vue scaffolding and vue-cli installation
This time I will bring you vue scaffolding and vue-cli installation. What are the precautions for vue scaffolding and vue-cli installation? The following is a practical case, let’s take a look.
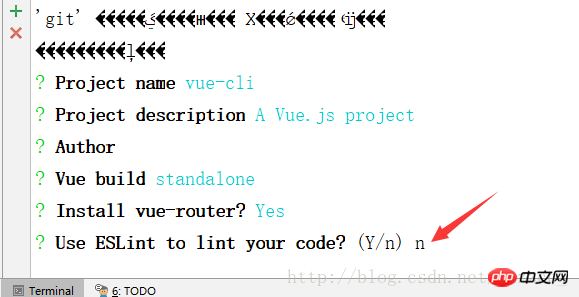
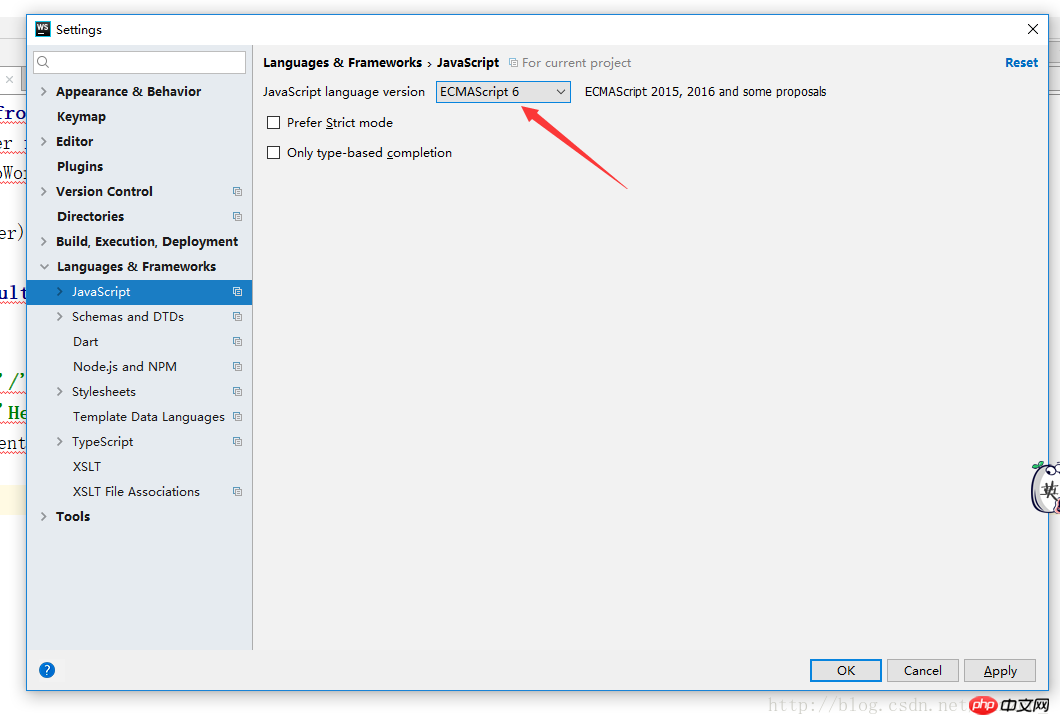
