JS plug-in for web forms (high-quality recommendation)
This article introduces you to 10 javascript plug-ins that extend web forms
In website construction, you can use java to develop a lot of cool special effects and put them on your website, but we know that, There are also many open source js libraries and plug-ins to choose from on the Internet. If you are designing custom forms such as user registration/login, guest message or event registration, then the following plug-ins can give your form a better user experience.
JCF Forms

My favorite js form plug-in is JCF Forms on PSD2HTML . Its name JCF is the abbreviation of Java Custom Forms, which means "Java Custom Form".
Using this plug-in, you can customize the styles of most web form controls such as drop-down lists, range sliders, radio/check buttons, and upload components. It's completely free, written based on JQuery, and very easy to configure.
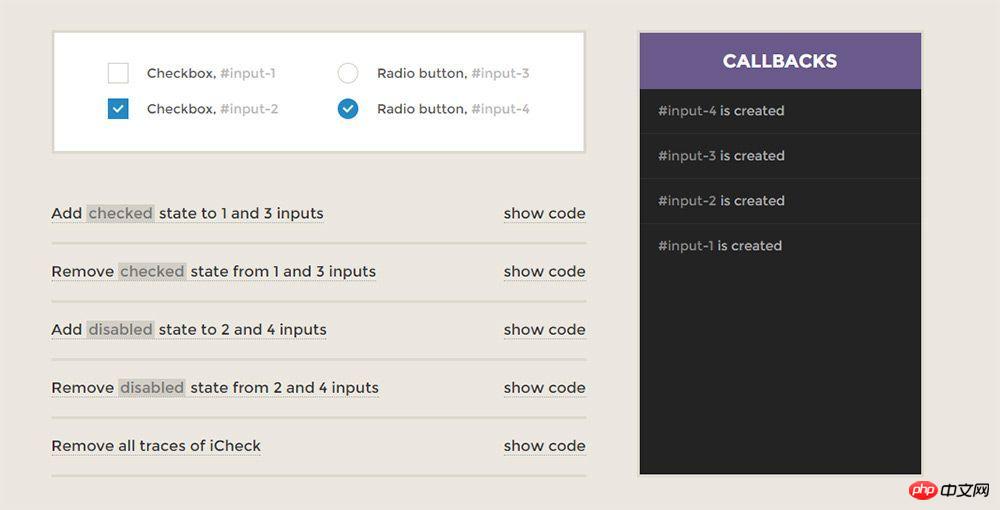
iCheck

iCheck is a plug-in for beautifying radio buttons and check boxes , this plug-in is developed based on Bootstrap. The calling code is very concise and requires little JS knowledge to use. The plug-in itself comes with a small number of preset themes, which you can use directly or design new themes yourself.
In addition to appearance, this plug-in also supports keyboard input, 32 custom options and more than a dozen callback methods to handle user behavior.
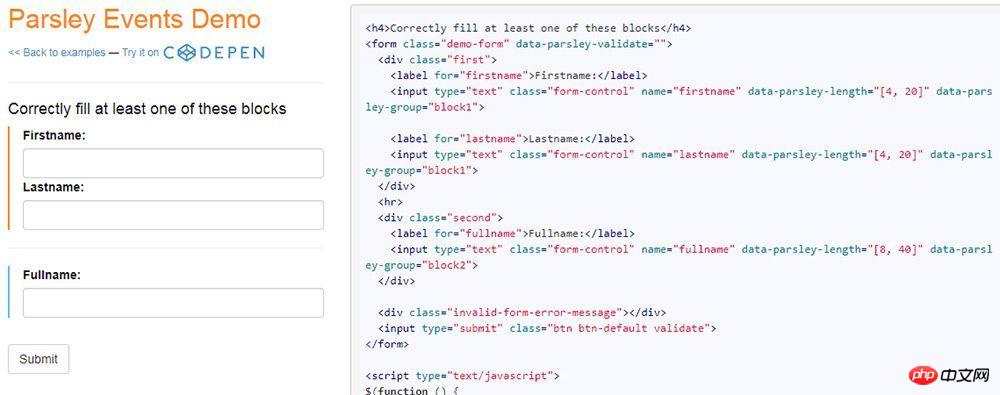
Parsley.js

