How to use scss in Angular projects
This time I will show you how to use scss in Angular projects, and what are the precautions for using scss in Angular projects. The following is a practical case, let's take a look.
Preface
SCSS is a new syntax introduced by Sass 3. Its syntax is fully compatible with CSS3 and inherits the powerful functions of Sass. That is, any standard CSS3 stylesheet is a valid SCSS file with the same semantics. In addition, SCSS can also recognize most CSS hacks (some CSS tricks) and browser-specific syntax, such as the ancient IE filter syntax.
Since SCSS is an extension of CSS, all code that works properly in CSS will also work properly in SCSS. In other words, a Sass user only needs to understand how Sass extensions work to fully understand SCSS. Most extensions such as variables, parent references, and directives are the same; the only difference is that SCSS requires semicolons and braces instead of newlines and indentation.
Angular CLI supports a variety of css preprocessing, including:
- ##css
- scss
- less
- sass ##styl (stylus)
- The default value is css.
Angular has two ways to specify css preprocessing. Take scss as an example below:
Specify css preprocessing for new projectsUse --style to specify css preprocessing for new angular projects
1 |
|
Existing projects specify css preprocessingFor existing projects, it also supports modifying css preprocessing.
View .angular-cli.json, there is a statement similar to the following in the defaults configuration item:
1 2 3 4 |
|
Use the set instruction to modify styleExt
1 |
|
If the project uses scss uniformly, It is recommended to change the css file in the project to scss, and remember to also modify the references to the css file in other files. The reference to styles.css is in .angular-cli.json.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Use node swig to render
##Use JS to operate the image, leaving only black and white
The above is the detailed content of How to use scss in Angular projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Samsung Galaxy Buds Pro Bluetooth headset pairing guide and usage tutorial
Dec 30, 2023 pm 03:44 PM
Samsung Galaxy Buds Pro Bluetooth headset pairing guide and usage tutorial
Dec 30, 2023 pm 03:44 PM
Samsung's Galaxy Buds series of headphones are uniquely designed and ergonomically designed, making them very comfortable to wear. In addition to being comfortable to wear, Samsung Buds series headphones also provide excellent sound quality experience, which has attracted many users. Next, we will introduce to you the usage tutorial of Samsung Buds headphones, especially the pairing process of Samsung Galaxy Buds Pro Bluetooth headphones and mobile phones. How to pair Samsung Galaxy Buds Pro Bluetooth headsets. Pairing with Samsung Buds headsets is very simple. Just follow the steps below to complete the pairing. The first step is to turn on the Bluetooth function of the phone. You can find the Bluetooth setting option in the settings interface of your phone. Step 2: Place GalaxyBu
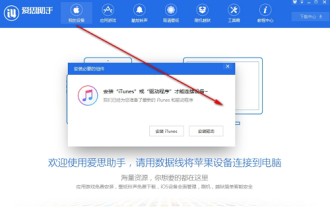
 How to use Aisi Assistant-Aisi Assistant usage tutorial
Mar 06, 2024 pm 12:10 PM
How to use Aisi Assistant-Aisi Assistant usage tutorial
Mar 06, 2024 pm 12:10 PM
Many novice friends still don’t know how to use Aisi Assistant, so the editor below has brought a tutorial on how to use Aisi Assistant. Friends who need it can quickly take a look. 1. Operation interface, check whether necessary components are installed (as shown in the figure below); 2. My device window, read the relevant description information (as shown in the figure below); 3. If the link cannot be made, according to Instructions for related operations (as shown in the figure below); 4. Use the game window to quickly complete the experience of related popular games (as shown in the figure below); 5. Download and select the various ringtones you need to use (as shown in the figure below) shown); 6. Quickly download various high-definition wallpapers (as shown in the figure below); 7. Support the function of rooting and jailbreaking (as shown in the figure below). above
 Little black box usage tutorial
Feb 23, 2024 pm 05:10 PM
Little black box usage tutorial
Feb 23, 2024 pm 05:10 PM
Little Black Box is a very easy to use game platform, so how to use this software specifically? Users will encounter many problems when using this software and have different solutions. This tutorial summary of the multi-functional use of the small black box will tell you how to use it. The following is a detailed introduction, so take a look! Tutorial on using Little Black Box [2024-01-31] How to redeem the cdkey purchased from Little Black Box [2024-01-31] How to store games purchased from Little Black Box into Steam [2024-01-31] The CDkey purchased from Little Black Box can be returned Payment?