It is recommended to use cnpm which is faster than npm and npm sometimes gets stuck. Here is a small reminder about whether to enable eslint. This is to standardize the code you write. is a tool that is recommended for novices who are new to it. Otherwise, if the code written does not meet its specifications, your compiler will keep reporting errors, as shown below


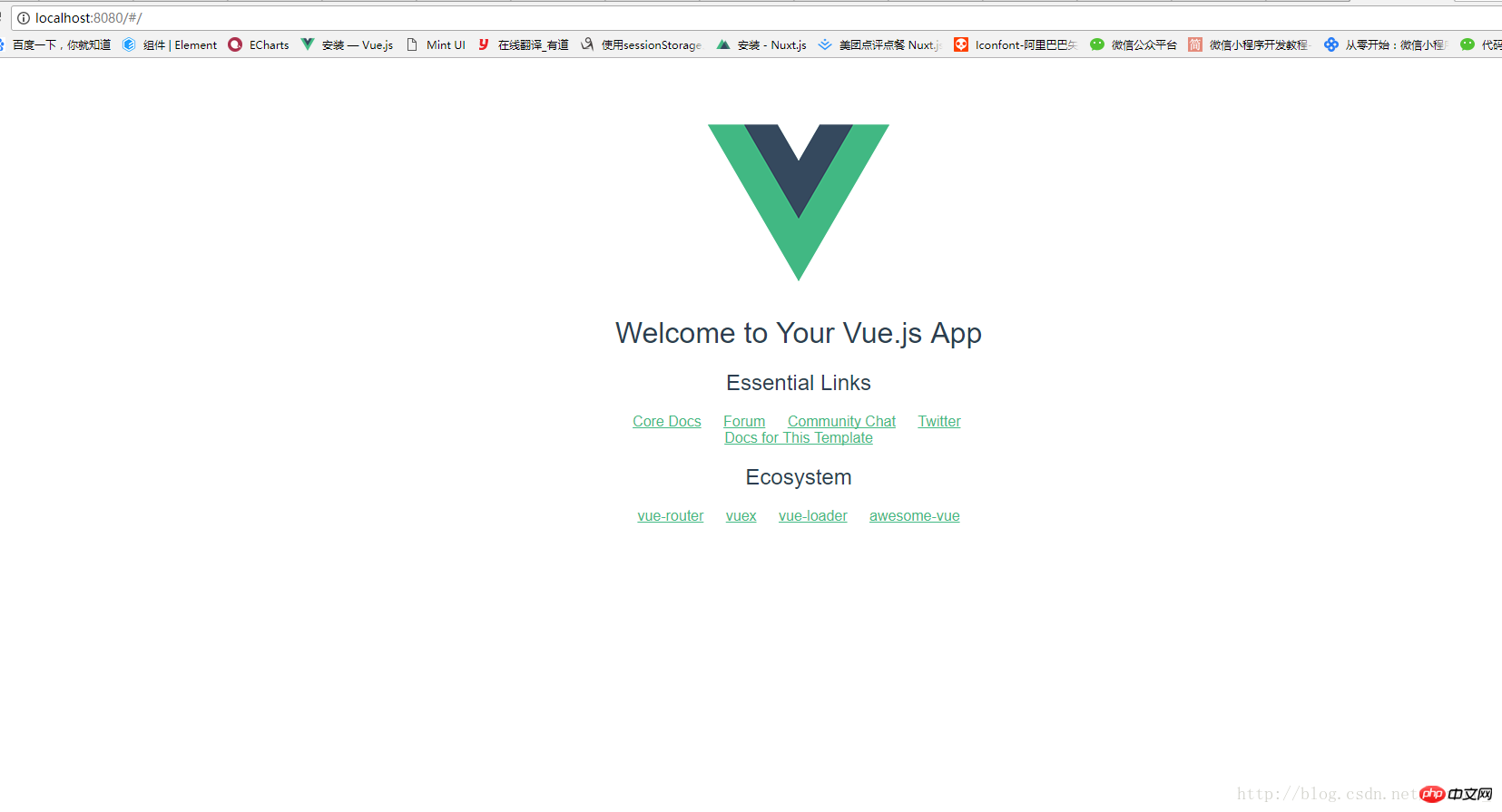
npm run dev, then open localhost:8080 and you can see the project running







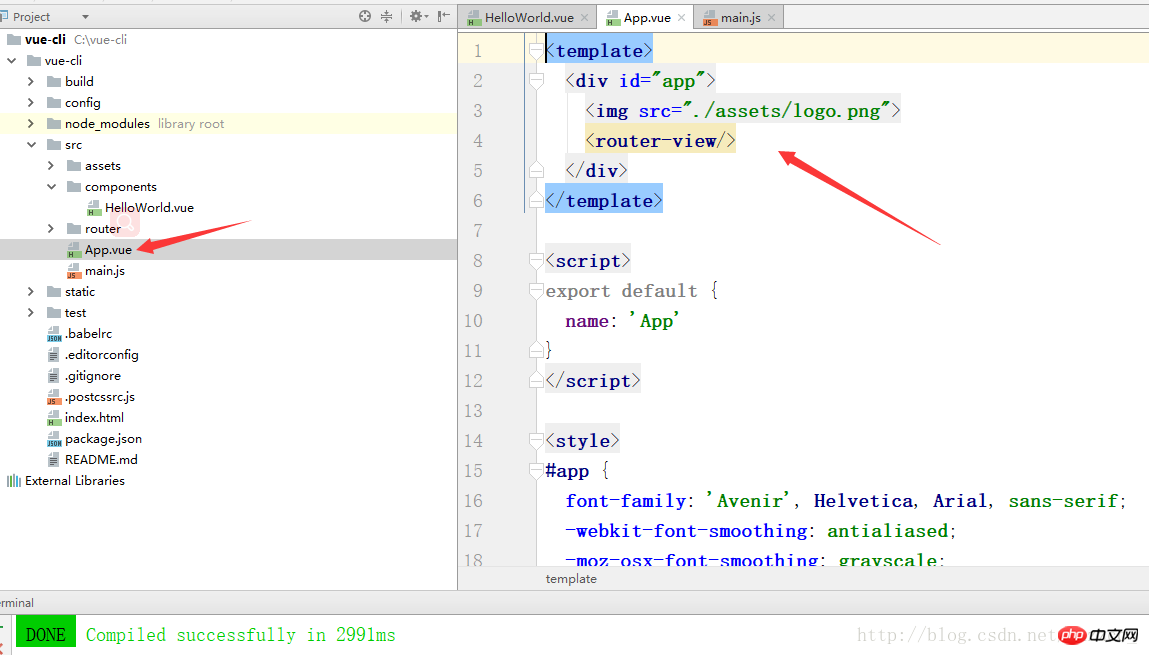
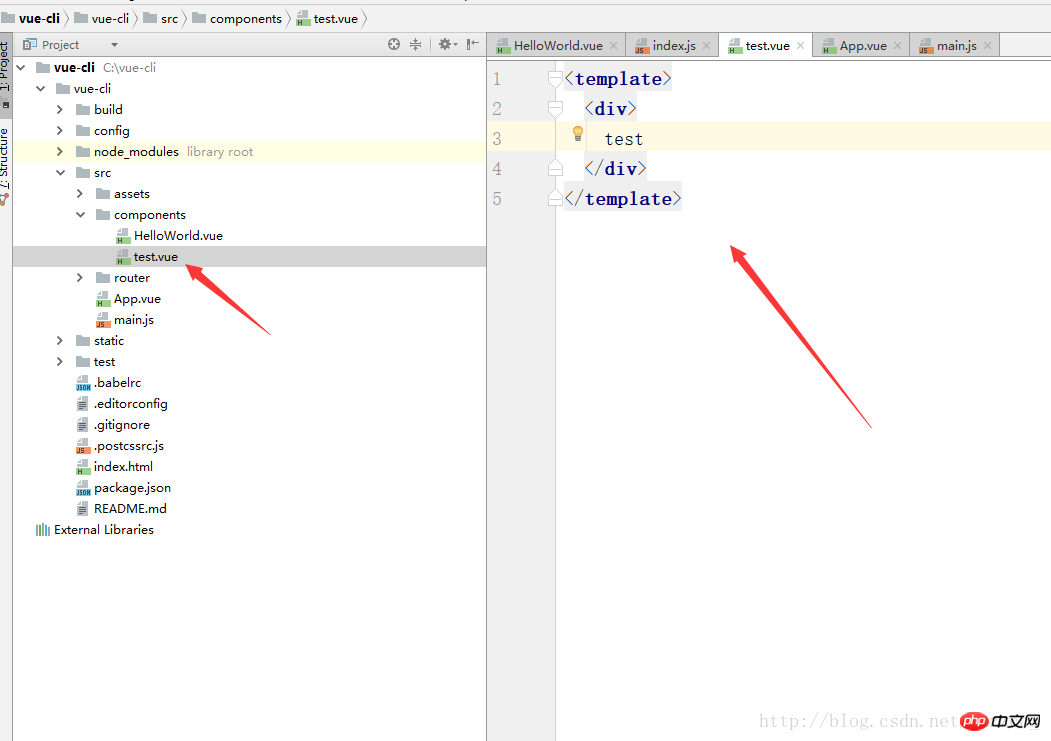
First create a file with the suffix vue, and write the most basic html structure

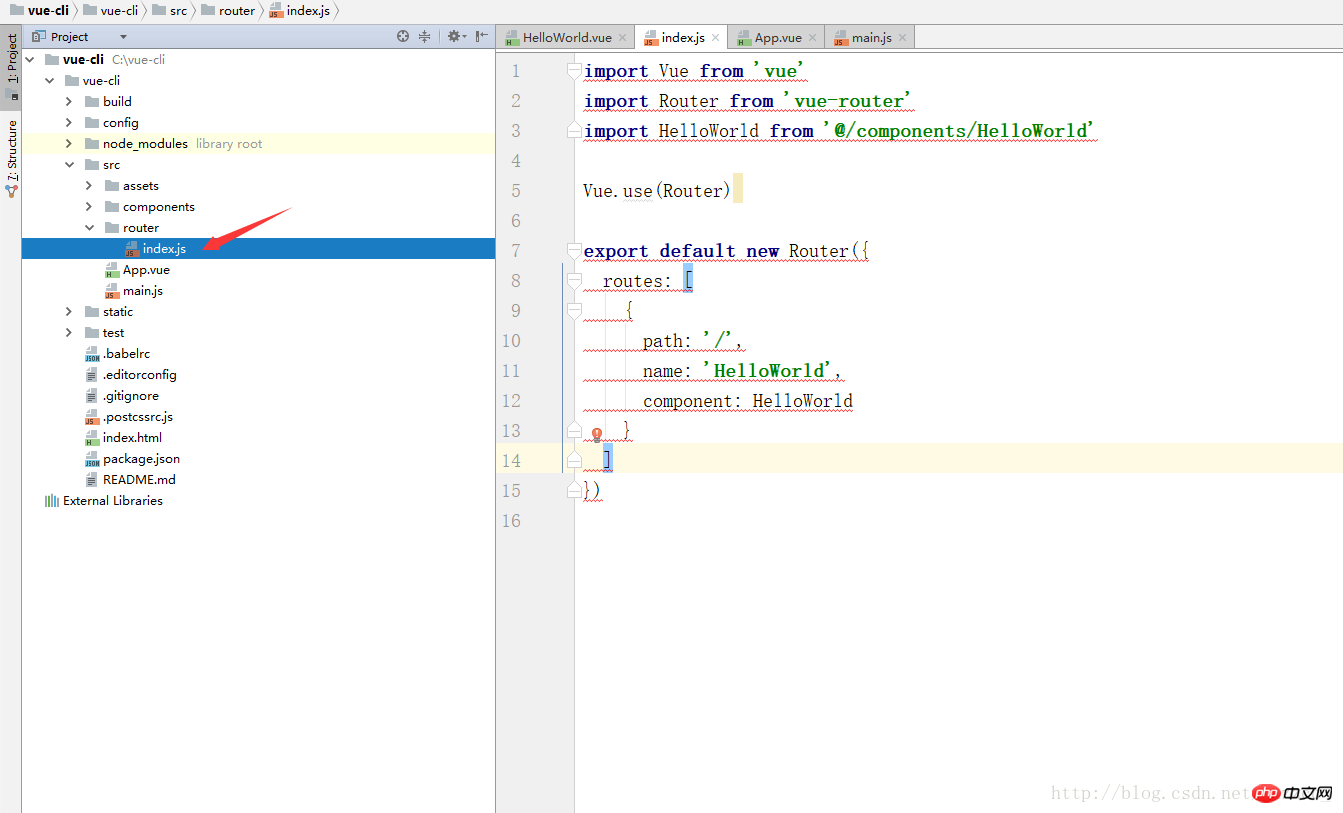
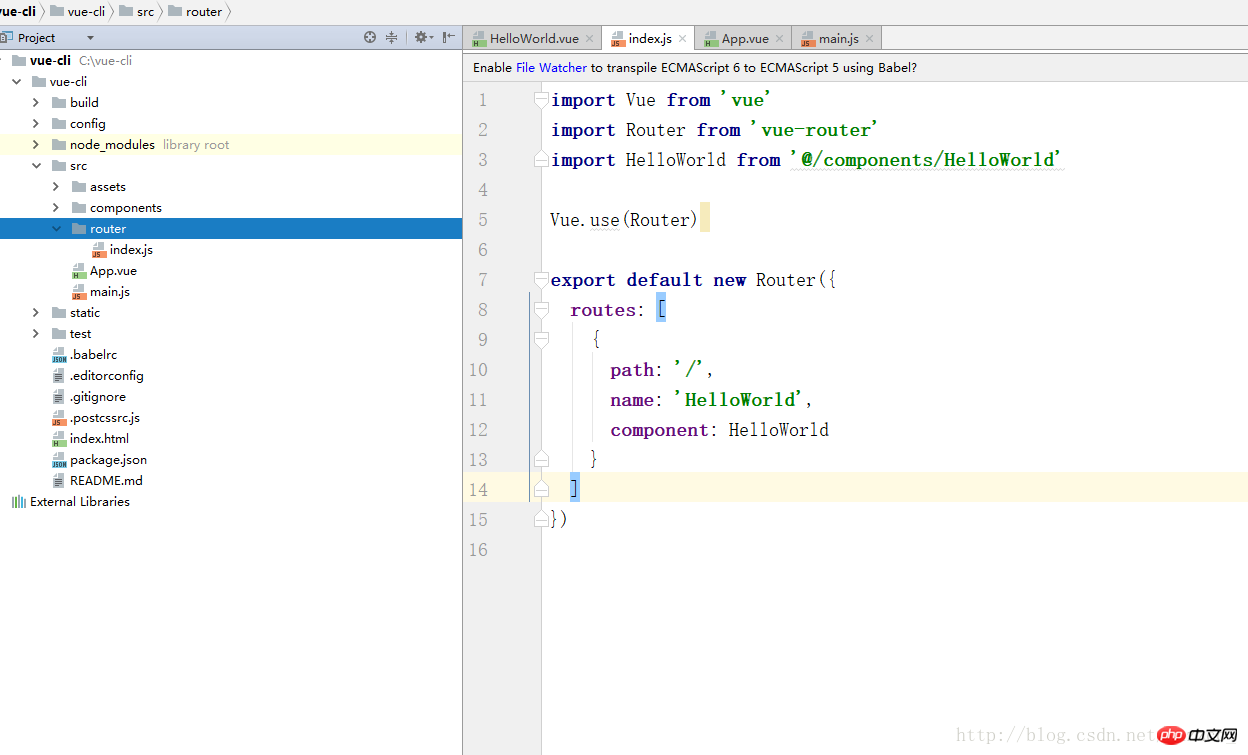