If you like Vanilla JS, then you will also like Parsley, A free JS-based form validation library. Parsley is unique in that it does not require complex regular expressions to make it work. It provides built-in validators for all types of input validation, such as phone numbers, emails, addresses, or credit card numbers, etc.
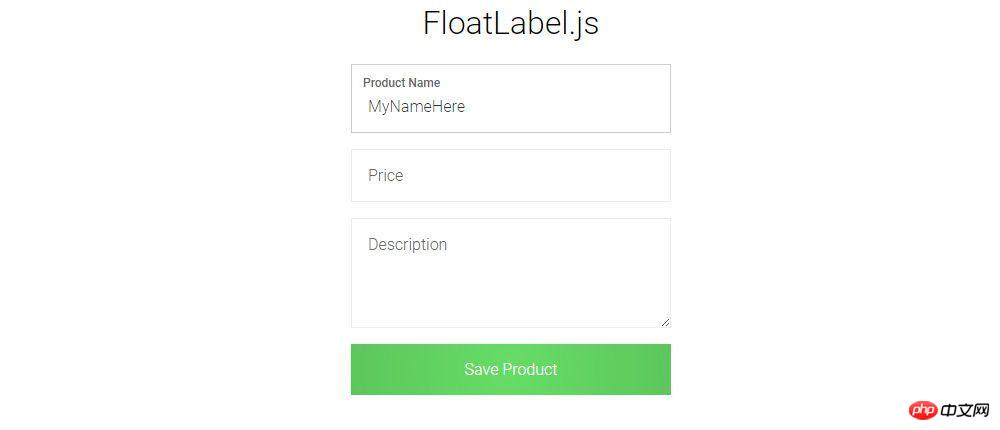
FloatLabel.js

