 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Issues related to data storage and value acquisition in WeChat mini programs
Issues related to data storage and value acquisition in WeChat mini programs
Issues related to data storage and value acquisition in WeChat mini programs
This article mainly introduces the relevant information of WeChat mini program data storage and value acquisition in detail. It has certain reference value. Interested friends can refer to
in mini program development. The process often requires the data entered on this page to be assigned values on the next page.
For example:


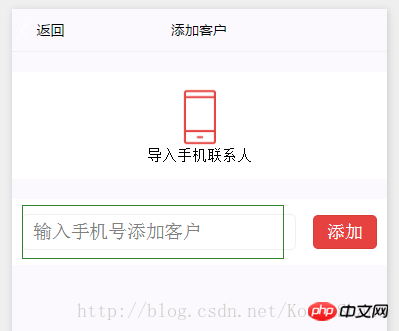
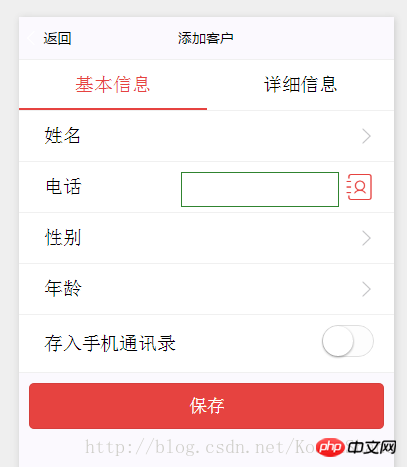
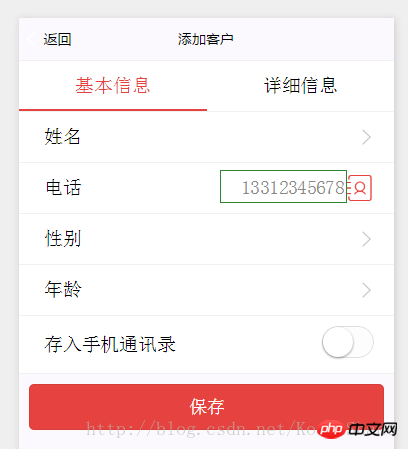
In the input box on page A, enter the phone number and click Add. The phone number just entered needs to be displayed in the phone area of page B.
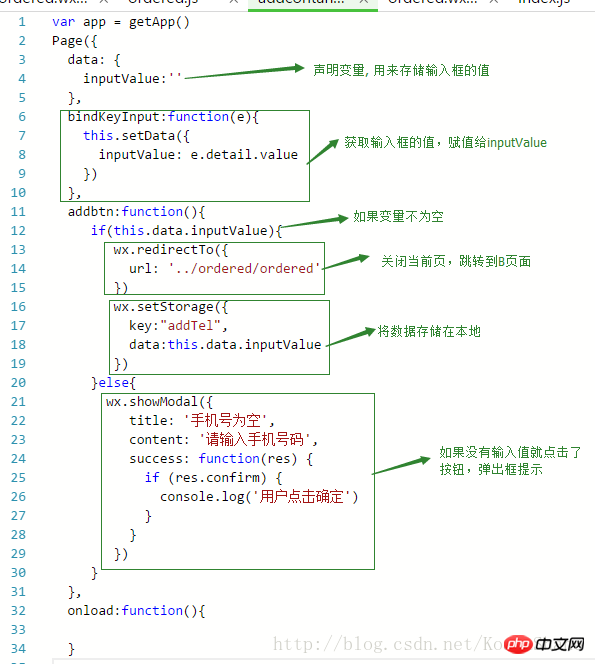
Because these are two pages, they need to be stored first and then retrieved. The WeChat applet provides a data storage API. wx.setStorage(OBJECT) can store data in the specified key in the local cache. If repeated, the original content corresponding to the key will be overwritten.
The idea is that on page A, use bindinput to get the value of the input input and assign it to a variable (customized). When the add button is clicked, if the variable is not empty, the variable's The value is stored in the local cache. On page B, use the wx.getStorage(OBJECT) method to get the value;
ps: The source code is at the bottom of the page.
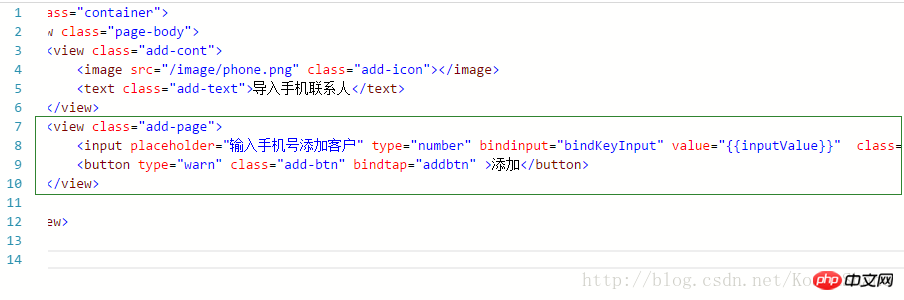
The code is as follows:

For the input input box, bind the event bindinput="bindKeyInput" , set value="{{inputValue}}", because the phone number is numeric, set type="number" . Add a click event to the buttonbindtap="addbtn"
Add code in the JS file

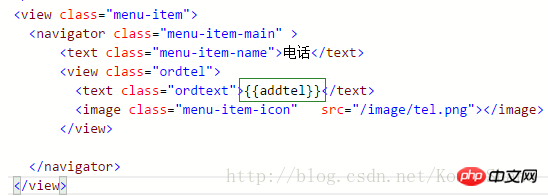
B page code

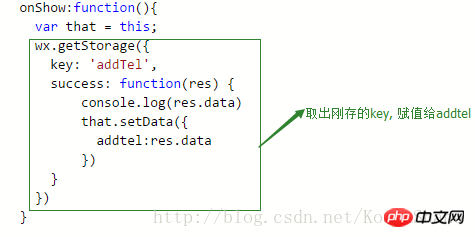
In the JS file, declare the variable addtel. When the page switches over, take out the value we just stored and assign it to the variable addtel. Where the phone number needs to be displayed, use a variable to receive it.
Add code in the JS file
1 2 3 |
|

The value is obtained in the onShow method. When the mini program starts, or enters the foreground display from the background, onShow will be triggered.
However, each WeChat applet can have its own local cache. When using these methods, please note that the maximum local cache is 10MB, wx.setStorage (wx.setStorageSync) , wx.getStorage(wx.getStorageSync)You can set, get and clean the local cache. .
You can also use wx.clearStorage(wx.clearStorageSync) to clear the cache.
After the code is written, test it.

Enter the phone number in the input box and click Add.

OK, the value was obtained successfully.
A page source code:
1 2 3 4 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
B page source code:
1 2 3 4 5 6 7 8 9 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use webpack to package and deal with the problem of excessively large bundle.js files
Use node to implement built-in debugging
6 types of regular expressions in JavaScript (detailed tutorial)
The above is the detailed content of Issues related to data storage and value acquisition in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1264
1264
 29
29
 1237
1237
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing