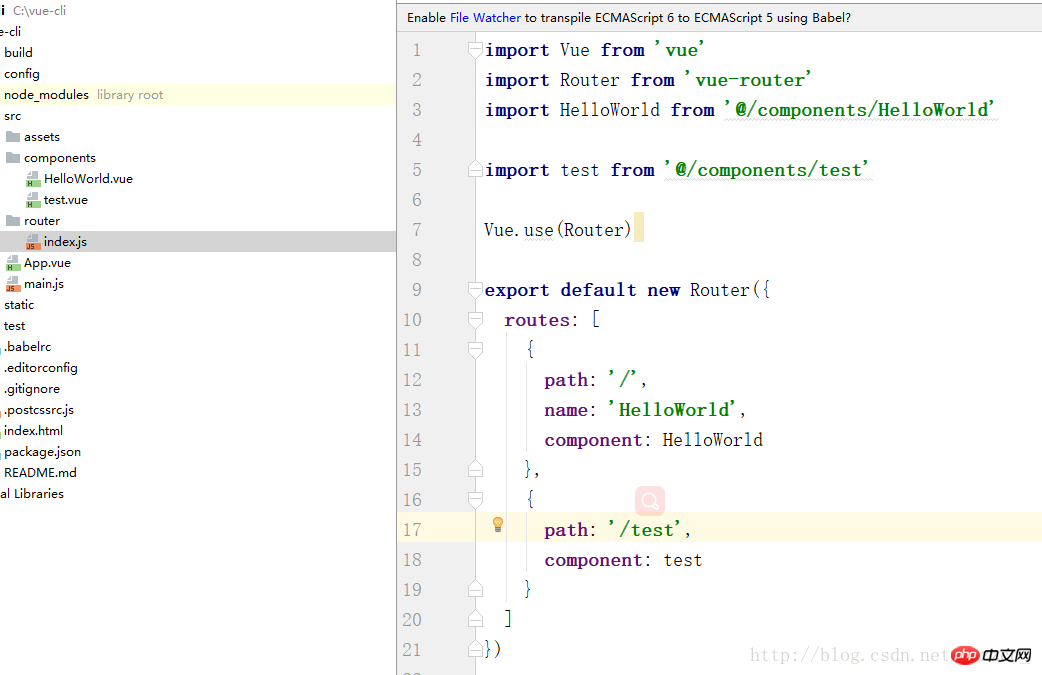
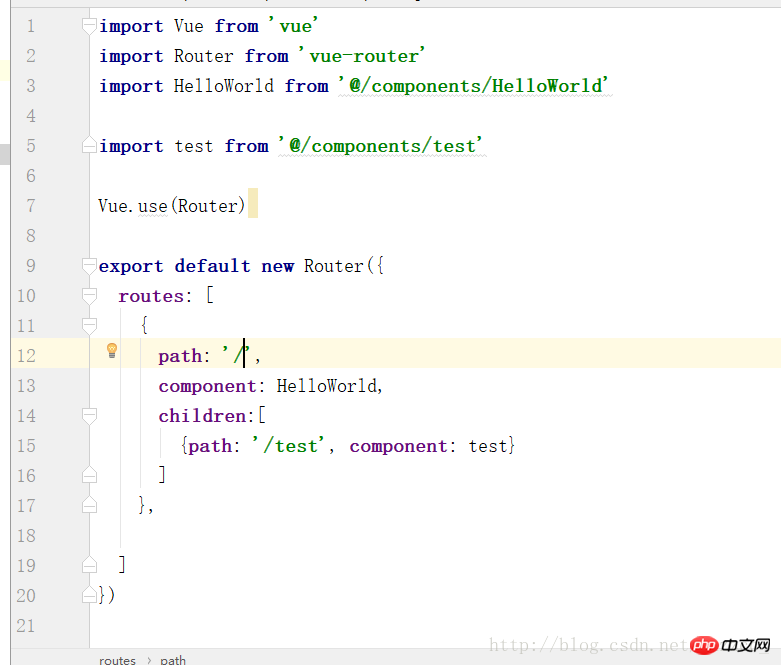
Then configure its routing, first introduce this file using import, and then fill in To access the path of this file, I use /test. To open this route, enter localhost:8080/#/test. Get the imported file into the component

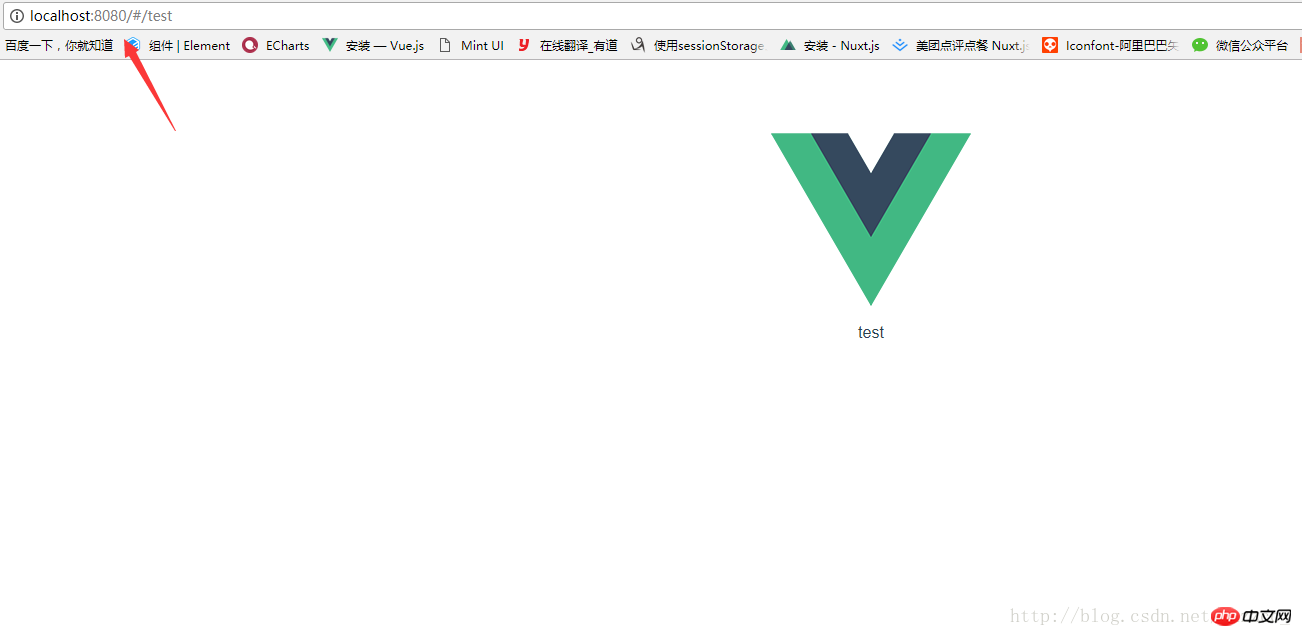