Tooltipster
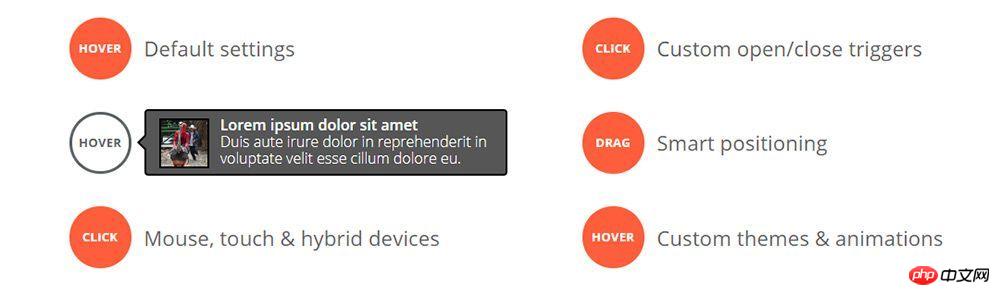
 ##It is a very good choice to use Tooltipster as a prompt tool in relatively complex forms. , Tooltipster is a free JQuery plug-in that allows you to add tip information anywhere on the screen.
##It is a very good choice to use Tooltipster as a prompt tool in relatively complex forms. , Tooltipster is a free JQuery plug-in that allows you to add tip information anywhere on the screen.
You can customize prompt effects based on actual user behavior, such as hover, click, focus trigger, etc. You can also customize their styles and animations, and support Ajax request callback methods.
Fort.js
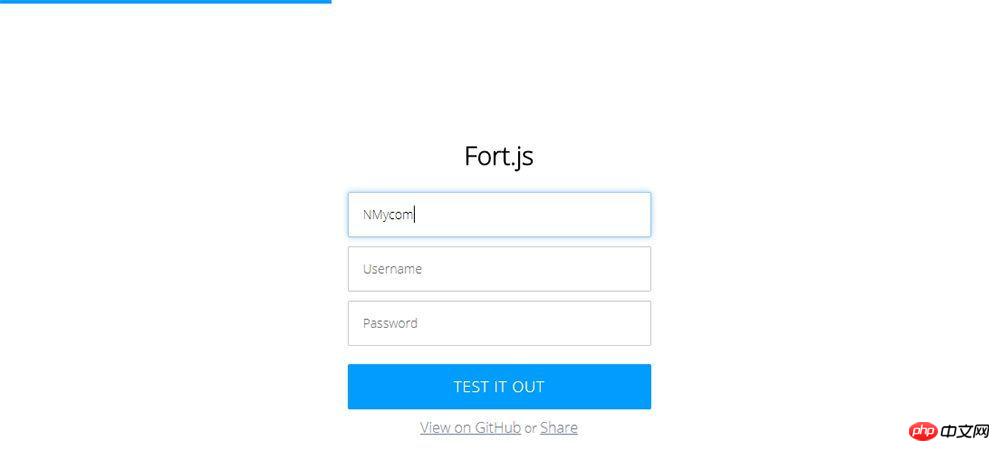
 You may have noticed that some websites display a progress bar at the top of the screen , used to prompt the completion level of form filling. This is very helpful when users want to know how long it will take to fill out a lengthy form.
You may have noticed that some websites display a progress bar at the top of the screen , used to prompt the completion level of form filling. This is very helpful when users want to know how long it will take to fill out a lengthy form.
Using Fort.js, you only need to enter a few lines of code to achieve the form filling progress bar effect on the website. This plugin is also completely free and does not limit the number of fields in your form.
jQuery CC Validator
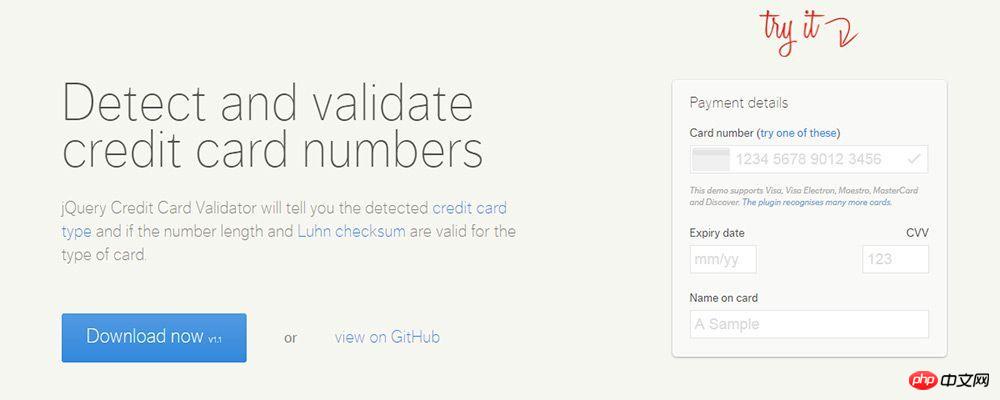
##In websites, data security is an eternal theme, especially In e-commerce websites, the function of allowing users to enter credit card information is often used. I believe that jQuery CC Validator is by far the best plug-in to solve this application scenario. 
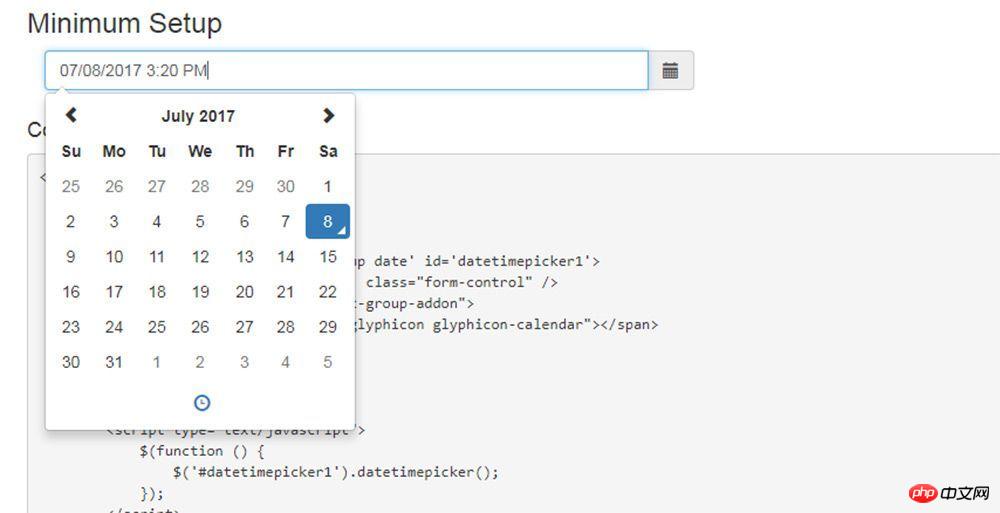
##BS3 Datepicker is a plug-in for customizing date controls in web forms , written based on the Bootstrap framework, completely centered around the design style of Bootstrap, the interface is simple and clear, making it clear at a glance. In fact, you can find a lot of awesome plugins in Bootstrap.

