Vue implements the component that returns the top backToTop
This article mainly introduces the implementation of a backToTop component in Vue, which can achieve the return to the top effect and has certain reference value. If you are interested, you can learn about
I have been learning VUE recently. I am studying how to use VUE to implement the encapsulation of a component. I will leave a note today
Preface
Back to topThis function can be implemented using jq. It is so easy. Implementation, an animate combined with scrollTo can be done.
Today we will try vue to encapsulate a native js implementation. Return to the top;
It’s quite difficult to write. With the help of github, I looked at other people’s gist and encapsulated it a little. ;
Of course it’s not the kind of direct adjustment using scrollTo. How can it be justified without a transition effect!! It’s still done.
Without further ado, let’s look at the renderings...
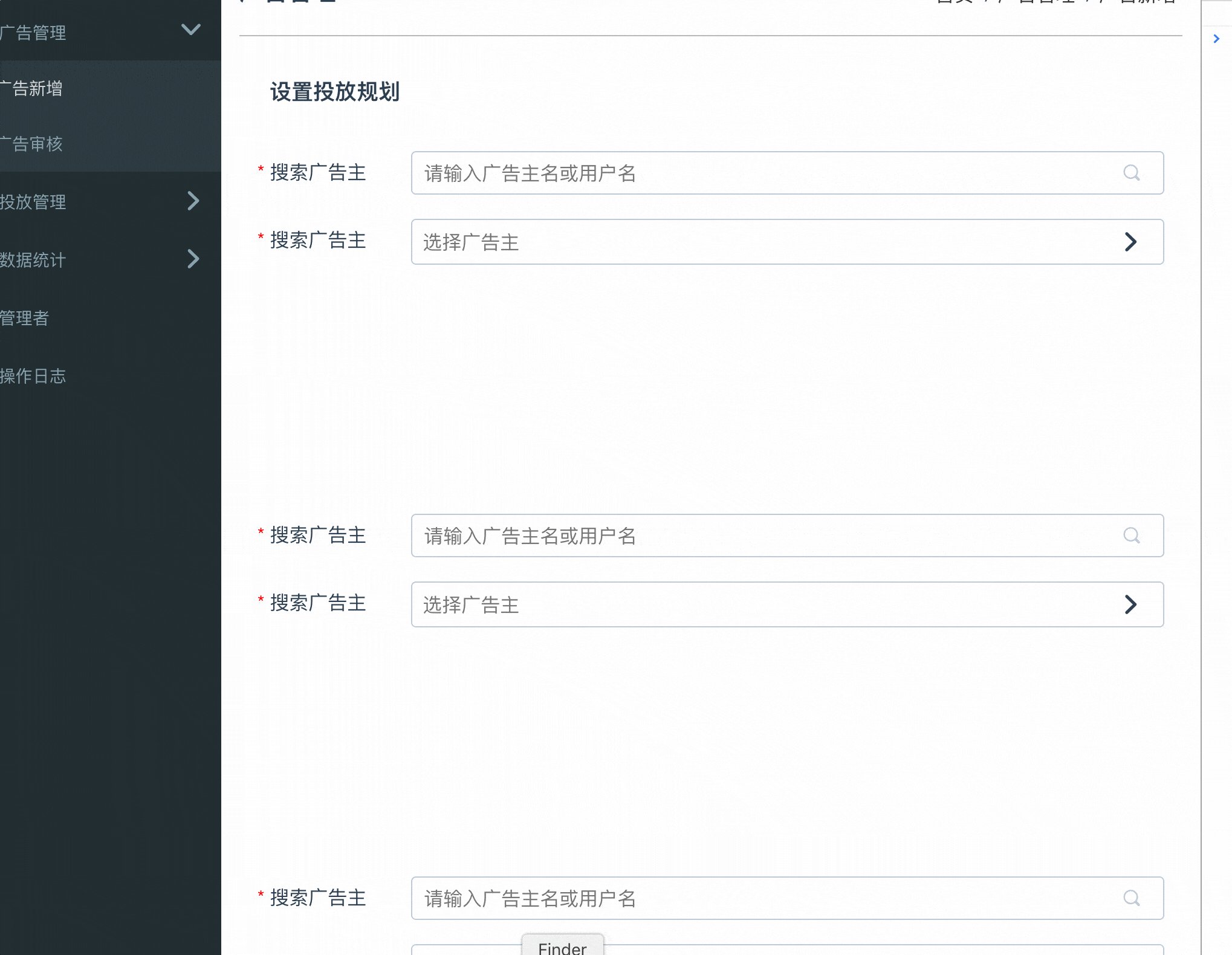
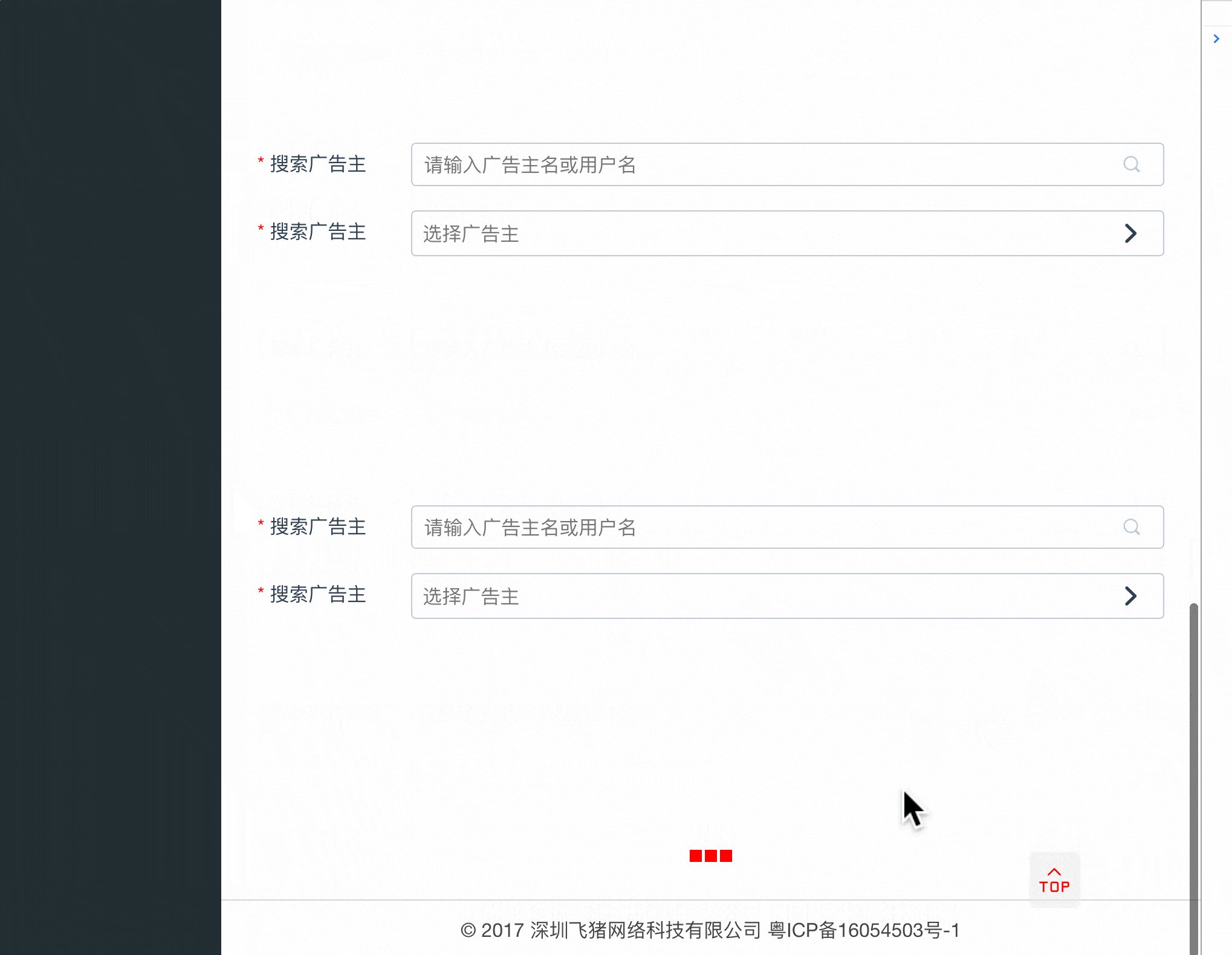
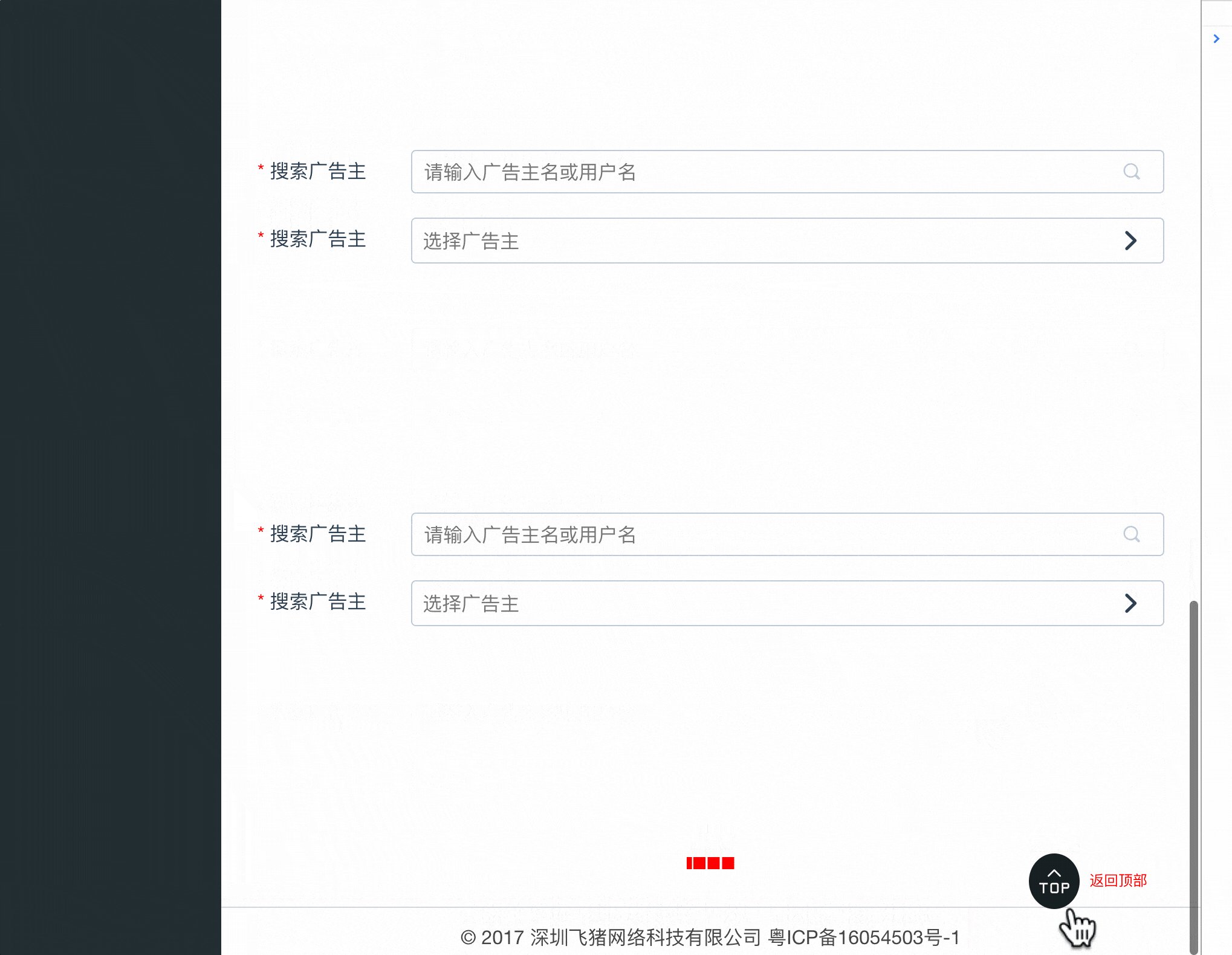
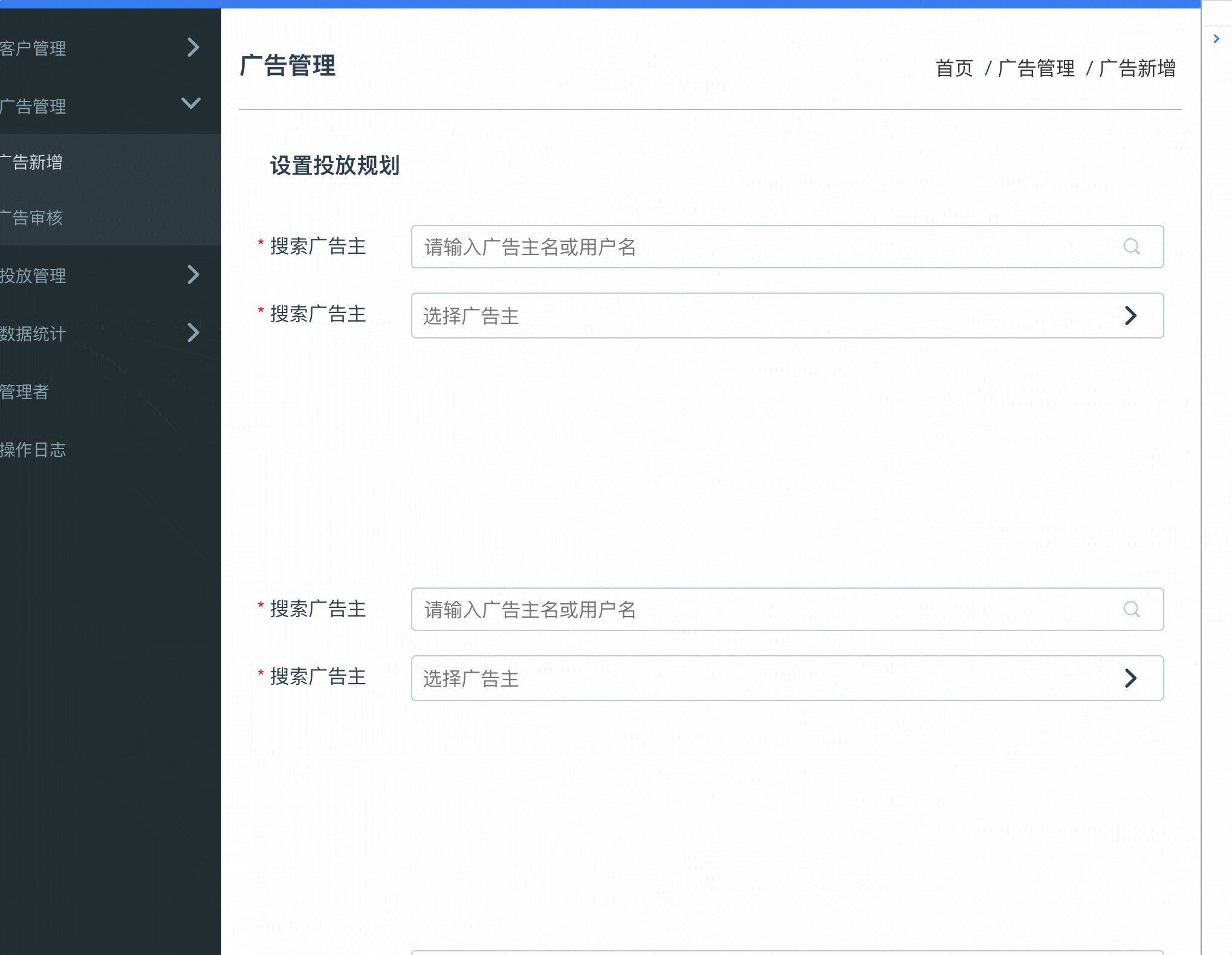
Rendering

Implementation ideas
The transition uses requestAnimationFrame, which The product only supports IE10, so it must be compatible
The scroll view is window.pageYOffset, and this product supports IE9;
In order to make it controllable Better, use iconfont for the icon, look at the code in detail
What can you learn?
Learn some pages Calculation related stuff
Some knowledge of animation API
Vue encapsulation component related knowledge and the application of life cycle and event monitoring and destruction related knowledge
Implementation function
-
The view displays the return to top button and icon at 350 by default
Prompt text and color, customization of the top, bottom, left and right of the icon, the fields have limited formats and default values
Icon color, shape, size customization Definition, fields have limited formats and default values
Customization of transition effects, usage: scrollIt(0, 1500, 'easeInOutCubic', callback);
Return to the point of the view, that is, where to scroll
Transition time (ms level)
A bunch of transition effects and string formats are actually rolling calculation functions..
Of course, the default parameters are indispensable, except for callback
The compatibility is IE9, I specially opened the virtual machine to try it
Code
scrollIt.js – Transitional scrolling implementation
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 |
|
backToTop.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 |
|
Summary
From whim to tossing, in order to balance compatibility and expansion Sex, it seemed like a few hours.
But it was realized. If you move to other languages, like ng4, it only takes about ten minutes,
The ideas will be Well, the implementation is more about writing. As for performance optimization, you can think about it while writing, or you can optimize it when you have time after implementation.
The above is the entire content of this article. I hope it will be helpful to everyone's study. , please pay attention to the PHP Chinese website for more related content!
Related recommendations:
About the use of the VUE-region selector (V-Distpicker) component
About vue Introduction to the construction, packaging and release process of the project
The above is the detailed content of Vue implements the component that returns the top backToTop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1228
1228
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema