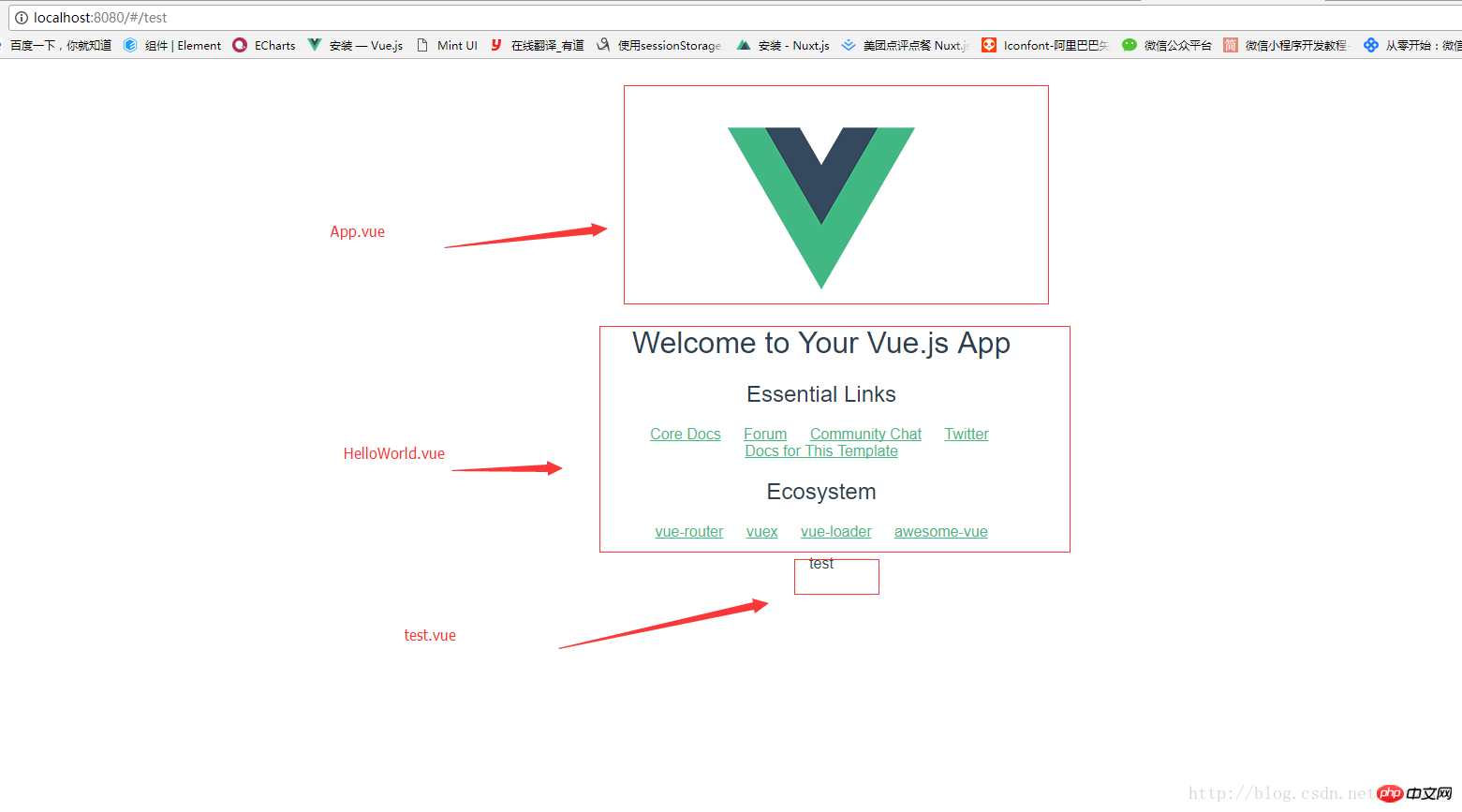
Enter the URL, and a page with test.vue nested in APP.vue will appear

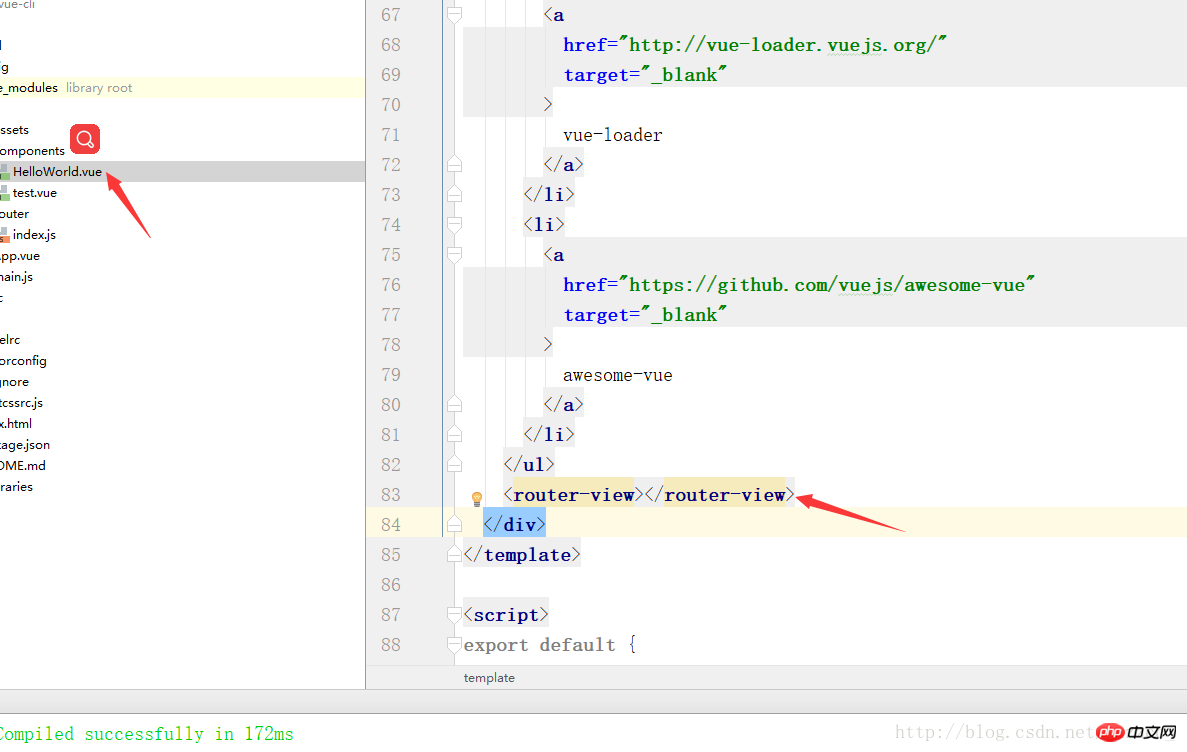
The default route nesting of vue scaffolding is that all pages are nested in App.vue page, now I will teach you how to nest your own pages freely. Now I will nest the test page under the HelloWorld.vue page