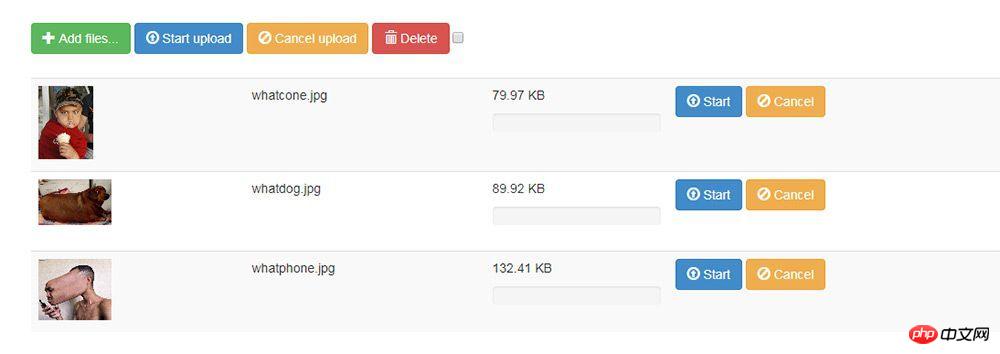
jQuery File Uploads

It is undeniable that processing user uploaded files is a very complex form task, especially when you need to create an upload control that applies to all devices and also define specific types of files and know how to process them on the backend, the job becomes more complicated.
This JQuery file upload plug-in can be used as a good solution on the website. It solves most of the problems or configurations you may encounter when uploading files.
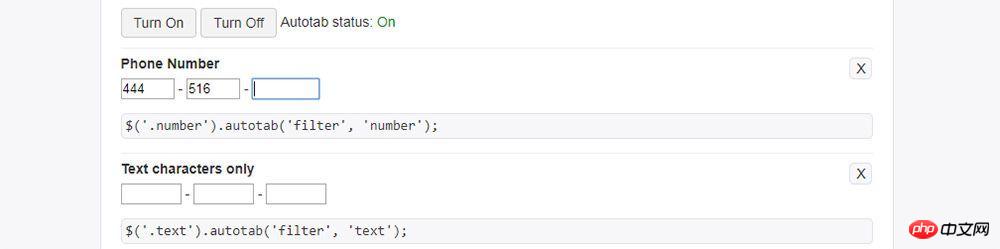
jQuery Autotab

How to implement chain of responsibility mode in JavaScript
Use Ajax and Jquery to implement secondary linkage of drop-down boxes
How Jquery dynamically obtains data in the drop-down box
Questions about the vue-awesome-swiper plug-in
How to use better-scroll plug-in in vue
The above is the detailed content of JS plug-in for web forms (high-quality recommendation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




