How to implement parent-child component communication in Angular2
This article mainly introduces examples of the Angular2 parent-child component communication method. Now I share it with you and give it as a reference.
Angular2 official documentation has a detailed introduction to component interaction-->Documentation--Interaction between components. According to the document, there are 4 ways to interact between components, including:
Transfer data from parent component to child component through input binding (@Input decoration); child component Expose an EventEmitter property (@Output decoration), and use this property to emit events to the parent component when an event occurs.
Parent components and child components interact through local variables. (# var)
The parent component calls @ViewChild.
Parent components and child components communicate through services.
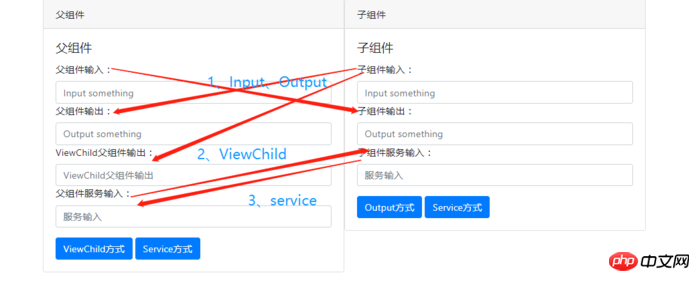
Here I will only summarize and introduce in detail three methods that I have used in the project. After reading this article, you can probably achieve the following results:

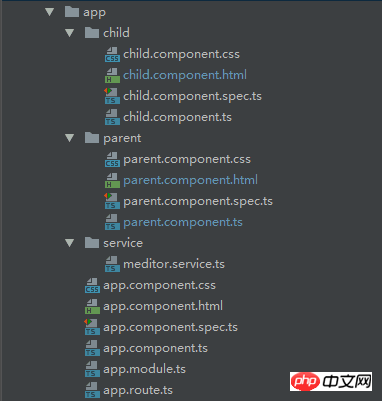
Create a project with the following project structure:

Communication between parent and child components through @Input and @Output decorators
@Input: This property binding is used by the parent component to pass data to the child component. Subcomponents can intercept property changes through the following two methods:
Use an input property setter to intercept value changes in the parent component.
Use ngOnchanges() to intercept changes in input attribute values.
@Output: This data binding is used by child components to pass data and events to parent components.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
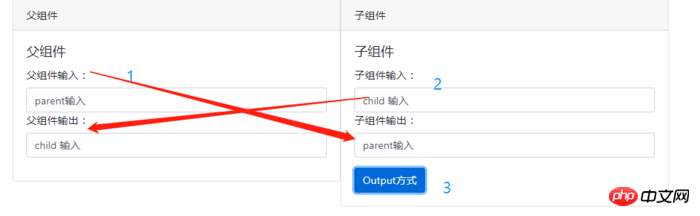
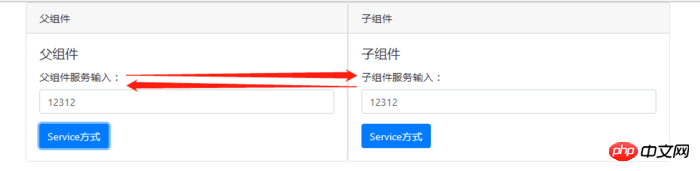
The effect is as follows: (1. Parent component input, sub-component can output synchronously; 2. Sub-component input requires (3.) Click the button to trigger the launch event and transmit the data to the parent component.)

@Input: While the parent component is inputting, the child component can simultaneously obtain data for display. The core code is as follows:
1 2 3 4 5 6 7 8 |
|
Use the setter to intercept changes in input attribute values, and declare a private variable in the child component to obtain the data passed by the parent component, thus shielding the upper layer from obtaining the lower layer information. (A simple point is not to let the parent component know what the child component uses to receive the passed data) The same effect can be obtained through this method.
1 2 3 4 5 6 7 8 9 |
|
@Output: When the parent component receives data from the child component, the child component exposes an EventEmitter property. When an event occurs, the child component uses this property to emit (upward ejection) events. The parent component binds to this event property and responds when the event occurs. The core code is as follows:
1 2 3 4 5 6 7 8 9 |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
|
The parent component obtains the data of the child component by calling @ViewChild()
If the class of the parent component needs to read the properties and properties of the child component When you add a value or call a method of a subcomponent, you can inject the subcomponent into the parent component as ViewChild. ViewChild, as its name implies, allows you to see the properties and methods in subcomponents.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
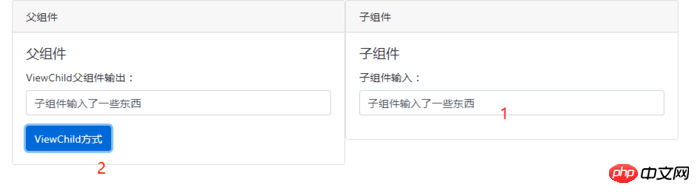
The effect is as follows:

Core code of parent component:
1 2 3 4 5 6 7 8 |
|
1 2 3 |
|
Parent component and child component communicate through services
The parent component and its child components share the same service and use this service to achieve two-way communication within the family.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
The effect is as follows:

The core code of the parent and child components is similar. In the constructor, the service instance is injected into itself. The parent and child components have a unique id. Whether the parent component or the child component calls the push() method to push data, both parties can receive the data. At this time, it is necessary to determine whether the parent component or the child component uses the data based on the ID. The core code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
What I wrote above is not very complete, that is, before the end of the life cycle, that is, during the onDestroy cycle, the subscription must be cancelled.
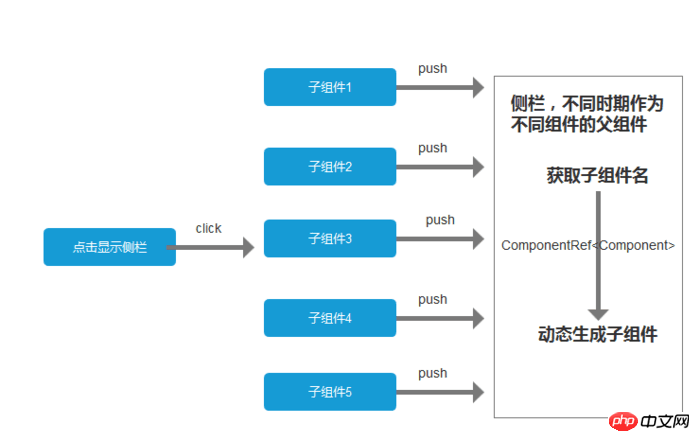
The above is a summary of the component interactions that have been used recently. Personally, I feel that interaction through services is more scalable. For example, our project uses a dynamically displayed sidebar. Clicking to display the sidebar at different times will display different things. At this time, the sidebar is used as the parent component, and the child component is passed to the parent component as part of the message. The parent component dynamically generates a template based on the name of the child component and displays it on the sidebar. After talking so much nonsense, the following picture probably means:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
PHP closures and anonymous functions (detailed tutorial)
How to use the three-level linkage selector in the WeChat applet
How to use jquery to achieve the accordion effect
The above is the detailed content of How to implement parent-child component communication in Angular2. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1415
1415
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing




