How to implement email prompt completion function in JS
This article mainly introduces the email prompt completion effect implemented by JS, involving techniques related to javascript regular matching, event response and dynamic operation of page elements. Friends in need can refer to the following
The examples of this article describe JS Implemented email prompt completion effect. Share it with everyone for your reference, the details are as follows:
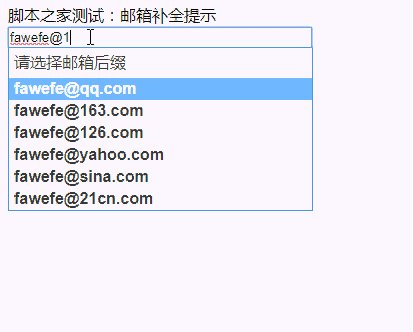
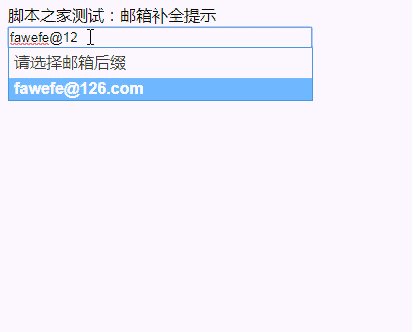
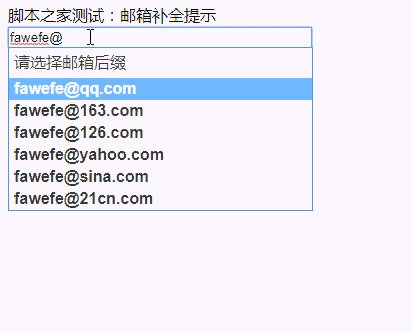
What I want to achieve now is an effect similar to the email prompt box when logging in to NetEase, but I plan to change it slightly here, that is, the email prompt will appear when entering @ List
The principle of implementing prompts is to use regular rules for matching
The effect diagram is as follows:

The code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
|
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to solve the problem of invalid static resource images after vue packaging
How to use vue less to implement simple skin change function
The above is the detailed content of How to implement email prompt completion function in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Top 10 Digital Virtual Currency Apps Rankings: Top 10 Digital Currency Exchanges in Currency Circle Trading
Apr 22, 2025 pm 03:00 PM
Top 10 Digital Virtual Currency Apps Rankings: Top 10 Digital Currency Exchanges in Currency Circle Trading
Apr 22, 2025 pm 03:00 PM
The top ten digital virtual currency apps are: 1. OKX, 2. Binance, 3. gate.io, 4. Coinbase, 5. Kraken, 6. Huobi, 7. KuCoin, 8. Bitfinex, 9. Bitstamp, 10. Poloniex. These exchanges are selected based on factors such as transaction volume, user experience and security, and all provide a variety of digital currency trading services and an efficient trading experience.
 How to register an account on Ouyi Exchange Ouyi Exchange Registration Tutorial
Apr 24, 2025 pm 02:06 PM
How to register an account on Ouyi Exchange Ouyi Exchange Registration Tutorial
Apr 24, 2025 pm 02:06 PM
The steps to register an Ouyi account are as follows: 1. Prepare a valid email or mobile phone number and stabilize the network. 2. Visit Ouyi’s official website. 3. Enter the registration page. 4. Select email or mobile phone number to register and fill in the information. 5. Obtain and fill in the verification code. 6. Agree to the user agreement. 7. Complete registration and log in, carry out KYC and set up security measures.
 Top 10 digital currency exchanges Top 10 digital currency app exchanges
Apr 22, 2025 pm 03:15 PM
Top 10 digital currency exchanges Top 10 digital currency app exchanges
Apr 22, 2025 pm 03:15 PM
The top ten digital currency exchanges are: 1. OKX, 2. Binance, 3. gate.io, 4. Coinbase, 5. Kraken, 6. Huobi, 7. KuCoin, 8. Bitfinex, 9. Bitstamp, 10. Poloniex. These exchanges are selected based on factors such as transaction volume, user experience and security, and all provide a variety of digital currency trading services and an efficient trading experience.
 Binance download link Binance download path
Apr 24, 2025 pm 02:12 PM
Binance download link Binance download path
Apr 24, 2025 pm 02:12 PM
To safely download the Binance APP, you need to go through the official channels: 1. Visit the Binance official website, 2. Find and click the APP download portal, 3. Choose to scan the QR code, app store, or directly download the APK file to download to ensure that the link and developer information are authentic, and enable two-factor verification to protect the security of the account.
 bitget new user registration guide 2025
Apr 21, 2025 pm 10:09 PM
bitget new user registration guide 2025
Apr 21, 2025 pm 10:09 PM
The steps to register for Bitget in 2025 include: 1. Prepare a valid email or mobile phone number and a stable network; 2. Visit the Bitget official website; 3. Enter the registration page; 4. Select the registration method; 5. Fill in the registration information; 6. Agree to the user agreement; 7. Complete verification; 8. Obtain and fill in the verification code; 9. Complete registration. After registering, it is recommended to log in to the account, perform KYC identity verification, and set up security measures to ensure the security of the account.
 Can two exchanges convert coins to each other? Can two exchanges convert coins to each other?
Apr 22, 2025 am 08:57 AM
Can two exchanges convert coins to each other? Can two exchanges convert coins to each other?
Apr 22, 2025 am 08:57 AM
Can. The two exchanges can transfer coins to each other as long as they support the same currency and network. The steps include: 1. Obtain the collection address, 2. Initiate a withdrawal request, 3. Wait for confirmation. Notes: 1. Select the correct transfer network, 2. Check the address carefully, 3. Understand the handling fee, 4. Pay attention to the account time, 5. Confirm that the exchange supports this currency, 6. Pay attention to the minimum withdrawal amount.
 Hashbeat App: The highest regulated crypto cloud mining platform in 2025 with free Bitcoin mining rewards and daily spending
Apr 21, 2025 pm 06:21 PM
Hashbeat App: The highest regulated crypto cloud mining platform in 2025 with free Bitcoin mining rewards and daily spending
Apr 21, 2025 pm 06:21 PM
The most worth investing in 2025: Cloud mining strategy without eyeing the market If you want to invest in cryptocurrencies in 2025 and don’t want to pay attention to market fluctuations all the time, then cloud mining may be your ideal choice. Cloud mining can easily generate Bitcoin and other digital currencies without expensive mining machines and complex settings. A number of new cloud mining platforms have emerged in 2025, making it easier than ever to get started. Whether it is a novice novices or investors who pursue passive income, the following 11 platforms are worth paying attention to. Hashbeat app: a regulated crypto cloud mining platform that provides free Bitcoin mining rewards, daily payments. If you want to invest in low-risk, high-security, stable returns in cryptocurrency in 2025, Hashbeat app
 Top 10 digital virtual currency trading app rankings Top 10 digital currency exchange rankings in 2025
Apr 22, 2025 pm 02:45 PM
Top 10 digital virtual currency trading app rankings Top 10 digital currency exchange rankings in 2025
Apr 22, 2025 pm 02:45 PM
The top ten digital currency exchanges are: 1. OKX, 2. Binance, 3. gate.io, 4. Coinbase, 5. Kraken, 6. Huobi, 7. KuCoin, 8. Bitfinex, 9. Bitstamp, 10. Poloniex. These exchanges are selected based on factors such as transaction volume, user experience and security, and all provide a variety of digital currency trading services and an efficient trading experience.






