currently only implemented by a small number of JS running platforms. In the scaffolding, it will be automatically converted into the corresponding es5 syntax using babel.
is the custom tag name in the component. Case issuesWhen most browsers parse HTML, they do not distinguish the case of tags. The uppercase letters in the custom tag will be automatically converted into lowercase letters. For example, will be converted into the first tag, which will result in inconsistency with the tag name provided during registration. Error where the component is not properly registered.
<template>
<!--template以下才是组件的HTML模板,仍然只能有一个根标签-->
<p>这是我第一个组件</p>
</template>
<p>
<first></first>
</p>
<script>
var myTemplate = {
template:"#first-c"
}
Vue.component("first",myTemplate);
var app = new Vue({
el:"#app"
});
</script>Install NodeJSThe installation and operation of the scaffolding depend on NodeJS. You can type
node -v on the command line to check whether NodeJS is installed.
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache" Then configure the first path into the environment variable
path at the same time.
npm config set registry https://registry.npm.taobao.org
Execute
npm install -g vue-cli in the command line.
//vue init 模板名 项目名
vue init webpack simple
Copy after login
The template name can be viewed at https://github.com/vuejs-temp..., and webpack is recommended.
//vue init 模板名 项目名 vue init webpack simple

cd project name to enter the project root directory, and use npm install to automatically install project dependencies.
npm run dev in the project root directory to test and run the project, execute npm run build to formally compile the project to dist Under contents.

<template>
<!--template以下才是组件的HTML模板,仍然只能有一个根标签-->
<p>
我是一个单文件组件
</p>
</template>
<script>
export default {
//无需写template,data仍然以函数返回,其他属性照旧
data(){
return {
}
},
props:[],
methods:{
}
}
</script>
<!--这个scoped可以让这些样式仅在当前组件生效-->
<style>
</style>Copy after login
Added: Using jquery and other frameworks in Vue scaffolding Install jquery in the project root directory <template>
<!--template以下才是组件的HTML模板,仍然只能有一个根标签-->
<p>
我是一个单文件组件
</p>
</template>
<script>
export default {
//无需写template,data仍然以函数返回,其他属性照旧
data(){
return {
}
},
props:[],
methods:{
}
}
</script>
<!--这个scoped可以让这些样式仅在当前组件生效-->
<style>
</style>npm install jquery (note the case, jquery and jQuery are different).
webpack.base.conf.js Add
const webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]<script>
import $ from 'jquery'
export default{
data(){
return {
users:null
}
},
created(){
$.get("http://127.0.0.1:3000/all_user",function(data){
this.users = data;
}.bind(this))
}
}
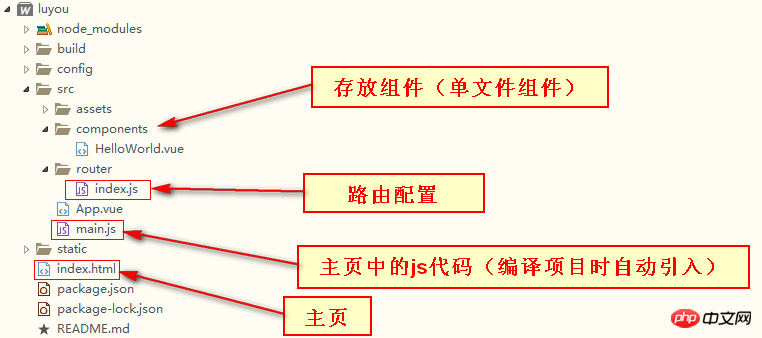
</script>File structure and operating mechanism of Vue source code
The above is the detailed content of Simple use of Vue scaffolding. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