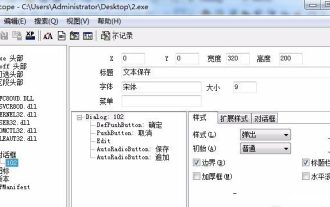
 How to use exescope? Detailed usage tutorial
Mar 13, 2024 pm 10:40 PM
How to use exescope? Detailed usage tutorial
Mar 13, 2024 pm 10:40 PM
exescope is a powerful program resource editing tool that can easily convert the English version of the software into the Chinese version. So how to use the newly downloaded exescope? If you are also a novice user, come and take a look at the detailed tutorial below. Exescope usage tutorial 1. Open eXeScope, click on the file in the upper left corner, click [Open] in the pop-up options, and select the file you want to open. 2. After opening the software, you can see many controls. 3. You can directly modify the size, position, and content of each control by inputting data, or you can directly click on the dialog box editor above and directly drag the controls on the program interface. After adjusting the controls, click [Save].
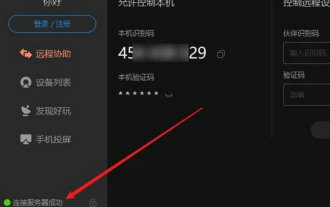
 How to use Sunflower remote control software-Sunflower remote control software usage tutorial
Mar 04, 2024 pm 10:20 PM
How to use Sunflower remote control software-Sunflower remote control software usage tutorial
Mar 04, 2024 pm 10:20 PM
Nowadays, many friends will use the Sunflower remote control software, but many friends still don’t know how to use the Sunflower remote control software. Today, I will introduce in detail all the tutorials on how to use the Sunflower remote control software. I hope it can help everyone. Step 1: First open the Sunflower remote control software and ensure that the software successfully connects to the server (as shown in the picture). Step 2: Then enter the remote Sunflower identification code (as shown in the picture). Step 3: You can directly enter the remote verification code for unattended remote connection, or click to confirm the connection through the remote terminal without verification code (as shown in the figure). Step 4: Then click "Remote Connection", and the desktop control will start to connect to the remote desktop (as shown in the picture). Step 5: After the connection is completed, the system automatically enters the desktop environment of the remote computer.
 How to use Thunder magnet link - Tutorial on using Thunder magnet link
Mar 05, 2024 pm 05:22 PM
How to use Thunder magnet link - Tutorial on using Thunder magnet link
Mar 05, 2024 pm 05:22 PM
Recently, many friends have asked the editor how to use Thunder Magnet Links. Next, let us learn the tutorial on using Thunder Magnet Links. I hope it can help everyone. Step 1: First, we open the installed Thunder and click the New button, as shown in the picture. Step 2: Then find a magnet link on the Internet, copy and paste it to the location shown in the picture below, and click OK, as shown in the picture. Step 3: The detailed download directory of the resource pops up. We check the resource to be downloaded, select the storage directory, and click Download Now, as shown in the figure. Step 4: Finally, we wait for the resources to download, as shown in the picture. The above is all the content on how to use Thunder magnet links brought to you by the editor. I hope it can be helpful to everyone.
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 How to use ons simulator - ons simulator usage tutorial
Mar 04, 2024 pm 01:10 PM
How to use ons simulator - ons simulator usage tutorial
Mar 04, 2024 pm 01:10 PM
Recently, many friends have asked me how to use the ons simulator. Next, let us learn the tutorial on how to use the ons simulator. I hope it can help everyone. Step 1: First download the onscripter tool as shown below. Step 2: Then download the ons emulator game. Step 3: Then drag the simulator onscripter.exe file you just downloaded directly into the game directory and double-click onscripter.exe to open it. Step 4: Just run the game directly. The above is all the content on how to use the ons simulator brought by the editor. I hope it can be helpful to everyone.