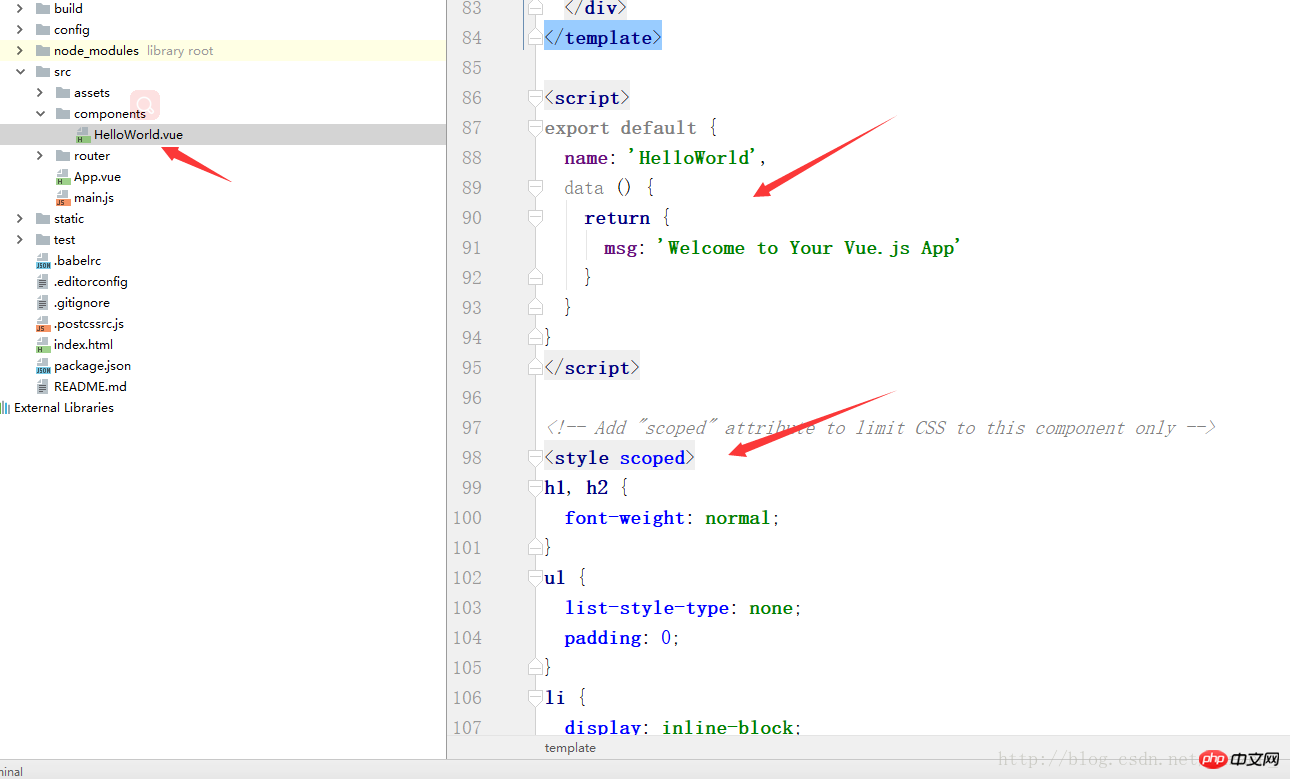
First add a router-view tag under the HelloWorld.vue interface

Then configure the sub-route of HelloWorld.vue

In this way, localhost:8080/#/test is an APP.vue nested HelloWorld.vue The page of nested test.vue is as shown below

#This simple route nesting is completed. Let’s talk about route jumps. For example, you bind a function to a button. , to realize clicking the button to jump to the test page, you can use
this.$router.push({path:'/test'})in the function. If you want to return to the previous page, use
this.$router.go(-1)
. The general content is these. If there is anything wrong or regretful, please let me know. I hope you’ll bear with me, or contact me so we can communicate more!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue makes a verification code button countdown
Use global database in vue project
The above is the detailed content of vue scaffolding and vue-cli installation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






